- Αφαίρεση στοιχείου από πίνακα με χρήση της μεθόδου splice() σε JavaScript
- Αφαίρεση στοιχείου από πίνακα με χρήση μεθόδου filter() σε JavaScript
Μέθοδος 1: Αφαίρεση στοιχείου από πίνακα ανά τιμή χρησιμοποιώντας τη μέθοδο splice() σε JavaScript
Στο JavaScript, μια ενσωματωμένη μέθοδος array.splice() χρησιμοποιείται για την αφαίρεση του στοιχείου από τον πίνακα. Η μέθοδος επιστρέφει τον νέο πίνακα αφαιρώντας την τιμή του στοιχείου, η οποία περνά μέσα από το ευρετήριο. Ο σκοπός της χρήσης αυτής της μεθόδου είναι η αντικατάσταση του πίνακα προσθέτοντας ή αφαιρώντας τα στοιχεία από τον πίνακα. Ας συζητήσουμε τη σύνταξη.
Σύνταξη
πίνακας. συνδέω ( σε , σε ένα , είδη )
Οι παράμετροι περιγράφονται ως εξής:
- σε: καθορίστε τον αριθμό ευρετηρίου για να αφαιρέσετε το στοιχείο.
- σε ένα: αντιπροσωπεύει τον αριθμό που πρέπει να αφαιρεθεί.
- είδη: Ανατρέξτε στην προσθήκη στοιχείων στον πίνακα.
Κώδικας
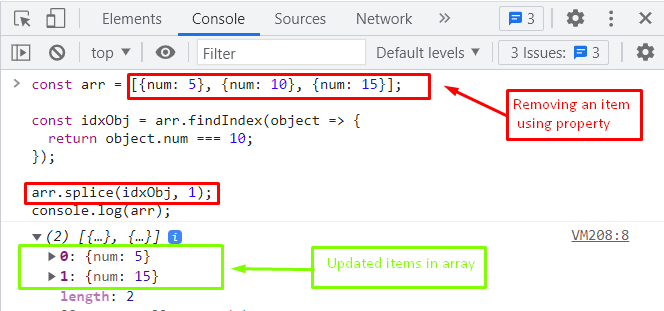
συνθ αρ = [ { σε ένα : 5 } , { σε ένα : 10 } , { σε ένα : δεκαπέντε } ] ;
συνθ idxObj = αρ. Εύρεση Ευρετηρίου ( αντικείμενο => {
ΕΠΙΣΤΡΟΦΗ αντικείμενο. σε ένα === 10 ;
} ) ;
αρ. συνδέω ( idxObj , 1 ) ;
κονσόλα. κούτσουρο ( αρ ) ;
Ο κώδικας αφηγείται την αφαίρεση ενός αντικειμένου του οποίου σε ένα αξία είναι 10 . Σε αυτόν τον κώδικα, το arr.splice() μέθοδος χρησιμοποιείται για την αφαίρεση ενός αντικειμένου περνώντας το idxObj ευρετήριο από το αρ πίνακας. Τέλος, ο νέος πίνακας εμφανίζεται χρησιμοποιώντας το console.log() μέθοδος.
Παραγωγή

Η έξοδος επιστρέφει τον νέο πίνακα, του οποίου το μήκος είναι 2. Σε αυτόν τον νέο πίνακα, το στοιχείο του οποίου η τιμή είναι ίση με 10 αφαιρείται μέσω του arr.splice() μέθοδο σε JavaScript.
Μέθοδος 2: Αφαίρεση στοιχείου από πίνακα με χρήση μεθόδου filter() σε JavaScript
ο φίλτρο() Η μέθοδος χρησιμοποιείται για το φιλτράρισμα ενός πίνακα με βάση τα καθορισμένα κριτήρια. Σε αυτήν τη μέθοδο, οι χρήστες μπορούν να καθορίσουν την τιμή για την αφαίρεση των στοιχείων στον πίνακα. ο φίλτρο() η μέθοδος επαναλαμβάνεται πάνω από τα υπάρχοντα στοιχεία στον πίνακα. Εξάλλου,
Σύνταξη
πίνακας. φίλτρο ( λειτουργία ( curVal , idx , αρ ) , αυτή την αξία )Η περιγραφή των παραμέτρων είναι η παρακάτω.
- λειτουργία: αντιπροσωπεύει τη λειτουργία επανάκλησης.
- curVal: καθορίζει την τρέχουσα τιμή στοιχείου.
- idx: αναφέρεται στο ευρετήριο τρέχοντος στοιχείου.
- arr: αντιπροσωπεύει τον πίνακα.
Παράδειγμα
Ένα παράδειγμα χρησιμοποιείται για την αφαίρεση ενός στοιχείου από τον πίνακα μεταβιβάζοντας την τιμή σε JavaScript.
Κώδικας
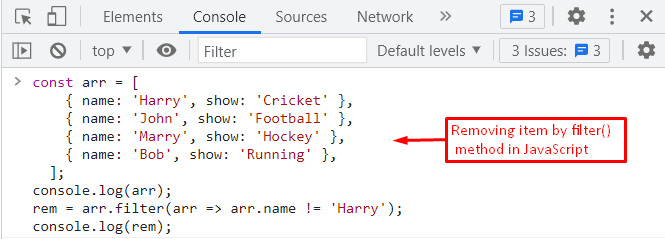
συνθ αρ = [{ όνομα : 'Βασανίζω' , προβολή : 'Κρίκετ' } ,
{ όνομα : 'Γιάννης' , προβολή : 'Ποδόσφαιρο' } ,
{ όνομα : 'Παντρεύω' , προβολή : 'Χακί' } ,
{ όνομα : 'Βαρίδι' , προβολή : 'Τρέξιμο' } ,
] ;
κονσόλα. κούτσουρο ( αρ ) ;
rem = αρ. φίλτρο ( αρ => αρ. όνομα != 'Βασανίζω' ) ;
κονσόλα. κούτσουρο ( rem ) ;
Ο κώδικας εξηγείται παρακάτω:
- Πρώτον, ένας πίνακας αρ δημιουργείται με την αποθήκευση διαφορετικών αντικειμένων όπως ονόματα και προβολή .
- Μετά από αυτό, το φίλτρο() η μέθοδος χρησιμοποιείται περνώντας τη συνθήκη arr.name!='Harry' .
- Τέλος, το console.log() χρησιμοποιείται μέθοδος για την εμφάνιση του νέου πίνακα.

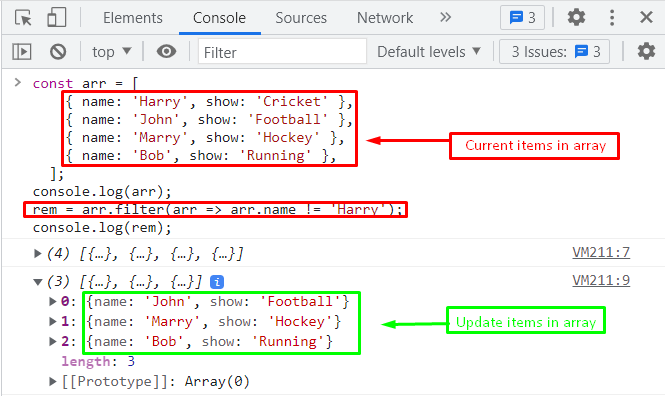
Παραγωγή

Η έξοδος του κώδικα επιστρέφει τον νέο πίνακα αφαιρώντας ένα συγκεκριμένο στοιχείο του οποίου η τιμή είναι ίση με ' Βασανίζω '.
συμπέρασμα
Δύο ενσωματωμένες μέθοδοι array.splice() και array.filter() χρησιμοποιούνται μέθοδοι για την αφαίρεση στοιχείων από έναν πίνακα σε JavaScript. Στο array.splice() μέθοδο, η τιμή του ευρετηρίου ενός στοιχείου μεταβιβάζεται για την αφαίρεση ενός καθορισμένου στοιχείου στον πίνακα. ο array.filter() Η μέθοδος χρησιμοποιείται για να φιλτράρει τον υπάρχοντα πίνακα εφαρμόζοντας συνθήκες. Και οι δύο αυτές μέθοδοι είναι χρήσιμες για την αντιμετώπιση πολλών στοιχείων για εξοικονόμηση χρόνου και προσπάθειας τόσο για τους προγραμματιστές όσο και για τους χρήστες. Σε αυτό το άρθρο, μάθατε πώς να αφαιρείτε στοιχεία από έναν πίνακα μεταβιβάζοντας τιμές JavaScript .