Μία από τις πιο απαιτητικές και συχνά χρησιμοποιούμενες έννοιες στο JavaScript είναι η ' Αυτό » λέξη-κλειδί. Η JavaScript χρησιμοποιεί το ' Αυτό ' λέξη-κλειδί διαφορετικά από άλλες γλώσσες. Ωστόσο, είναι απαραίτητο για τη δημιουργία πιο προηγμένου κώδικα JavaScript. Ως αρχάριος, θα μπορούσε να είναι κάπως δύσκολο για εσάς να κατανοήσετε τη χρήση της αναφερόμενης λέξης-κλειδιού, αλλά μην ανησυχείτε!
Αυτή η ανάρτηση θα εξηγήσει το « Αυτό λέξη-κλειδί και η χρήση της σε JavaScript.
Τι είναι 'αυτό' στο JavaScript;
' Αυτό ” είναι η λέξη-κλειδί στο JavaScript που αναφέρεται σε ένα αντικείμενο που εκτελεί το υπάρχον μπλοκ κώδικα. Αντιπροσωπεύει ένα αντικείμενο που καλεί την τρέχουσα συνάρτηση. Χρησιμοποιείται σε πολλά σενάρια με διαφορετικούς τρόπους, όπως:
-
- Στη μέθοδο
- Στο χειρισμό εκδηλώσεων
- Σε λειτουργίες
Ας δούμε κάθε μία από τις αναφερόμενες χρήσεις μία προς μία!
Πώς να χρησιμοποιήσετε το 'αυτό' σε μεθόδους JavaScript;
' Αυτό ” χρησιμοποιείται στις μεθόδους JavaScript ως σιωπηρή δέσμευση. Όταν η συνάρτηση καλείται με τη βοήθεια ενός αντικειμένου και μιας τελείας, θεωρείται άρρητη δέσμευση και « Αυτό ” επισημαίνει το αντικείμενο κατά την κλήση συνάρτησης.
Παράδειγμα
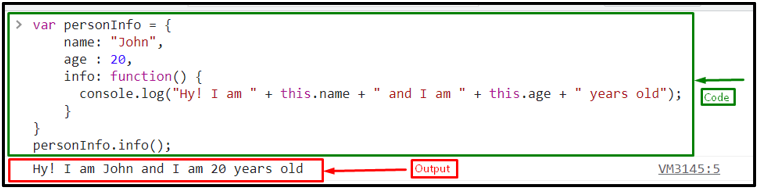
Πρώτα, θα δημιουργήσουμε ένα αντικείμενο με κάποιες ιδιότητες και μια μέθοδο και στη συνέχεια θα χρησιμοποιήσουμε το ' Αυτό λέξη-κλειδί για να λάβετε τις τιμές των ιδιοτήτων του αντικειμένου:
var personInfo = {
όνομα: 'Γιάννης' ,
ηλικία: είκοσι ,
πληροφορίες: λειτουργία ( ) {
console.log ( 'Γεια! Είμαι' + this.name + ' και είμαι ' + αυτή.ηλικία + ' χρονών' ) ;
}
}
Στη συνέχεια, καλέστε το « πληροφορίες () μέθοδος μαζί με το όνομα αντικειμένου:
Μπορεί να φανεί ότι οι καθορισμένες τιμές ιδιοτήτων του τρέχοντος αντικειμένου εμφανίζονται με επιτυχία:

Εάν θέλετε να χρησιμοποιήσετε ' Αυτό » κατά τη διαχείριση συμβάντων, ακολουθήστε την παρακάτω ενότητα.
Πώς να χρησιμοποιήσετε το 'αυτό' στον χειρισμό συμβάντων JavaScript;
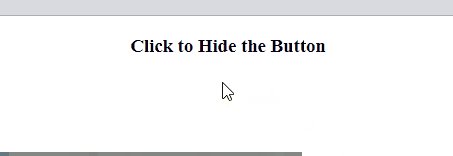
Σε αυτό το παράδειγμα, ελέγξτε τη χρήση του ' Αυτό Λέξη-κλειδί στο χειρισμό συμβάντων. Για αυτό, εξετάστε ένα παράδειγμα στο οποίο θα κρύψουμε το κουμπί μας με ένα μόνο κλικ. Για να το κάνετε αυτό, δημιουργήστε ένα κουμπί και επισυνάψτε ένα ' στο κλικ() ' συμβάν με αυτό για πρόσβαση στην ιδιότητα style.display με το ' Αυτό ' λέξη-κλειδί που θα κρύψει το κουμπί όταν κάνετε κλικ:
< h3 > Κάντε κλικ για απόκρυψη του κουμπιού h3 >< κουμπί στο κλικ = 'this.style.display='none'' > Κάντε κλικ ΕΔΩ ! κουμπί >
Παραγωγή

Εάν έχετε σύγχυση σχετικά με τη χρήση του ' Αυτό λέξη-κλειδί σε συναρτήσεις που καθορίζονται από το χρήστη στο JavaScript, ακολουθήστε τη δεδομένη ενότητα.
Πώς να χρησιμοποιήσετε το 'αυτό' σε συναρτήσεις JavaScript;
Κατά τη χρήση του ' Αυτό Στις συναρτήσεις, υπάρχουν τρεις τύποι δεσμεύσεων στο JavaScript, όπως:
-
- Προεπιλεγμένη δέσμευση
- Σιωπηρή δέσμευση
- Ρητή δέσμευση
Ας τους καταλάβουμε ξεχωριστά!
Παράδειγμα 1: Χρήση αυτής της λέξης-κλειδιού στην Προεπιλεγμένη δέσμευση
Στην προεπιλεγμένη δέσμευση, το ' Αυτό 'η λέξη-κλειδί λειτουργεί ως καθολικό αντικείμενο. Χρησιμοποιείται κυρίως σε αυτόνομες λειτουργίες.
Ας κατανοήσουμε τη δηλωμένη έννοια με ένα παράδειγμα.
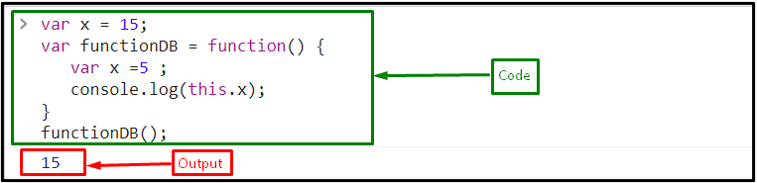
Αρχικά, θα δημιουργήσουμε μια μεταβλητή ' Χ ' και του εκχωρήστε την τιμή ' δεκαπέντε ”:
var x = δεκαπέντε ;
Στη συνέχεια, ορίστε μια συνάρτηση με το όνομα ' functionDB() ' και τον ορισμό της συνάρτησής της, δημιουργήστε μια μεταβλητή με το ίδιο όνομα ' Χ ' και του εκχωρήστε μια τιμή ' 5 ', στη συνέχεια, εκτυπώστε την τιμή του χρησιμοποιώντας το ' console.log() 'μέθοδος με ' Αυτό » λέξη κλειδί:
var x = 5 ;
console.log ( αυτό.χ ) ;
}
Τέλος, καλέστε το « functionDB() ' λειτουργία:
Λόγω της χρήσης του « Αυτό ' λέξη-κλειδί, η έξοδος εμφανίζει την τιμή ' Χ ' όπως και ' δεκαπέντε επειδή λειτουργεί ως παγκόσμιο αντικείμενο και η διαδικασία ονομάζεται Δυναμική Δέσμη ”:

Παράδειγμα 2: Χρήση αυτής της λέξης-κλειδιού στο Implicit Binding
Όταν η συνάρτηση καλείται από ένα αντικείμενο ή ένα σύμβολο κουκκίδας, ' Αυτό Η λέξη-κλειδί λειτουργεί ως σιωπηρή δέσμευση. Υποδεικνύει το αντικείμενο κατά την κλήση συνάρτησης.
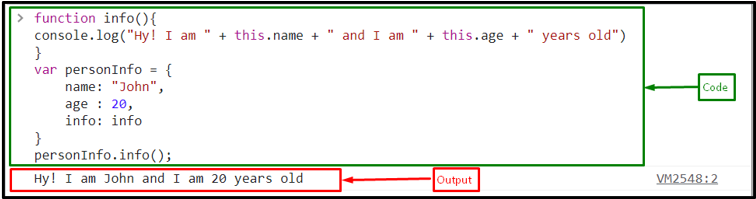
Σε αυτό το παράδειγμα, θα ορίσουμε μια συνάρτηση ' πληροφορίες () ' και χρησιμοποιήστε το ' Αυτό ' λέξη-κλειδί στον ορισμό της συνάρτησης:
λειτουργία πληροφορίες ( ) {console.log ( 'Γεια! Είμαι' + this.name + ' και είμαι ' + αυτή.ηλικία + ' χρονών' )
}
Στη συνέχεια, δημιουργήστε ένα αντικείμενο με το όνομα ' personInfo ” με καθορισμένες ιδιότητες:
όνομα: 'Γιάννης' ,
ηλικία: είκοσι ,
πληροφορία: πληροφορία
}
Τώρα, καλέστε τη συνάρτηση κατά μήκος του αντικειμένου:
Παραγωγή

Παράδειγμα 3: Χρήση αυτής της λέξης-κλειδιού στο Explicit Binding
Η ρητή δέσμευση ονομάζεται επίσης ' σκληρό δέσιμο ' επειδή η συνάρτηση καλείται δυναμικά για να χρησιμοποιήσει ένα συγκεκριμένο αντικείμενο για ' Αυτό ” δεσμευτικό, χωρίς να τίθεται αναφορά συνάρτησης ιδιότητας στο αντικείμενο. Για το σκοπό αυτό, μπορούν να χρησιμοποιηθούν μέθοδοι call(), apply() και bind().
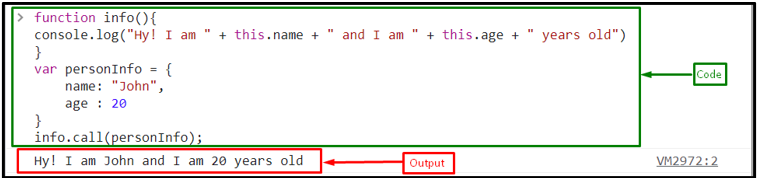
Τώρα θα χρησιμοποιήσουμε την ίδια συνάρτηση με το όνομα ' πληροφορίες () ' που ορίστηκε στο προηγούμενο παράδειγμα. Στη συνέχεια, δημιουργήστε ένα αντικείμενο με το όνομα ' personInfo ” με τις ακόλουθες τιμές:
var personInfo = {όνομα: 'Γιάννης' ,
ηλικία: είκοσι
}
Για την κλήση της συνάρτησης με το όνομα ' πληροφορίες () », θα χρησιμοποιήσουμε το « κλήση() ” και μεταβιβάστε το αντικείμενο που δημιουργήθηκε ως όρισμα:
Καθώς η info() δεν είναι μέρος του αντικειμένου, έχουμε ακόμα ρητά πρόσβαση σε αυτό:

Για ρητή κλήση μιας συνάρτησης, μπορείτε επίσης να χρησιμοποιήσετε τις μεθόδους application() και bind(). Η μέθοδος application() είναι πανομοιότυπη με τη μέθοδο call(), ενώ η μέθοδος bind() δημιουργεί μια νέα συνάρτηση με το ίδιο σώμα και εύρος που συμπεριφέρεται με τον ίδιο τρόπο όπως η αρχική συνάρτηση. Η μέθοδος bind() μπορεί να χρησιμοποιηθεί για να επιστρέψει μια συνάρτηση που μπορείτε να χρησιμοποιήσετε αργότερα.
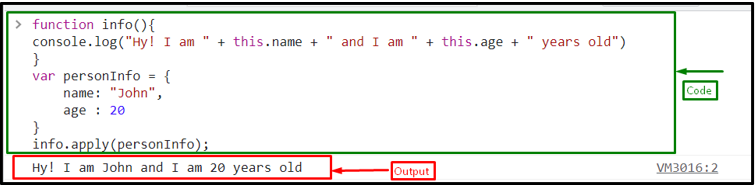
Για να καλέσετε την info() με τη μέθοδο application(), χρησιμοποιήστε την ακόλουθη δήλωση:
info.apply ( personInfo ) ;
Δίνει την ίδια έξοδο που δίνει η μέθοδος call():

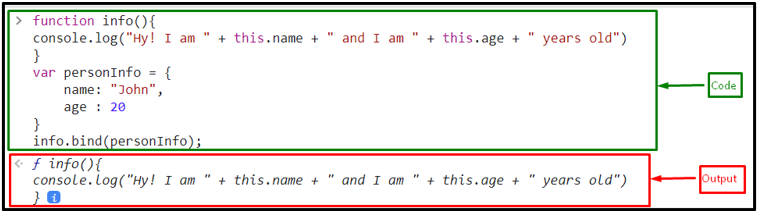
για κλήση ' πληροφορίες () ' με το ' δένω() μέθοδος ', χρησιμοποιήστε τη δεδομένη δήλωση:
Παραγωγή

Έχουμε συγκεντρώσει όλες τις βασικές πληροφορίες που σχετίζονται με το « Αυτό » λέξη-κλειδί.
συμπέρασμα
' Αυτό ” είναι η λέξη-κλειδί στο JavaScript που αναφέρεται σε ένα αντικείμενο που εκτελεί το υπάρχον μπλοκ κώδικα. Αντιπροσωπεύει το αντικείμενο που καλεί την τρέχουσα συνάρτηση. Χρησιμοποιείται σε πολλά σενάρια με διαφορετικούς τρόπους, συμπεριλαμβανομένων μεθόδων, χειρισμού συμβάντων και λειτουργιών. Σε αυτή την ανάρτηση, έχουμε εξηγήσει το « Αυτό λέξη-κλειδί στο JavaScript.