Για τη δημιουργία έργων σε πραγματικό χρόνο όπως εγγραφές σε ενημερωτικά δελτία, φόρμες επικοινωνίας, φόρμες ολοκλήρωσης αγοράς και συνδέσεις χρηστών, το ' ΗΛΕΚΤΡΟΝΙΚΗ ΔΙΕΥΘΥΝΣΗ Το πεδίο ' είναι υποχρεωτικό. Ο χρήστης πρέπει να εισάγει το email του για να συνεχίσει ή να ξεκινήσει τη διαδικασία και επίσης να συνδεθεί στον λογαριασμό του. Για το σκοπό αυτό, ο χρήστης πρέπει να παρέχει μια mail σύνδεση ή εγγραφή κάθε φορά, γεγονός που το καθιστά μια κακή εμπειρία χρήστη. Αυτό το ζήτημα επιλύεται με τη βοήθεια της ιδιότητας αυτόματης συμπλήρωσης HTML DOM JavaScript.
Αυτό το ιστολόγιο εξηγεί τη διαδικασία χειρισμού της ιδιότητας αυτόματης συμπλήρωσης email εισόδου HTML DOM της JavaScript.
Πώς να χειριστείτε την ιδιότητα αυτόματης συμπλήρωσης email εισαγωγής HTML DOM;
Η ιδιότητα αυτόματης συμπλήρωσης της εισόδου HTML DOM ' ΗΛΕΚΤΡΟΝΙΚΗ ΔΙΕΥΘΥΝΣΗ ' στοιχείο, παρέχει μια λίστα που περιέχει τα πιο πρόσφατα δεδομένα που έχουν εισαχθεί προηγουμένως στο ' ΗΛΕΚΤΡΟΝΙΚΗ ΔΙΕΥΘΥΝΣΗ πεδίο. Επιτρέπει σε έναν χρήστη να επιλέξει το email του από τη λίστα εάν είναι διαθέσιμο αυτόματα.
Σύνταξη
Η σύνταξη για την ιδιότητα αυτόματης συμπλήρωσης email εισόδου DOM αναφέρεται παρακάτω:
emailObj. αυτόματη συμπλήρωση = 'on|off'
Η παραπάνω σύνταξη ορίζει και αφαιρεί την ιδιότητα αυτόματης συμπλήρωσης πάνω από το στοιχείο emailObj.
emailObj. αυτόματη συμπλήρωση
Αυτή η σύνταξη ανακτά την τιμή του ' αυτόματη συμπλήρωση ιδιότητα για να διαπιστώσετε εάν αυτή η ιδιότητα είναι ενεργοποιημένη ή όχι.
Ας έχουμε ένα πρόγραμμα JavaScript για την ιδιότητα αυτόματης συμπλήρωσης
Παράδειγμα: Ενεργοποίηση, απενεργοποίηση και ανάκτηση της τιμής της ιδιότητας αυτόματης συμπλήρωσης
Σε αυτό το παράδειγμα, η ιδιότητα αυτόματης συμπλήρωσης θα απενεργοποιηθεί, ενεργοποιούμενη ορίζοντας αυτήν την ιδιότητα σε ' επί ' και ' μακριά από ” αντίστοιχα. Στη συνέχεια, η τρέχουσα τιμή της ιδιότητας αυτόματης συμπλήρωσης πρόκειται να ανακτηθεί:
< σώμα >< κέντρο >
< h1 στυλ = 'χρώμα: μπλε καντ;' > Linux < / h1 >
ΗΛΕΚΤΡΟΝΙΚΗ ΔΙΕΥΘΥΝΣΗ: < εισαγωγή τύπος = 'ΗΛΕΚΤΡΟΝΙΚΗ ΔΙΕΥΘΥΝΣΗ' ταυτότητα = 'demoEmail' >
< br >
< br >
< κουμπί στο κλικ = 'Disabler()' > Απενεργοποιητής < / κουμπί >
< κουμπί στο κλικ = 'Enabler()' > Ενεργοποιητής < / κουμπί >
< h3 ταυτότητα = 'στόχος' > < / h3 >
< κουμπί στο κλικ = 'Ντάμα()' > Ντάμα < / κουμπί >
< / κέντρο >
< γραφή >
λειτουργία Disabler() {
document.getElementById('demoEmail').autocomplete = 'off';
}
λειτουργία Enabler() {
document.getElementById('demoEmail').autocomplete = 'on';
}
Έλεγχος συνάρτησης() {
var j = document.getElementById('demoEmail').autocomplete;
document.getElementById('target').innerHTML = j;
}
< / γραφή >
< / σώμα >
Η εξήγηση του παραπάνω μπλοκ κώδικα δηλώνεται παρακάτω:
- Πρώτον, το « εισαγωγή 'Το στοιχείο δημιουργείται με έναν τύπο χαρακτηριστικού' ΗΛΕΚΤΡΟΝΙΚΗ ΔΙΕΥΘΥΝΣΗ ” για να αποδεχτείτε και να εκτελέσετε τη βασική επικύρωση για να βεβαιωθείτε ότι τα δεδομένα που έχετε εισάγει είναι email.
- Στη συνέχεια, δημιουργούνται τρία στοιχεία κουμπιών που καλούν το ' Disabler()', 'Enabler()' και 'Checker() » λειτουργίες.
- Τώρα, ορίστε το ' Απενεργοποιητής ()' λειτουργία επιλέγοντας το ' εισαγωγή ' στοιχείο χρησιμοποιώντας το αναγνωριστικό του και εκχωρώντας την τιμή του ' μακριά από 'για το' αυτόματη συμπλήρωση ” ιδιοκτησία.
- Στο ' Ενεργοποιητής ()' συνάρτηση, εφαρμόστε το ίδιο ' αυτόματη συμπλήρωση ' ιδιοκτησία αλλά τώρα της εκχωρήστε μια τιμή ' επί '.
- Μετά από αυτό, ορίστε το ' Ντάμα ()' λειτουργία προσθέτοντας απλώς ' αυτόματη συμπλήρωση ' δίπλα στην αναφορά του στοιχείου εισόδου και αποθηκεύστε το στη μεταβλητή ' ι '.
- Στο τέλος, εμφανίστε την τιμή αυτής της μεταβλητής ' ι ' πάνω από την ιστοσελίδα χρησιμοποιώντας το ' innerHTML ” ιδιοκτησία.
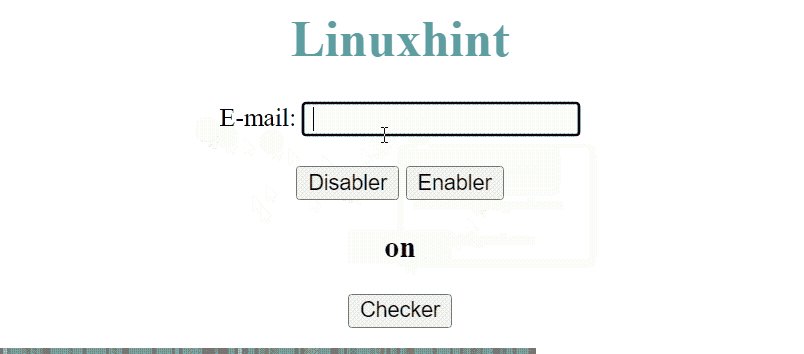
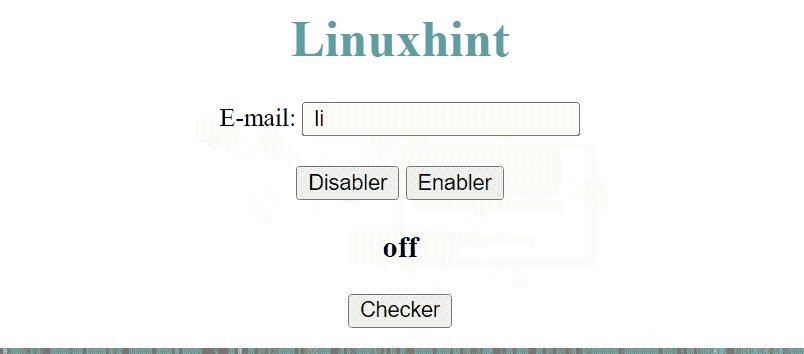
Η έξοδος μετά τη συλλογή των παραπάνω εμφανίζεται ως:

Η έξοδος δείχνει ότι η ιδιότητα αυτόματης συμπλήρωσης email εισόδου απενεργοποιείται και ενεργοποιείται. Η τιμή του ανακτάται επίσης και εμφανίζεται στην ιστοσελίδα.
συμπέρασμα
Η ιδιότητα αυτόματης συμπλήρωσης email εισαγωγής HTML DOM, δημιουργεί αυτόματα μια λίστα που περιέχει τις τιμές που ο χρήστης εισήγαγε προηγουμένως στο πεδίο email. Έτσι ώστε ο χρήστης να μπορεί εύκολα να επιλέξει από τα δεδομένα που έχει εισαγάγει προηγουμένως και ως εκ τούτου να βελτιώνει την εμπειρία χρήστη. Αυτή η ιδιότητα ορίζεται όταν η τιμή του ' επί Το ' αντιστοιχίζεται σε αυτό και απενεργοποιείται όταν η τιμή του ' μακριά από ' Πέρασε. Αυτό το ιστολόγιο έχει εξηγήσει την ιδιότητα αυτόματης συμπλήρωσης email εισόδου DOM από JavaScript.