Αυτό το άρθρο θα δείξει:
- Πώς να χρησιμοποιήσετε το 'overflow-hidden' στο Tailwind;
- Πώς να χρησιμοποιήσετε το 'overflow-visible' στο Tailwind;
Πώς να χρησιμοποιήσετε το 'overflow-hidden' στο Tailwind;
ο 'υπερχείλιση-κρυμμένο' Η τάξη αποκρύπτει ή αποκόπτει το περιεχόμενο που υπερβαίνει το μέγεθος αυτού του στοιχείου. Για να χρησιμοποιήσετε το 'overflow-hidden' στο Tailwind, δημιουργήστε ένα πρόγραμμα HTML και εφαρμόστε την κλάση βοηθητικού προγράμματος 'overflow-hidden' με το συγκεκριμένο στοιχείο.
Σύνταξη
<στοιχείο τάξη = 'υπερχείλιση-κρυμμένο...' > ... < / στοιχείο>
Παράδειγμα
Σε αυτό το παράδειγμα, θα εφαρμόσουμε το 'υπερχείλιση-κρυμμένο' βοηθητικό πρόγραμμα στο κοντέινερ
< σώμα >
< div τάξη = 'overflow-hidden bg-purple-300 p-4 mx-16 mt-5 h-32 text-justify' >
Το Tailwind CSS παρέχει διάφορα 'ξεχείλισμα' βοηθητικά προγράμματα, όπως 'υπερχείλιση-αυτόματο' , 'υπερχείλιση-κύλιση' , 'υπερχείλιση-κρυμμένο' ,
'υπερχείλιση-ορατή' κ.λπ. Αυτά τα βοηθητικά προγράμματα καθορίζουν πώς ένα συγκεκριμένο στοιχείο χειρίζεται το περιεχόμενο που υπερβαίνει το
δοχείο Μέγεθος . Κάθε βοηθητικό πρόγραμμα προσφέρει μοναδική λειτουργικότητα, ωστόσο, ο τελικός στόχος του παραμένει ο ίδιος, δηλαδή ο έλεγχος
η συμπεριφορά υπερχείλισης του επιλεγμένο στοιχείο.
< / div >
< / σώμα >
Εδώ:
- 'υπερχείλιση-κρυμμένο' Η κλάση χρησιμοποιείται για την απόκρυψη του περιεχομένου που υπερβαίνει το μέγεθος του κοντέινερ .
- “bg-purple-300” Η τάξη ορίζει το μωβ χρώμα στο φόντο του δοχείου.
- 'p-4' Η κλάση θέτει 4 μονάδες επένδυσης σε όλη την πλευρά του δοχείου.
- “mx-16” η κλάση εφαρμόζει τις 16 μονάδες περιθωρίου στον άξονα x του δοχείου.
- “mt-5” Η κλάση εφαρμόζει τις 5 μονάδες περιθωρίου στην κορυφή του δοχείου.
- “h-32” Η τάξη ορίζει το ύψος του δοχείου σε 32 μονάδες.
- «κείμενο-δικαιολογώ» class δικαιολογεί το κείμενο του περιεχομένου μέσα στο κοντέινερ.
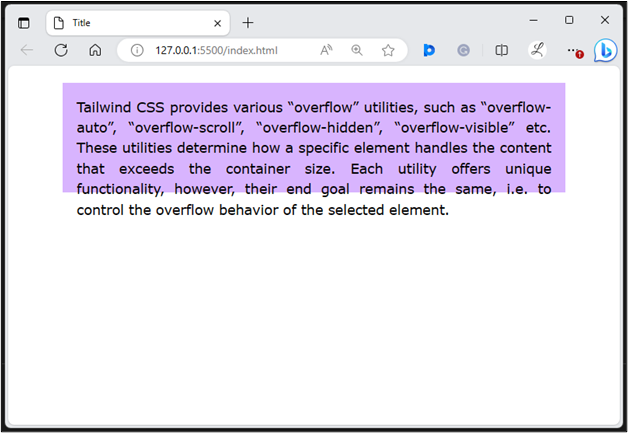
Παραγωγή

Στην παραπάνω έξοδο, το περιεχόμενο υπερχείλισης δεν μπορεί να φανεί, γεγονός που υποδεικνύει ότι η ιδιότητα 'υπερχείλιση-κρυμμένη' εφαρμόστηκε με επιτυχία.
Πώς να χρησιμοποιήσετε το 'overflow-visible' στο Tailwind;
ο «υπερχείλιση-ορατή» Η τάξη επιτρέπει στο περιεχόμενο που υπερβαίνει το περιεχόμενο να είναι ορατό. Για να χρησιμοποιήσετε το 'overflow-visible' στο Tailwind, δημιουργήστε μια δομή HTML και εφαρμόστε την κλάση βοηθητικού προγράμματος 'overflow-visible' με το συγκεκριμένο στοιχείο.
Σύνταξη
<στοιχείο τάξη = 'υπερχείλιση-ορατή...' >...< / στοιχείο>Παράδειγμα
Σε αυτό το παράδειγμα, θα εφαρμόσουμε το «υπερχείλιση-ορατή» βοηθητικό πρόγραμμα στο κοντέινεργια εμφάνιση του περιεχομένου υπερχείλισης: < σώμα >
< div τάξη = 'overflow-visible bg-purple-300 p-4 mx-16 mt-5 h-32 text-justify' >
Το Tailwind CSS παρέχει διάφορα 'ξεχείλισμα' βοηθητικά προγράμματα, όπως 'υπερχείλιση-αυτόματο' , 'υπερχείλιση-κύλιση' , 'υπερχείλιση-κρυμμένο' ,
'υπερχείλιση-ορατή' κ.λπ. Αυτά τα βοηθητικά προγράμματα καθορίζουν πώς ένα συγκεκριμένο στοιχείο χειρίζεται το περιεχόμενο που υπερβαίνει το
δοχείο Μέγεθος . Κάθε βοηθητικό πρόγραμμα προσφέρει μοναδική λειτουργικότητα, ωστόσο, ο τελικός στόχος του παραμένει ο ίδιος, δηλαδή ο έλεγχος
η συμπεριφορά υπερχείλισης του επιλεγμένο στοιχείο.
< / div >
< / σώμα >Εδώ, στο παραπάνω απόσπασμα κώδικα, το «υπερχείλιση-ορατή» Η κλάση χρησιμοποιείται για να δείξει το περιεχόμενο που υπερβαίνει το μέγεθος του κοντέινερ.
Παραγωγή

Σύμφωνα με την παραπάνω έξοδο, το βοηθητικό πρόγραμμα «υπερχείλισης-ορατός» εφαρμόστηκε με επιτυχία.
συμπέρασμα
Για να χρησιμοποιήσετε το 'overflow-hidden' και 'overflow-visible' στο Tailwind, προσθέστε το 'υπερχείλιση-κρυμμένο' και «υπερχείλιση-ορατή» βοηθητικές κλάσεις με τα επιθυμητά στοιχεία στο πρόγραμμα HTML. Το βοηθητικό πρόγραμμα 'υπερχείλιση-κρυμμένο' αποκρύπτει το περιεχόμενο υπερχείλισης, ενώ το 'υπερχείλιση-ορατό' εμφανίζει το περιεχόμενο υπερχείλισης του καθορισμένου στοιχείου. Αυτό το άρθρο έχει παραδειγματίσει τη μέθοδο χρήσης βοηθητικών προγραμμάτων 'υπερχείλισης κρυφής' και 'ορατής υπερχείλισης' στο Tailwind.