Τα ακόλουθα είναι τα κύρια « στους κανόνες ” σε CSS:
Ας συζητήσουμε εν συντομία καθένα από τα τρία ' στους κανόνες ” για να καταλάβουμε πώς λειτουργούν.
Τι είναι ο κανόνας @import στο CSS;
Ο ' @εισαγωγή Ο κανόνας ' στο CSS χρησιμοποιείται για την εισαγωγή ενός φύλλου στυλ CSS από άλλο φύλλο στυλ. Εάν υπάρχει ένα φύλλο στυλ CSS που περιέχει ιδιότητες ή οδηγίες στυλ για διαφορετικά στοιχεία μιας ιστοσελίδας και απαιτείται να προσθέσετε το ίδιο στυλ σε άλλο αρχείο ιστοσελίδας, γράφοντας μόνο « @εισαγωγή ' με το όνομα αυτού του φύλλου στυλ (που περιέχει ιδιότητες CSS) στη δεξιά πλευρά και στις δύο στρογγυλές αγκύλες με ' url ' ή σε ανεστραμμένα κόμματα μπορεί να εισαγάγει όλες τις ιδιότητες από αυτό το φύλλο στυλ και να τις εφαρμόσει απευθείας στο φύλλο στυλ όπου το ' @εισαγωγή ” προστέθηκε κανόνας.
Σύνταξη
Θα πρέπει να υπάρχει το όνομα του αρχείου φύλλου στυλ με μορφή CSS γραμμένο μετά το ' @εισαγωγή '. Έτσι, η σύνταξη για προσθήκη ' @εισαγωγή Ο κανόνας σε ένα φύλλο στυλ είναι ο εξής:
@εισαγωγή 'stylesheetname.css' ;
Ο κανόνας εισαγωγής μπορεί επίσης να γραφτεί ως εξής για τον ίδιο σκοπό, καθώς θα δημιουργήσει επίσης το ίδιο αποτέλεσμα:
@εισαγωγή url ( όνομα φύλλου στυλ.css ) ;Τι είναι ο κανόνας @media στο CSS;
Ο ' @μεσο ΜΑΖΙΚΗΣ ΕΝΗΜΕΡΩΣΗΣ Ο κανόνας χρησιμοποιείται για την προσθήκη οδηγιών πολυμέσων στην ιστοσελίδα. Αυτός ο κανόνας λειτουργεί σύμφωνα με τη συνθήκη που εφαρμόζεται κατά την προσθήκη αυτού του κανόνα. Η συνθήκη προστίθεται αμέσως μετά την προσθήκη ' @μεσο ΜΑΖΙΚΗΣ ΕΝΗΜΕΡΩΣΗΣ ” στη δεξιά πλευρά και μετά μέσα στον κανόνα στις σγουρές αγκύλες υπάρχουν οι ιδιότητες ή οι οδηγίες που πρέπει να εφαρμοστούν όταν η συνθήκη είναι αληθής.
Παράδειγμα: Εφαρμογή κανόνα @media
Για να γίνει κατανοητό μέσω ενός παραδείγματος, μπορούμε να προσθέσουμε κάποιο περιεχόμενο στην ιστοσελίδα:
< div τάξη = 'η τάξη μου' >< h1 > Καλώς ήρθατε στο LinuxHint Tutorial! < / h1 >
< / div >
Στο παραπάνω απόσπασμα κώδικα, υπάρχει μια επικεφαλίδα που δημιουργήθηκε για να εμφανίζεται ως το περιεχόμενο της ιστοσελίδας.
Ας πάρουμε ένα παράδειγμα προσθήκης οδηγιών μέσων όταν οι διαστάσεις ή το πλάτος της σελίδας αυξάνονται ή μειώνονται. Πρώτα, γράψτε ' @μεσο ΜΑΖΙΚΗΣ ΕΝΗΜΕΡΩΣΗΣ ” και, στη συνέχεια, προσθέστε τη συνθήκη και, στη συνέχεια, στις αγκύλες ορίστε τις ιδιότητες CSS που πρέπει να υλοποιηθούν εάν η συνθήκη με « @μεσο ΜΑΖΙΚΗΣ ΕΝΗΜΕΡΩΣΗΣ » γίνεται αληθινό:
@μεσο ΜΑΖΙΚΗΣ ΕΝΗΜΕΡΩΣΗΣ ( μέγιστο πλάτος : 700 px ) {.η τάξη μου {
χρώμα : μαύρος ;
Ιστορικό : πράσινος ;
}
}
@μεσο ΜΑΖΙΚΗΣ ΕΝΗΜΕΡΩΣΗΣ ( ελάχ. πλάτος : 700 px ) και ( μέγιστο πλάτος : 900 εικονοστοιχεία ) {
.η τάξη μου {
χρώμα : μαύρος ;
Ιστορικό : κίτρινος ;
}
}
@μεσο ΜΑΖΙΚΗΣ ΕΝΗΜΕΡΩΣΗΣ ( ελάχ. πλάτος : 900 εικονοστοιχεία ) {
.η τάξη μου {
χρώμα : μαύρος ;
Ιστορικό : κυανό ;
}
}
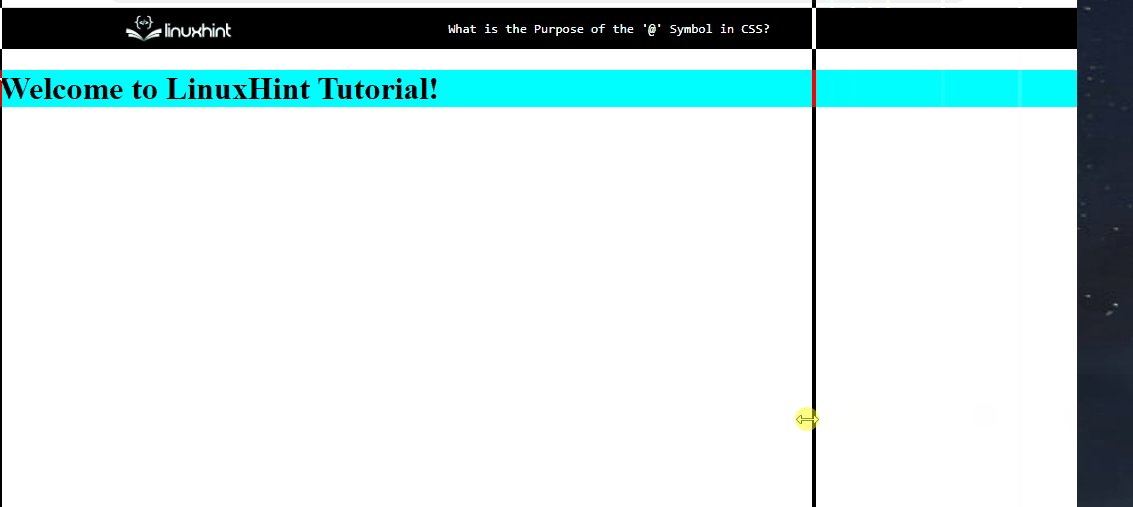
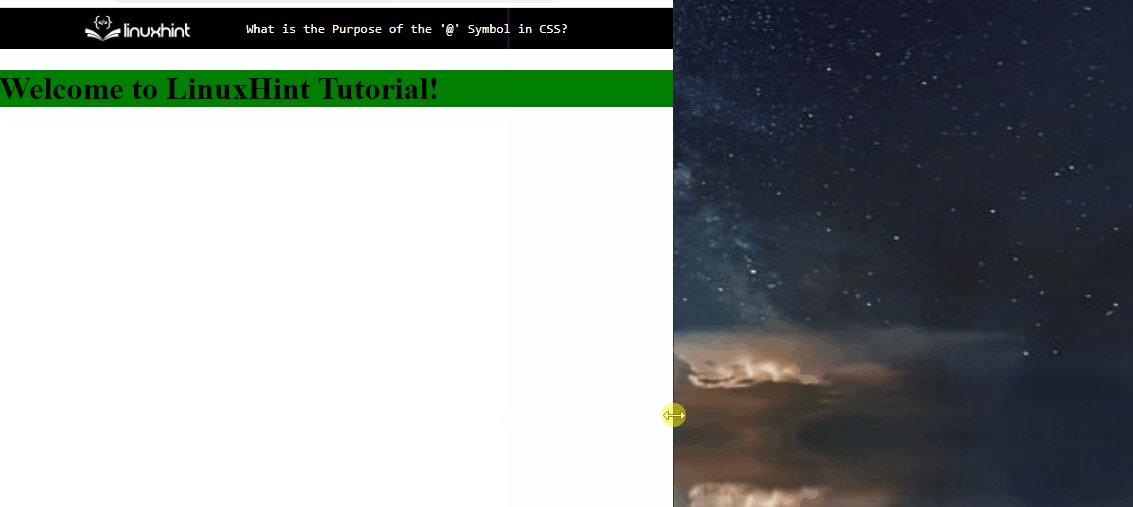
Στον παραπάνω κώδικα, έχουν αναφερθεί διαφορετικά μεγέθη πλάτους ως προϋπόθεση για την ανάλογη εκτέλεση τριών διαφορετικών κανόνων μέσων. Για παράδειγμα, σύμφωνα με τον παραπάνω κώδικα, όταν το ελάχιστο πλάτος θα είναι 700 εικονοστοιχεία, το χρώμα φόντου του κειμένου θα αλλάξει σε κίτρινο.
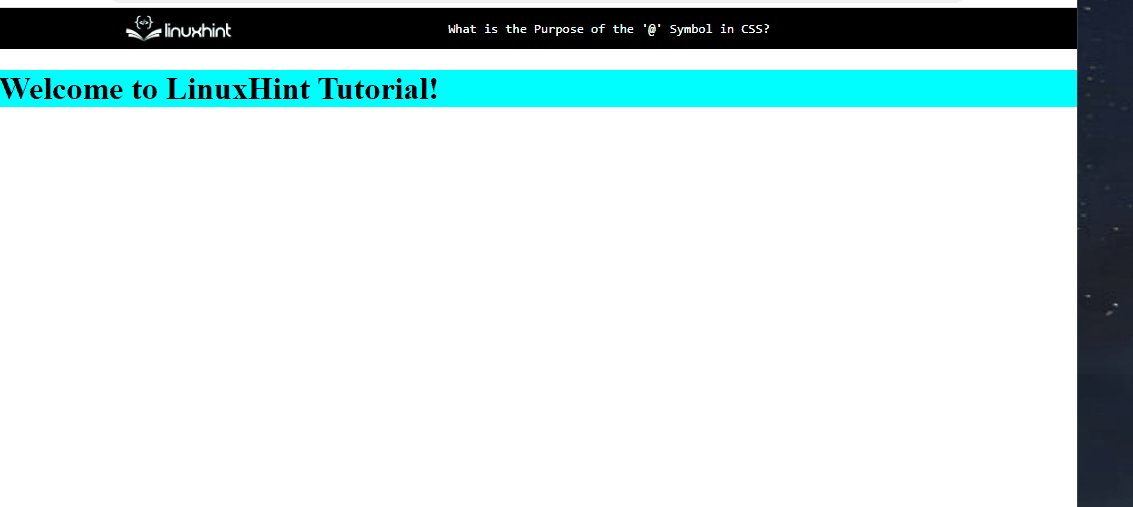
Το παρακάτω θα είναι το αποτέλεσμα που δημιουργείται μέσω του παραπάνω κώδικα. Η αλλαγή του μεγέθους της οθόνης θα αλλάξει τα χρώματα φόντου του κειμένου:

Τι είναι ο κανόνας @font-face στο CSS;
Ο κανόνας Fontface είναι μια εύκολη μέθοδος για να προσθέσετε στυλ γραμματοσειράς απευθείας στην ιστοσελίδα. Οι γραμματοσειρές κατεβαίνουν απευθείας και εφαρμόζονται στο κείμενο μέσω αυτού του κανόνα.
Παράδειγμα: Εφαρμογή κανόνα @font-face
Ας κατανοήσουμε τη μέθοδο προσθήκης του ' @font-face » κανόνας μέσα από ένα απλό παράδειγμα:
< div τάξη = 'η τάξη μου' >< h1 > Καλώς ήρθατε στο LinuxHint Tutorial! < / h1 >
< / div >
Το παραπάνω απόσπασμα κώδικα έχει την ίδια επικεφαλίδα κειμένου όπως περιγράφεται στην προηγούμενη ενότητα αυτής της ανάρτησης.
Ας εφαρμόσουμε το « @font-face 'κανόνας για το' ” κατευθύνεται για να αλλάξει τη γραμματοσειρά του:
@font-face {γραμματοσειρά-οικογένεια : 'DejaVu Sans' ;
src : url ( './fonts/DejaVuSans.ttf' ) μορφή ( 'ttf' ) ;
βάρος γραμματοσειράς : 500 ;
}
h1 {
γραμματοσειρά-οικογένεια : 'DejaVu Sans' ;
βάρος γραμματοσειράς : 500 ;
}
Στο παραπάνω απόσπασμα κώδικα, υπάρχει το όνομα της οικογένειας γραμματοσειρών που απαιτείται και, στη συνέχεια, το ' url ” σύνδεσμος από όπου υποτίθεται ότι θα γίνει λήψη της γραμματοσειράς και μετά το βάρος της γραμματοσειράς. Όταν η όψη της γραμματοσειράς καθορίζεται μέσω του ' @font-face ' κανόνας, το όνομα της όψης της γραμματοσειράς μπορεί να χρησιμοποιηθεί με οποιοδήποτε στοιχείο, όπως σε αυτόν τον κώδικα έχει χρησιμοποιηθεί για το ' h1 ' επικεφαλίδα.
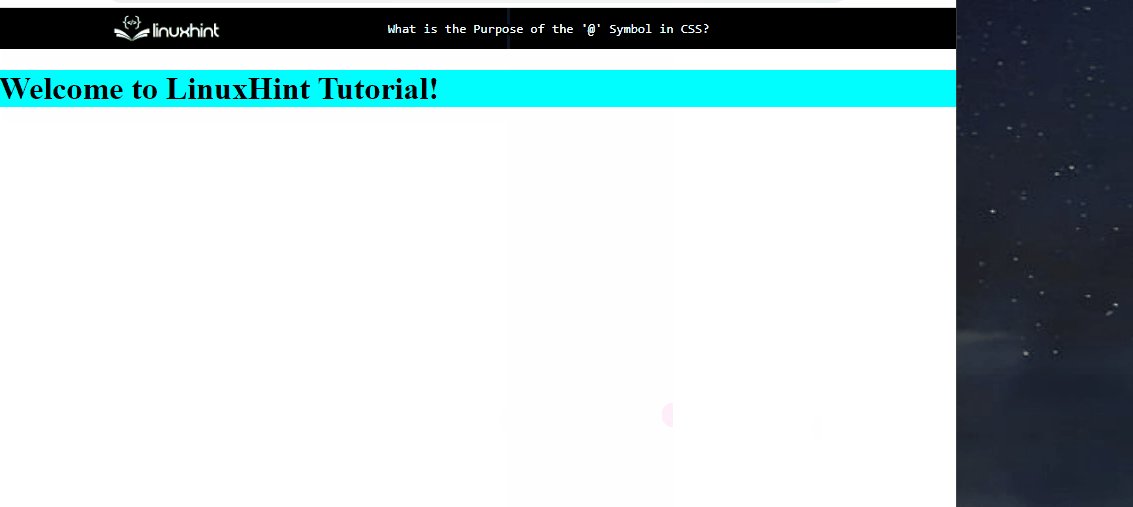
Η εκτέλεση αυτού του κωδικού θα αλλάξει τη γραμματοσειρά σύμφωνα με τις οδηγίες που αναφέρονται στο ' @font-face 'κανόνας. Το παρακάτω θα είναι η έξοδος του παραπάνω αποσπάσματος κώδικα:

Αυτό συνοψίζει τον σκοπό του « @ ” Σύμβολο στο CSS.
συμπέρασμα
Ο ' @ 'Το σύμβολο στο CSS χρησιμοποιείται για την προσθήκη' στους κανόνες ” σε CSS. Αυτοί οι κανόνες εκτελούν πολύ χρήσιμες εργασίες ενώ χρησιμοποιούν CSS για το στυλ των εγγράφων, δηλαδή εισάγουν ολόκληρα φύλλα στυλ από άλλο αρχείο css μέσω του ' @εισαγωγή ' κανόνας, εφαρμόστε ιδιότητες CSS σε καθορισμένα μέσα σύμφωνα με τις συνθήκες μέσω ' @μεσο ΜΑΖΙΚΗΣ ΕΝΗΜΕΡΩΣΗΣ » κανόνα και κατεβάστε απευθείας γραμματοσειρές για χρήση στην ιστοσελίδα μέσω του « @font-face 'κανόνας.