Αυτό το άρθρο δείχνει τη χρήση του τύπου εισόδου=«ημερομηνία» σε HTML μαζί με την πρακτική εφαρμογή.
Πώς να χρησιμοποιήσετε τον τύπο εισόδου=”ημερομηνία” σε HTML;
Ο 'τύπος εισαγωγής='δεδομένα' μπορεί να χρησιμοποιηθεί σε διάφορους ιστότοπους, όπως ιστότοπους υγειονομικής περίθαλψης, ιστότοπους κρατήσεων αεροπορικών εταιρειών, ιστότοπους ηλεκτρονικού εμπορίου, ιστότοπους κοινωνικής δικτύωσης κ.λπ. Η σύνταξη του εργαλείου επιλογής ημερομηνίας αναφέρεται παρακάτω:
< εισαγωγή τύπος = 'ημερομηνία' ταυτότητα = '' όνομα = '' >
Τα χαρακτηριστικά που χρησιμοποιούνται στα παραπάνω αποσπάσματα κώδικα είναι:
- Πρώτον, το « τύπος Το χαρακτηριστικό ” επιτρέπει στο πεδίο εισαγωγής να λειτουργεί ως επιλογέας ημερομηνίας από τον οποίο ο χρήστης μπορεί να επιλέξει οποιαδήποτε ημερομηνία.
- Στη συνέχεια, το « ταυτότητα ” το χαρακτηριστικό ορίζει τη μοναδικότητα αυτού του στοιχείου. Χρησιμοποιώντας το, το στοιχείο μπορεί να επιλεγεί και να εφαρμόσει τη λειτουργικότητα JavaScript.
- Μετά από αυτό, το « όνομα Το χαρακτηριστικό ” προσδιορίζει το όνομα αυτού του στοιχείου. Παρέχει βοήθεια στη διαδικασία επικύρωσης για τη λήψη της τιμής του επιλεγμένου στοιχείου.
Για να βελτιώσουμε το επίπεδο κατανόησης, ας δούμε διάφορα παραδείγματα:
Παράδειγμα 1: Χρήση τύπου= «ημερομηνία» σε HTML
Στο αρχείο HTML, δημιουργήστε ένα ' <φόρμα> ” ετικέτα για τη δημιουργία ενός κοντέινερ φόρμας και εισαγάγετε την ακόλουθη γραμμή κώδικα:
< μορφή >
< επιγραφή Για = 'ημερομηνία προσχώρησης' > Επιλέξτε την ημερομηνία εγγραφής σας: < / επιγραφή >
< εισαγωγή τύπος = 'ημερομηνία' ταυτότητα = 'ημερομηνία προσχώρησης' όνομα = 'ημερομηνία προσχώρησης' >
< / μορφή >
Στο παραπάνω απόσπασμα κώδικα:
- Πρώτον, το « <ετικέτα> Χρησιμοποιείται η ετικέτα ' στην οποία τοποθετούνται εικονικά δεδομένα και η τιμή ' ημερομηνία προσχώρησης ' έχει παρασχεθεί στο ' Για ' Χαρακτηριστικό.
- Στη συνέχεια, το « <εισαγωγή> Η ετικέτα ' χρησιμοποιείται με τιμή ' ημερομηνία 'στο' του τύπος ' Χαρακτηριστικό.
- Μετά από αυτό, ορίστε την τιμή του ' ημερομηνία προσχώρησης ' στο ' ταυτότητα ' Χαρακτηριστικό. Επίσης, ορίστε την τιμή του ' όνομα ” αποδίδουν ανάλογα με την ανάγκη.
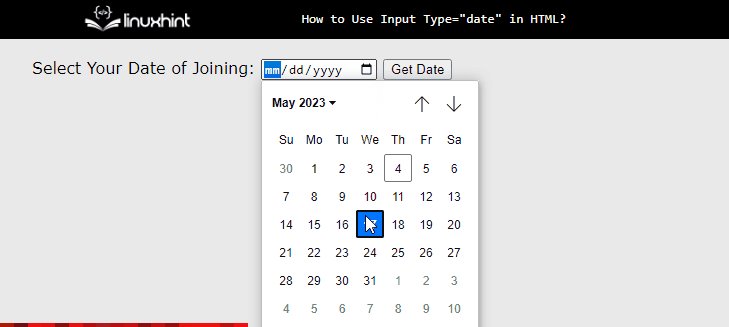
Μετά την εκτέλεση του παραπάνω αποσπάσματος κώδικα, η ιστοσελίδα εμφανίζεται ως εξής:

Το παραπάνω gif δείχνει ότι το εργαλείο επιλογής ημερομηνίας έχει δημιουργηθεί χρησιμοποιώντας τύπο εισόδου= «δεδομένα» σε HTML.
Παράδειγμα 2: Ανάκτηση ημερομηνίας με χρήση JavaScript
Για την ανάκτηση των δεδομένων, οι χρήστες μπορούν να χρησιμοποιήσουν λειτουργίες JavaScript. Για καλύτερη κατανόηση, επισκεφτείτε το παρακάτω μπλοκ κώδικα:
< κουμπί στο κλικ = 'retrieveDate()' >Λήψη ημερομηνίας< / κουμπί >< γραφή τύπος = 'κείμενο/javascript' >
συνάρτηση ανάκτησηΗμερομηνία ( ) {
ήταν η ημερομηνίαΕισαγωγή = document.getElementById ( 'ημερομηνία προσχώρησης' ) ;
var επιλεγμένηΗμερομηνία = ημερομηνίαΕισαγωγή. αξία ;
συναγερμός ( 'Επιλεγμένη ημερομηνία:' + επιλεγμένη Ημερομηνία ) ;
}
< / γραφή >
Στο παραπάνω απόσπασμα κώδικα:
- Πρώτον, το « retrieveDate() Η συνάρτηση ' δημιουργείται μέσα στο ' <σενάριο> ετικέτα.
- Στη συνέχεια, η αναφορά του στοιχείου HTML που έχει αναγνωριστικό ' ημερομηνία προσχώρησης ' και αποθηκεύεται σε μια νέα μεταβλητή με το όνομα ' ημερομηνίαΕισαγωγή '.
- Στη συνέχεια, χρησιμοποιήστε το ' αξία ” για να λάβετε την τιμή του επιλεγμένου στοιχείου HTML. Επίσης, αποθηκεύστε σε μια νέα μεταβλητή με το όνομα ' επιλεγμένη ημερομηνία '.
- Στο τέλος, εμφανίστε την τιμή χρησιμοποιώντας το ' συναγερμός() 'μέθοδος.
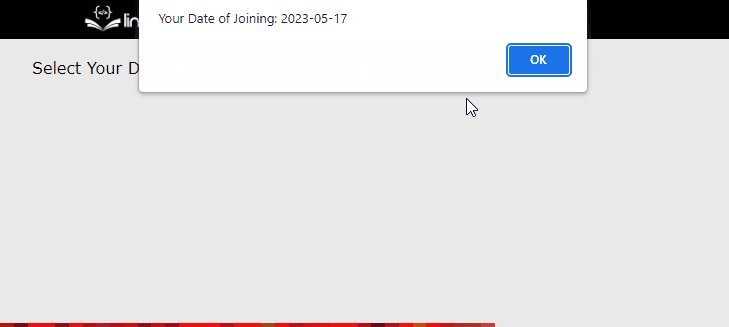
Μετά την εκτέλεση του παραπάνω αποσπάσματος κώδικα, η ιστοσελίδα εμφανίζεται ως εξής:

Η έξοδος δείχνει ότι η επιλεγμένη ημερομηνία εμφανίζεται στο πλαίσιο ειδοποίησης.
συμπέρασμα
Ο τύπος εισαγωγής=”ημερομηνία” χρησιμοποιείται στο HTML για τη δημιουργία ενός εργαλείου επιλογής ημερομηνίας. Ρυθμίζοντας το ' τύπος 'ιδιότητα του ' <εισαγωγή> ' tag στο ' ημερομηνία ', ο ' <εισαγωγή> Το στοιχείο αρχίζει να λειτουργεί ως επιλογή ημερομηνίας. Τα χαρακτηριστικά όπως « ταυτότητα ' και ' όνομα ' χρησιμοποιούνται επίσης για τον μοναδικό προσδιορισμό του επιλεγμένου στοιχείου εισόδου. Η επιλεγμένη τιμή μπορεί επίσης να προσπελαστεί χρησιμοποιώντας Javascript. Αυτό το άρθρο έχει δείξει τη χρήση του τύπου εισαγωγής= 'ημερομηνία'.