Κατά την ενημέρωση μιας ιστοσελίδας ή του ιστότοπου, υπάρχουν περιπτώσεις όπου ορισμένοι σύνδεσμοι που περιλαμβάνονται δεν χρειάζονται πλέον ή γίνονται άσχετοι. Επιπλέον, η αποτελεσματική διαχείριση της επισκεψιμότητας ενός συγκεκριμένου ιστότοπου. Σε τέτοιες περιπτώσεις, η ακύρωση των συμβάντων στο JavaScript κάνει θαύματα στην απενεργοποίηση ορισμένων λειτουργιών και στον χειρισμό τέτοιων σεναρίων περιπτώσεων.
Πώς να ακυρώσετε συμβάντα σε JavaScript;
Οι ακόλουθες προσεγγίσεις μπορούν να χρησιμοποιηθούν για την ακύρωση συμβάντων σε JavaScript:
-
- ' preventDefault() 'μέθοδος.
- ' Boolean Value ' πλησιάζω.
- ' stopPropagation() 'μέθοδος.
Προσέγγιση 1: Ακύρωση συμβάντων σε JavaScript Χρησιμοποιώντας τη μέθοδο preventDefault().
Ο ' preventDefault() Η μέθοδος ακυρώνει το συνημμένο συμβάν εάν είναι ακυρώσιμο. Αυτή η μέθοδος μπορεί να χρησιμοποιηθεί για την αποσύνδεση του συνημμένου συμβάντος από τον σύνδεσμο στον οποίο έχετε πρόσβαση, αποτρέποντας έτσι την εκτέλεση της ενέργειας.
Σύνταξη
συμβάν.preventDefault ( )
Στη δεδομένη σύνταξη:
-
- ' Εκδήλωση ” αναφέρεται στην εκδήλωση που πρόκειται να αποσπαστεί.
Παράδειγμα
Μεταβείτε στο παρακάτω απόσπασμα κώδικα:
< h3 > Το συμβάν κλικ θα ακυρωθεί ! h3 >
< ένα ταυτότητα = 'ιστοσελίδα' href = 'https://www.google.com/' > Επισκεφτείτε τον ιστότοπο της Google ένα >
document.getElementById ( 'ιστοσελίδα' ) .addEventListener ( 'Κάντε κλικ' , λειτουργία ( Ματαίωση ) {
cancel.preventDefault ( ) ;
} ) ;
Ακολουθήστε τα παρακάτω βήματα:
-
- Αρχικά, συμπεριλάβετε την αναφερόμενη επικεφαλίδα που θα εμφανίζεται στο Μοντέλο Αντικειμένου Εγγράφου (DOM).
- Μετά από αυτό, καθορίστε το ' URL ' χρησιμοποιώντας το ' href ' Χαρακτηριστικό.
- Τώρα, στο τμήμα JavaScript του κώδικα, αποκτήστε πρόσβαση στην καθορισμένη διεύθυνση URL.
- Επίσης, επισυνάψτε ένα ' Κάντε κλικ ' συμβάν με τη διεύθυνση URL με τη βοήθεια μιας συνάρτησης που χρησιμοποιεί το ' addEventListener() 'μέθοδος.
- Τέλος, το « preventDefault() Η μέθοδος ' θα εφαρμοστεί με τη βοήθεια της παραμέτρου της συνάρτησης για την αποσύνδεση του συνημμένου συμβάντος.
Παραγωγή

Προσέγγιση 2: Ακύρωση συμβάντων σε JavaScript επιστρέφοντας μια τιμή Boolean
Αυτή η προσέγγιση μπορεί να εφαρμοστεί επιστρέφοντας το ' ψευδής ” δυαδική τιμή στο συμβάν που ενεργοποιήθηκε.
Παράδειγμα
Οι ακόλουθες γραμμές κώδικα επιδεικνύουν τη δηλωμένη έννοια:
< κέντρο >< εισαγωγή τύπος = 'κείμενο' κράτησης θέσης = 'Εισαγωγή κειμένου' εισροή = 'cancelEvent()' κέντρο >λειτουργία cancelEvent ( ) {
ΕΠΙΣΤΡΟΦΗ ψευδής ;
συναγερμός ( 'Αυτή η δήλωση δεν θα εμφανιστεί' )
}
Στο παραπάνω απόσπασμα κώδικα:
-
- Πρώτον, μέσα στο « <κέντρο> ετικέτα, εκχωρήστε ένα πεδίο κειμένου εισαγωγής.
- Επίσης, επισυνάψτε ένα ' εισροή «συμβάν με το καθορισμένο» κράτησης θέσης ' αξία. Αυτό θα έχει ως αποτέλεσμα την κλήση της καθορισμένης λειτουργίας κατά την εισαγωγή του κειμένου.
- Τώρα, στο τμήμα JavaScript του κώδικα, δηλώστε μια συνάρτηση με το όνομα ' cancelEvent() '. Στον ορισμό του, επιστρέψτε τη boolean τιμή ' ψευδής “για να ακυρώσετε το συμπεριλαμβανόμενο” Εκδήλωση '.
- Τέλος, καθορίστε το δηλωμένο μήνυμα στο πλαίσιο ειδοποίησης. Η δυαδική τιμή που επιστρέφεται θα έχει ως αποτέλεσμα την αποφυγή εμφάνισης του πλαισίου διαλόγου.
Παραγωγή

Στην παραπάνω έξοδο, μπορεί να παρατηρηθεί ότι κατά τη λειτουργία πρόσβασης, το πλαίσιο διαλόγου ειδοποίησης δεν εμφανίζεται, ακυρώνοντας έτσι το συνημμένο συμβάν.
Προσέγγιση 3: Ακύρωση συμβάντων σε JavaScript χρησιμοποιώντας τη μέθοδο stopPropagation().
Ο ' stopPropagation() Η μέθοδος ' αποτρέπει τη διάδοση του ίδιου γεγονότος. Αυτή η μέθοδος μπορεί να χρησιμοποιηθεί για τη διακοπή της μετάδοσης μεταξύ των δύο div με τον έλεγχο του πλαισίου ελέγχου.
Σύνταξη
συμβάν.stop Διάδοση ( )
Παράδειγμα
Παρατηρήστε τις ακόλουθες γραμμές κώδικα:
< κέντρο >< h3 > Κάντε κλικ στον Ιστότοπο για να παρατηρήσετε την αλλαγή: h3 >< div στο κλικ = 'στοιχείο 2()' > Linux
< div στο κλικ = 'στοιχείο 1(γεγονός)' > Δικτυακός τόπος div >
div >
< br >
Ελέγξτε για να σταματήσετε τη διάδοση:
< εισαγωγή τύπος = 'πλαίσιο ελέγχου' ταυτότητα = 'έλεγχος' >
κέντρο >
-
- Στο πρώτο βήμα, παρομοίως, συμπεριλάβετε την αναφερόμενη επικεφαλίδα.
- Τώρα, συμπεριλάβετε δύο ' div ' ετικέτες με συνημμένες ' στο κλικ ” συμβάντα με καθεμία από αυτές να επικαλείται δύο διαφορετικές συναρτήσεις element2() και element1().
- Επίσης, συμπεριλάβετε ένα πλαίσιο ελέγχου με το καθορισμένο αναγνωριστικό. Αυτό το πλαίσιο ελέγχου θα έχει ως αποτέλεσμα τη διακοπή της διάδοσης μεταξύ δύο div.
Τώρα, δείτε τις ακόλουθες γραμμές κώδικα JavaScript:
λειτουργία στοιχείο 1 ( και ) {συναγερμός ( 'Κάνατε κλικ στον ιστότοπο' ) ;
αν ( document.getElementById ( 'έλεγχος' ) .τετραγωνισμένος ) {
ε.stop Διάδοση ( ) ;
}
}
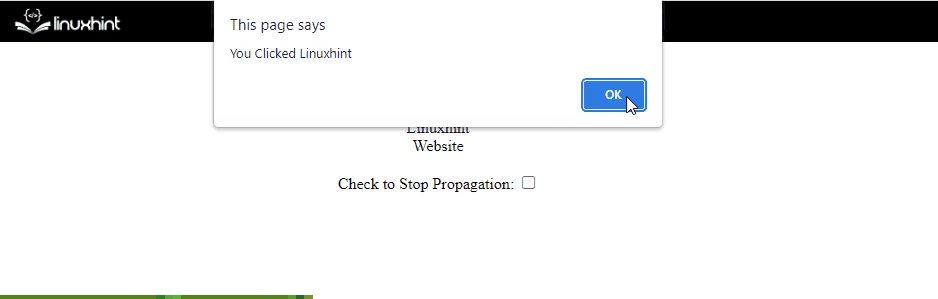
λειτουργία στοιχείο 2 ( ) {
συναγερμός ( 'Κάνατε κλικ στο Linuxhint' ) ;
}
Στον παραπάνω κώδικα js:
-
- Ορίστε μια συνάρτηση με το όνομα ' στοιχείο 1() '. Εδώ, η παράμετρος ' και ' αναφέρεται στο ' Εκδήλωση ' που ενεργοποιείται καθορίζεται στο τμήμα HTML του κώδικα.
- Στον ορισμό του, εμφανίστε το πλαίσιο διαλόγου ειδοποίησης με το δηλωμένο μήνυμα.
- Μετά από αυτό, αποκτήστε πρόσβαση στο πλαίσιο ελέγχου που δημιουργήθηκε από το αναγνωριστικό του χρησιμοποιώντας το ' getElementById() 'μέθοδος. Επίσης, εφαρμόστε το « τετραγωνισμένος ιδιότητα σε αυτό για να ελέγξετε την κατάσταση του επιλεγμένου πλαισίου ελέγχου.
- Στη συνέχεια, εφαρμόστε το ' stopPropagation() 'μέθοδος που αναφέρεται στην παράμετρο' και '. Αυτό θα έχει ως αποτέλεσμα τη διακοπή της μετάδοσης από τη μια συνάρτηση στην άλλη συνάρτηση.
- Ομοίως, ορίστε μια άλλη συνάρτηση ' στοιχείο 2() » να διαδοθεί. Αυτή η λειτουργία θα είναι λειτουργική μόνο πριν από τη διάδοση.
Παραγωγή

Εδώ, παρατηρεί τη συμπεριφορά όταν κάνετε κλικ στο div όταν επιλέξετε το πλαίσιο ελέγχου.
Έχουμε συγκεντρώσει τις προσεγγίσεις για την ακύρωση συμβάντων σε JavaScript.
συμπέρασμα
Ο ' preventDefault() 'μέθοδος, η ' δυαδική τιμή 'προσέγγιση ή η ' stopPropagation() Η μέθοδος ' μπορεί να χρησιμοποιηθεί για την ακύρωση συμβάντων σε JavaScript. Η πρώτη μέθοδος μπορεί να εφαρμοστεί για την αποσύνδεση του συνημμένου συμβάντος με αποτέλεσμα την απενεργοποίηση της σύνδεσης. Η προσέγγιση της δυαδικής τιμής επιστρέφει το ' ψευδής ” δυαδική τιμή στο συμβάν που ενεργοποιήθηκε. Η μέθοδος stopPropagation() μπορεί να εφαρμοστεί για να σταματήσει η διάδοση μεταξύ των δύο div με τη βοήθεια ενός περιλαμβανόμενου πλαισίου ελέγχου. Αυτό το σεμινάριο εξηγεί την ακύρωση συμβάντων σε JavaScript.