Στο JavaScript, η ανάλυση χρησιμοποιείται για τη μετατροπή μεγάλου όγκου μη δομημένων δεδομένων σε μια ευανάγνωστη και ευκολότερη μορφή. Μπορείτε να αναλύσετε δεδομένα με τη μορφή συμβολοσειρών, αντικειμένων και διευθύνσεων URL ενός συγκεκριμένου ιστότοπου. Για να αναλύσετε μια συγκεκριμένη διεύθυνση URL σε JavaScript, χρησιμοποιήστε το ' URL() ” κατασκευαστής. Θα δημιουργήσει ένα νέο αντικείμενο URL με κεντρικό υπολογιστή, όνομα διαδρομής, κατακερματισμό αναζήτησης και ιδιότητες του κατακερματισμού.
Αυτή η ανάρτηση θα απεικονίσει τη μέθοδο ανάλυσης μιας διεύθυνσης URL σε όνομα κεντρικού υπολογιστή και διαδρομή σε JavaScript.
Ανάλυση μιας διεύθυνσης URL (διεύθυνσης Ιστού) σε όνομα κεντρικού υπολογιστή και διαδρομή σε JavaScript
Για να αναλύσετε τη διεύθυνση URL στο όνομα κεντρικού υπολογιστή και τη διαδρομή στο JavaScript, χρησιμοποιήστε την τρέχουσα διεύθυνση URL σελίδας με τη βοήθεια του ' window.location.href ” ιδιοκτησία. Επιπλέον, μια συγκεκριμένη διεύθυνση URL μπορεί επίσης να αναλυθεί χρησιμοποιώντας το ' URL() μέθοδος.
Για πρακτικές συνέπειες, ελέγξτε τα αναφερόμενα παραδείγματα:
Παράδειγμα 1: Αναλύστε τη διεύθυνση URL της τρέχουσας σελίδας σε όνομα κεντρικού υπολογιστή και διαδρομή
Μπορείτε να αναλύσετε το URL της τρέχουσας σελίδας στο όνομα κεντρικού υπολογιστή και τη διαδρομή στο JavaScript. Για αυτό, χρησιμοποιήστε τον ακόλουθο κώδικα στο τμήμα HTML:
- Πρόσθεσε ένα ' ' προσθέστε ετικέτα και αντιστοιχίστε ένα αναγνωριστικό χρησιμοποιώντας το ' ταυτότητα ' Χαρακτηριστικό.
- Δημιουργήστε ένα κουμπί χρησιμοποιώντας το ' <κουμπί> ' στοιχείο και καλέστε το ' στο κλικ ” συμβάν για την εκτέλεση ενός συγκεκριμένου συμβάντος όταν ο χρήστης κάνει κλικ στο κουμπί. Επιπλέον, καλέστε μια συνάρτηση ως τιμή αυτού του συμβάντος:
< κουμπί κάνοντας κλικ = 'func()' > Ανάλυση στη διεύθυνση URL κουμπί >
< p id = 'id2' Π >
< p id = 'id3' Π >
Στο τμήμα JavaScript, αποκτήστε πρόσβαση στο πρώτο αναγνωριστικό με τη βοήθεια του ' getElementById() 'μέθοδος και σετ' window.location.href ” για να αναλύσετε τη διεύθυνση URL της τρέχουσας σελίδας:
έγγραφο. getElementById ( 'id1' ) . innerHTML = παράθυρο. τοποθεσία . href ;Μια συνάρτηση ορίζεται ως ' func() ' που έχει πρόσβαση στο δεύτερο στοιχείο χρησιμοποιώντας το ' id2 '. Εφαρμόστε in-line στυλ με τη βοήθεια του ' ” Ετικέτα HTML και ορίστε το χρώμα. Στη συνέχεια, χρησιμοποιήστε το ' window.location.hostname ιδιότητα που θα επιστρέψει τη διεύθυνση URL της τρέχουσας σελίδας:
λειτουργία func ( ) {
έγγραφο. getElementById ( 'id2' ) . innerHTML = ` < στυλ h2 = 'χρώμα:μπλε;' > Όνομα κεντρικού υπολογιστή : h2 > ` + παράθυρο. τοποθεσία . όνομα κεντρικού υπολογιστή ;
έγγραφο. getElementById ( 'id3' ) . innerHTML = ` < στυλ h2 = 'χρώμα:μπλε;' > Μονοπάτι : h2 > ` + παράθυρο. τοποθεσία . όνομα διαδρομής ;
}
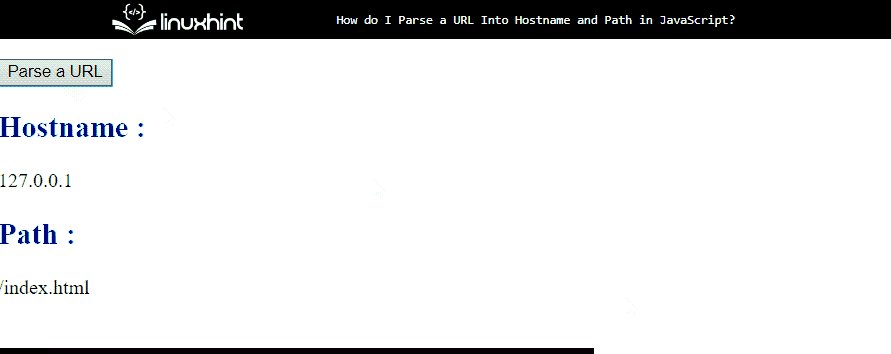
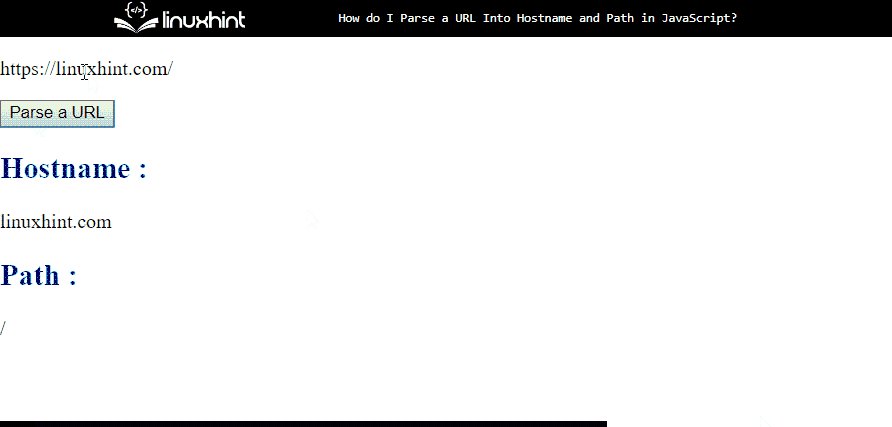
Παραγωγή
Μπορεί να παρατηρηθεί ότι το όνομα κεντρικού υπολογιστή και η διαδρομή της τρέχουσας σελίδας εμφανίζονται στην οθόνη αφού κάνετε κλικ στο κουμπί:

Παράδειγμα 2: Ανάλυση διεύθυνσης URL σε όνομα κεντρικού υπολογιστή και διαδρομή χρησιμοποιώντας τη μέθοδο URL().
Μπορείτε επίσης να αναλύσετε τη διεύθυνση URL σε όνομα κεντρικού υπολογιστή και διαδρομή χρησιμοποιώντας το ' URL() 'μέθοδος. Για να το κάνετε αυτό, χρησιμοποιήστε τον παραπάνω κώδικα HTML και, στη συνέχεια, προσθέστε τον κώδικα JavaScript που αναφέρεται παρακάτω. Για το σκοπό αυτό, αρχικοποιήστε ένα αντικείμενο και χρησιμοποιήστε το ' URL() ” κατασκευαστή και περάστε τη διεύθυνση URL της συγκεκριμένης σελίδας ως όρισμα στη μέθοδο:
ήταν my_url = νέος URL ( 'https://linuxhint.com/' ) ;Αποκτήστε πρόσβαση στο στοιχείο HTML χρησιμοποιώντας το αναγνωριστικό του με τη βοήθεια του ' getElementById() 'μέθοδος:
έγγραφο. getElementById ( 'id1' ) . innerHTML = my_url ;Δημιουργήστε μια συνάρτηση με όνομα και αποκτήστε πρόσβαση στα άλλα στοιχεία HTML:
λειτουργία func ( ) {έγγραφο. getElementById ( 'id2' ) . innerHTML = ` < στυλ h2 = 'χρώμα:μπλε;' > Όνομα κεντρικού υπολογιστή : h2 > ` + my_url. όνομα κεντρικού υπολογιστή ;
έγγραφο. getElementById ( 'id3' ) . innerHTML = ` < στυλ h2 = 'χρώμα:μπλε;' > Μονοπάτι : h2 > ` + my_url. όνομα διαδρομής ;
}
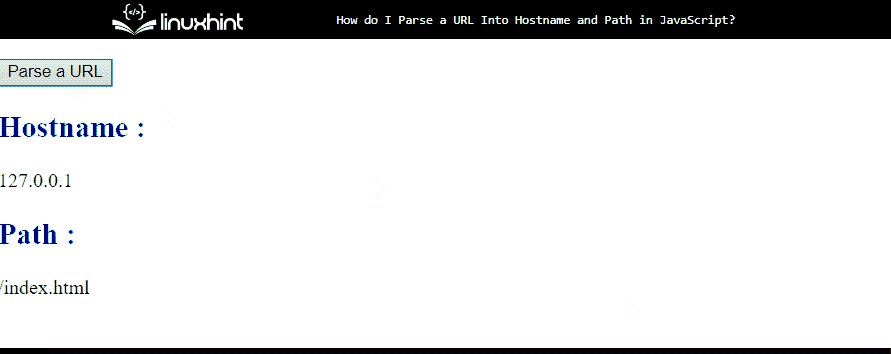
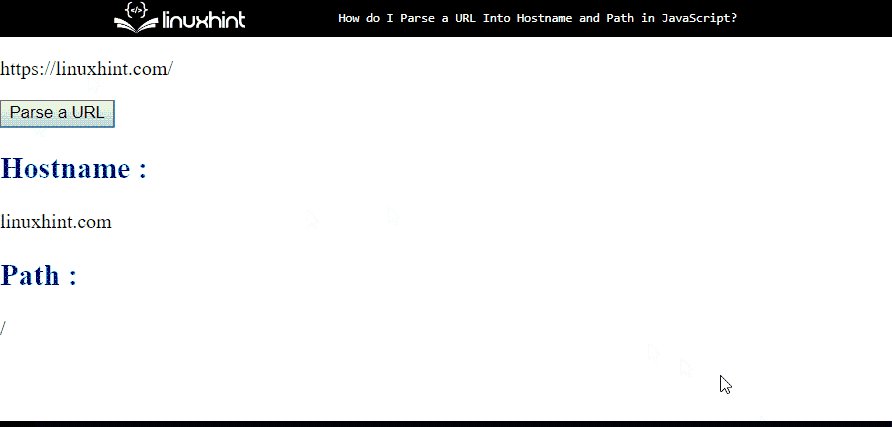
Παραγωγή

Αυτό αφορά την ανάλυση του URL/Διεύθυνσης Ιστού σε όνομα κεντρικού υπολογιστή και διαδρομή στο JavaScript.
συμπέρασμα
Σε JavaScript, ' window.location.href ' μπορεί να χρησιμοποιηθεί για την ανάλυση της τρέχουσας διεύθυνσης URL σελίδας. Επιπλέον, μια συγκεκριμένη διεύθυνση URL μπορεί επίσης να αναλυθεί χρησιμοποιώντας το ' URL() 'μέθοδος. Αυτό το σεμινάριο έχει εξηγήσει τη λεπτομερή διαδικασία ανάλυσης μιας διεύθυνσης URL (διεύθυνσης ιστού) σε όνομα κεντρικού υπολογιστή και διαδρομή χρησιμοποιώντας διαφορετικούς τρόπους.