Το CSS ' ξεχείλισμα Η ιδιότητα ' χρησιμοποιείται για τον έλεγχο της υπερχείλισης του περιεχομένου για το επιλεγμένο στοιχείο HTML. Το περιεχόμενο μπορεί να ελεγχθεί προς μια συγκεκριμένη κατεύθυνση με τη βοήθεια του ' υπερχείλιση-υ ' και ' υπερχείλιση-χ ' ιδιότητες. Η ιδιότητα 'υπερχείλιση' δέχεται τιμές όπως ' πάπυρος », « ορατός », « κρυμμένος ' και ' αυτο ” και διαφέρουν ως προς τη λειτουργικότητα μεταξύ τους. Ωστόσο, αυτός ο οδηγός καταδεικνύει τη διαφορά μεταξύ υπερχείλισης:κύλισης και υπερχείλισης:αυτόματη χρησιμοποιώντας πρακτικά παραδείγματα.
Πώς διαφέρει το overflow:scroll από το overflow:auto;
Η κύρια διαφορά μεταξύ ' πάπυρος ' και ' αυτο Οι τιμές είναι ότι το « υπερχείλιση: κύλιση Το ” εμφανίζει πάντα μια γραμμή κύλισης είτε χρειάζεται είτε όχι, κάτι που δημιουργεί μια οπτική απόσπαση της προσοχής. Από την άλλη πλευρά, το « υπερχείλιση:αυτ Το ” εμφανίζει τη γραμμή κύλισης μόνο όταν το περιεχόμενο έχει ξεχειλίσει. Με αυτόν τον τρόπο, μπορεί να δημιουργηθεί ένας καθαρότερος και πιο βελτιωμένος σχεδιασμός που τραβάει εύκολα την προσοχή του χρήστη.
Παράδειγμα 1: Χρήση της ιδιότητας υπερχείλισης:κύλισης
Το CSS ' υπερχείλιση: κύλιση Η ιδιότητα ” ορίζει τη γραμμή κύλισης από προεπιλογή για τον έλεγχο του υπερχειλισμένου περιεχομένου. Δεν βλέπει το περιεχόμενο υπερχείλισης και, στη συνέχεια, εφαρμόζει τη γραμμή κύλισης. Αντίθετα, εμφανίζει μια οριζόντια και κάθετη γραμμή κύλισης μετά τη συλλογή του κώδικα, αλλά ο χρήστης μπορεί να τροποποιήσει και να εμφανίσει μόνο μια πλαϊνή γραμμή κύλισης σύμφωνα με τις απαιτήσεις του σχεδιασμού.
Επισκεφτείτε τον παρακάτω κώδικα για να χρησιμοποιήσετε την ιδιότητα 'overflow:scroll':
< div >
< h3 > Παράδειγμα Για Υπερχείλιση: κύλιση h3 >
< div τάξη = 'scrollingBox scroll' >
< Π > Αυτό είναι απλώς εικονικό περιεχόμενο που χρησιμοποιείται Για την επίδειξη της διαφοράς μεταξύ υπερχείλισης-y τιμής ιδιότητας scroll και auto.
Π >
div >
div >
Στο παραπάνω μπλοκ κώδικα:
- Πρώτον, η ρίζα ' div 'Το στοιχείο δημιουργείται και χρησιμοποιεί το ένθετο' ' tag σε αυτό.
- Στη συνέχεια, αντιστοιχίστε τις τάξεις του ' κυλιόμενο πλαίσιο ' και ' πάπυρος 'στο ήδη δημιουργημένο ένθετο'
ετικέτα '.- Τέλος, παρέχετε εικονικά δεδομένα στο ' ' και ' ετικέτες ' μέσα στο ' div ” στοιχεία.
Μετά τη δημιουργία της δομής HTML, εφαρμόστε την ιδιότητα υπερχείλισης CSS:
< στυλ >
.scrollingBox {
πλάτος: 300 px;
ύψος: 150 px;
περίγραμμα: 1 εικονοστοιχείο συμπαγές σκούρο γκρι.
}
.πάπυρος {
υπερχείλιση: κύλιση;
}
στυλ >Περιγραφή του παραπάνω κώδικα CSS:
- Πρώτα, επιλέξτε το ' κυλιόμενο πλαίσιο ' τάξη και παρέχετε τις τιμές του ' 300 εικονοστοιχεία », « 150 εικονοστοιχεία ' και ' 1 εικονοστοιχείο συμπαγές σκούρο γκρι 'στο CSS' πλάτος », « ύψος ', και ' σύνορο ' ιδιότητες. Αυτές οι ιδιότητες χρησιμοποιούνται για μια καλύτερη διαδικασία οπτικοποίησης.
- Στη συνέχεια, το « πάπυρος Επιλέγεται η κλάση και η τιμή του πάπυρος ' μεταβιβάζεται στο CSS ' ξεχείλισμα ” ιδιοκτησία.
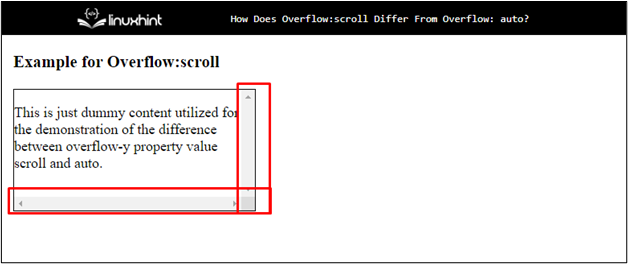
Μετά το τέλος της φάσης σύνταξης:

Η παραπάνω έξοδος δείχνει ότι το περιεχόμενο δεν ξεχειλίζει αλλά η γραμμή κύλισης έχει προστεθεί τόσο στον άξονα Χ όσο και στον άξονα Υ.
Παράδειγμα 2: Χρήση υπερχείλισης: αυτόματη ιδιότητα
Η ιδιότητα υπερχείλιση:αυτόματη είναι σαν υπερχείλιση:κύλιση επειδή και οι δύο μπορούν να εμφανίσουν τη γραμμή κύλισης. Η μόνη διαφορά είναι ότι το « υπερχείλιση:αυτ ” προσθέτει μια γραμμή κύλισης όταν το περιεχόμενο είναι ξεχειλισμένο και εάν το περιεχόμενο δεν ξεχειλίζει τότε η γραμμή κύλισης δεν προστίθεται. Χρησιμοποιείται κυρίως κατά τη δημιουργία responsive web design λόγω της δυναμικά μεταβαλλόμενης φύσης του.
Για παράδειγμα, επισκεφτείτε τον παρακάτω κώδικα:
< div τάξη = 'αυτόματο παράδειγμα' >
< h3 > Παράδειγμα Για Υπερχείλιση: αυτόματο h3 >
< div τάξη = 'ScrollingBox' στυλ = 'υπερχείλιση: αυτόματη' >
< Π > Αυτό είναι απλώς εικονικό περιεχόμενο που χρησιμοποιείται Για την επίδειξη της διαφοράς μεταξύ υπερχείλισης-y τιμής ιδιότητας scroll και auto.
Π >
div >
div >Στο παραπάνω μπλοκ κώδικα:
- Αρχικά, χρησιμοποιείται η ίδια δομή HTML και τα εικονικά δεδομένα παρέχονται στο ' h3 ', και ' Π Τα στοιχεία αλλάζουν.
- Στη συνέχεια, το « στυλ 'Το χαρακτηριστικό χρησιμοποιείται με το εσωτερικό ένθετο' div ' στοιχείο και ορίζει την τιμή του ' αυτο 'στο CSS' ξεχείλισμα ” ιδιοκτησία.
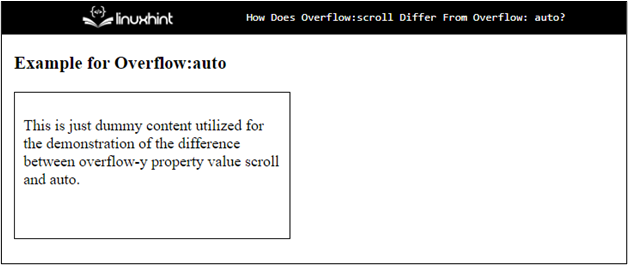
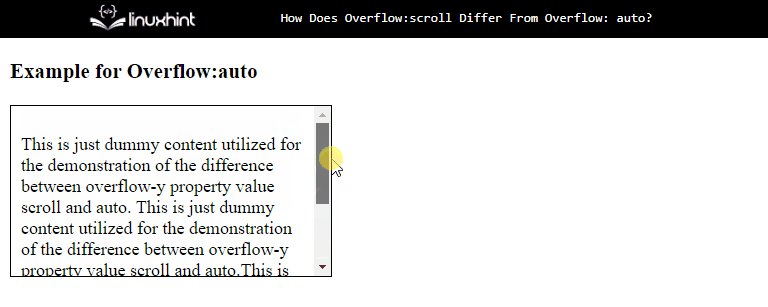
Μετά την εκτέλεση, το « div Το στοιχείο ' εμφανίζεται τώρα ως εξής:

Το παραπάνω στιγμιότυπο δείχνει ότι η γραμμή κύλισης δεν έχει προστεθεί σύμφωνα με το μήκος του περιεχομένου.
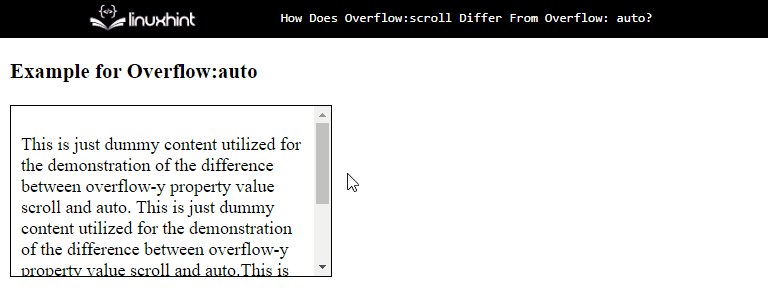
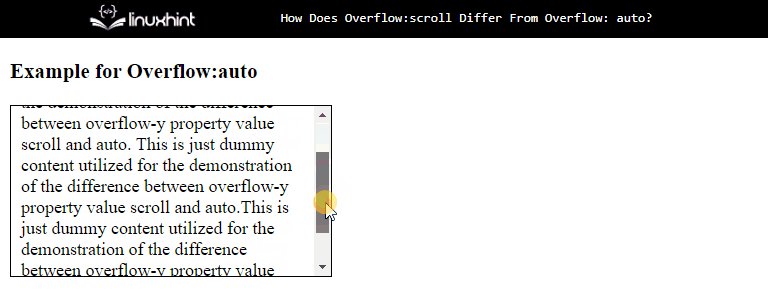
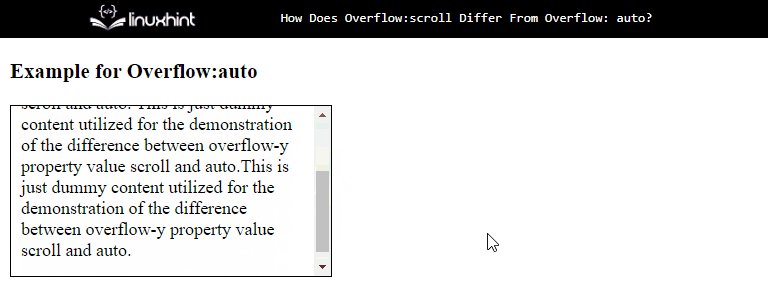
Τώρα, μόνο για λίγη περισσότερη ξεκαθάρισμα σχετικά με το ' υπερχείλιση:αυτ ” ιδιοκτησία. Προσπαθήστε να παρέχετε μεγάλο όγκο δεδομένων στο ένθετο ' div ' στοιχείο. Μετά την ενημέρωση του κώδικα, η ιστοσελίδα μοιάζει με αυτό:

Η έξοδος επιβεβαιώνει ότι η γραμμή κύλισης έχει πλέον προστεθεί λόγω της παρουσίας περιεχομένου υπερχείλισης.
συμπέρασμα
Ο ' υπερχείλιση: κύλιση ' και ' υπερχείλιση:αυτ ” οι ιδιότητες διαφέρουν στην περίπτωση που προσθέτουν τη γραμμή κύλισης. Το 'overflow:scroll' εμφανίζει πάντα μια γραμμή κύλισης, ανεξάρτητα από το αν το περιεχόμενο είναι ξεχειλισμένο ή όχι. Ενώ το 'overflow:auto' εμφανίζει μια γραμμή κύλισης μόνο όταν το περιεχόμενο του επιλεγμένου στοιχείου HTML ξεχειλίζει. Η αξία του CSS ' ξεχείλισμα Η ιδιότητα εξαρτάται από τις συγκεκριμένες απαιτήσεις σχεδιασμού και εμπειρίας χρήστη. Αυτό το άρθρο έχει δείξει τη διαφορά μεταξύ των ιδιοτήτων 'υπερχείλιση:κύλιση' και 'υπερχείλιση:αυτόματη'.
- Στη συνέχεια, αντιστοιχίστε τις τάξεις του ' κυλιόμενο πλαίσιο ' και ' πάπυρος 'στο ήδη δημιουργημένο ένθετο'