Αυτή η εγγραφή θα περιγράψει πώς να διαμορφώσετε το στυλ του modal Bootstrap.
Πώς να δώσετε στυλ στο modal Bootstrap;
Για να μάθετε πώς να διαμορφώνετε το στυλ του modal Bootstrap, ακολουθήστε τα παρακάτω βήματα.
Βήμα 1: Δημιουργήστε ένα αρχείο HTML
Αρχικά, δημιουργήστε ένα modal ακολουθώντας τις οδηγίες που δίνονται παρακάτω:
- Δημιουργώ ένα ' 'κοντέινερ και αντιστοιχίστε του μια κλάση' κύριος-τροπικός-κοντέινερ '.
- Στη συνέχεια, προσθέστε ένα κουμπί που θα ενεργοποιήσει το παράθυρο modal. Αναθέστε του το « btn », « btn-primary ', και ' επίδειξη-τροπικός ” τάξεις. Ορίστε τα χαρακτηριστικά δεδομένων ' εναλλαγή δεδομένων “με την τιμή” τροπικός ' και το ' στόχος δεδομένων ' με την ' #myModal ' αξία. Αυτό το αναγνωριστικό δείχνει το αναγνωριστικό του παραθύρου modal.
- Στη συνέχεια, δημιουργήστε το παράθυρο modal. Για να το κάνετε αυτό, προσθέστε ένα '
'στοιχείο και αντιστοιχίστε το' τροπικός ' και ' ξεθωριάζει ” τάξεις και ορίστε το id.- Πρόσθεσε ένα '
' για το πλαίσιο διαλόγου του modal και αντιστοιχίστε του το ' modal-dialog ” τάξη.- Στη συνέχεια, καθορίστε το περιεχόμενο του modal σε ένα '
' και αντιστοιχίστε του την κλάση ' τροπικού περιεχομένου '.- Κάντε ένα κουμπί κλεισίματος με την τάξη ' Κλείσε '. Ο ' απόρριψη δεδομένων Το χαρακτηριστικό ' χρησιμοποιείται για το κλείσιμο του παραθύρου modal.
- Στη συνέχεια, καθορίστε το κύριο σώμα με τις κλάσεις ' modal-body ' και ' σειρά '. Μέσα σε αυτό, πάρτε μια στήλη με 6 πλέγματα για την εικόνα και 6 για το περιεχόμενο.
- Η εικόνα ενσωματώνεται χρησιμοποιώντας το '
ετικέτα '.
- Στη συνέχεια, μέσα στο «
' στοιχείο με το ' περιεχόμενο ” τάξη, προσθέστε τον τίτλο, τον υπότιτλο και την περιγραφή.- Μετά από αυτό, τοποθετήστε ένα κουμπί με το Bootstrap ' btn », « btn-κίνδυνος ', και ' σ-2 ” τάξεις:
< div τάξη = 'κύριο-τροπικό-κοντέινερ' >
< κουμπί τάξη = 'btn btn-primary show-modal' εναλλαγή δεδομένων = 'τροπικός' δεδομένα- στόχος = '#myModal' > προβολή modal < / κουμπί >
< div τάξη = 'modal fade' ταυτότητα = 'myModal' >
< div τάξη = 'τροπικός διάλογος' >
< div τάξη = 'τροπικό περιεχόμενο' >
< κουμπί τάξη = 'Κλείσε' απόρριψη δεδομένων = 'τροπικός' >
< σπιθαμή > × < / σπιθαμή >< / κουμπί >
< div τάξη = 'σειρά τρόπων σώματος' >
< div τάξη = 'col-sm-6 modal-image' >< img src = '/img/clothes.jpg' >< / div >
< div τάξη = 'περιεχόμενο col-sm-6' >
< h3 τάξη = 'τίτλος' > Ειδική προσφορά < / h3 >
< σπιθαμή τάξη = 'υπότιτλος' > 20% έκπτωση σε πακέτο και παράδοση < / σπιθαμή >
< Π τάξη = 'περιγραφή' > Πουκάμισα καλύτερης ποιότητας. Κάθε μέγεθος είναι διαθέσιμο. Πλένεται εύκολα. < / Π >
< κουμπί τάξη = 'btn btn-κίνδυνος p-2' > ΔΕΙΤΕ ΠΕΡΙΣΣΟΤΕΡΑ < / κουμπί >
< / div >
< / div >
< / div >
< / div >
< / div >
< / div >Βήμα 2: Κατηγορία τύπου 'main-modal-container'.
Ολόκληρο το κοντέινερ έχει στυλ με το CSS ' γραμματοσειρά-οικογένεια ” ιδιοκτησία:
.κύριο-τροπικό-κοντέινερ {
γραμματοσειρά-οικογένεια : 'Πόπινς' , Σανς σέριφ ;
}Βήμα 3: Κατηγορία 'show-modal' στυλ
Ο ' επίδειξη-τροπικός Η κλάση δηλώνεται με τις ακόλουθες ιδιότητες:
.κύριο-τροπικό-κοντέινερ .προβολή-τροπικός {
χρώμα : #fff ;
χρώμα του φόντου : #3a97c9 ;
κείμενο-μετασχηματισμός : κεφαλοποιώ ;
υλικό παραγεμίσματος : 10 εικονοστοιχεία 15 εικονοστοιχεία ;
περιθώριο : 80 εικονοστοιχεία αυτο 0 ;
απεικόνιση : ΟΙΚΟΔΟΜΙΚΟ ΤΕΤΡΑΓΩΝΟ ;
}Εδώ:
- ' χρώμα ” ορίζει το χρώμα της γραμματοσειράς.
- ' χρώμα του φόντου ' ορίζει το χρώμα φόντου του στοιχείου.
- ' κείμενο-μετασχηματισμός » γράφει το κείμενο.
- ' υλικό παραγεμίσματος ' προσαρμόζει χώρο γύρω από το περιεχόμενο του στοιχείου.
- ' περιθώριο ” παράγει χώρο γύρω από το στοιχείο.
- ' απεικόνιση “με την τιμή” ΟΙΚΟΔΟΜΙΚΟ ΤΕΤΡΑΓΩΝΟ Το ” ορίζει το πλάτος του στοιχείου στο 100%.
Βήμα 4: Διαμορφώστε την τάξη 'modal-dialog' στο Fade
.τροπικός .ξεθωριάζει .modal-dialog {
μεταμορφώνω : κλίμακα ( 0 ) ;
μετάβαση : όλα 450 ms κυβικά-μπεζιέρα ( .47 , 1,64 , .41 , .8 ) ;
}Όταν το modal εξασθενεί, οι ακόλουθες ιδιότητες CSS εφαρμόζονται στο ' modal-dialog ” τάξη:
- ' μεταμορφώνω « ακίνητο με το « κλίμακα() Η τιμή ' αυξάνει ή μειώνει το μέγεθος του στοιχείου κατακόρυφα ή οριζόντια.
- ' μετάβαση ” μετακινεί σταδιακά το στοιχείο. Ο ' cubic-bezier() Η λειτουργία ” εφαρμόζει την κυβική καμπύλη bezier. Καθορίζεται από τέσσερα σημεία.
Βήμα 5: Δημιουργήστε στυλ 'modal-dialog' Class on Show
.τροπικός .προβολή .modal-dialog {
μεταμορφώνω : κλίμακα ( 1 ) ;
}Το CSS ' μεταμορφώνω “ακίνητο με την αξία” κλίμακα (1) ' αυξάνει το μέγεθος του πλαισίου διαλόγου.
Βήμα 6: Τάξη στυλ «modal-content».
.κύριο-τροπικό-κοντέινερ .modal-dialog .τροπικό-περιεχόμενο {
σύνορα-ακτίνα : 30 εικονοστοιχεία ;
σύνορο : κανένας ;
ξεχείλισμα : κρυμμένος ;
}Ο ' τροπικού περιεχομένου ” είναι διακοσμημένο με τις ακόλουθες ιδιότητες:
- ' σύνορα-ακτίνα ' στρογγυλοποιεί τις άκρες του στοιχείου.
- ' σύνορο “με την τιμή” κανένας ” κρύβει τα σύνορα.
- ' ξεχείλισμα ' ελέγχει τη ροή του περιεχομένου.
Βήμα 7: Στυλ 'close' Class
.κύριο-τροπικό-κοντέινερ .modal-dialog .τροπικό-περιεχόμενο .Κλείσε {
χρώμα : #747474 ;
χρώμα του φόντου : rgba ( 255 , 255 , 255 , 0,5 ) ;
ύψος : 27 εικονοστοιχεία ;
πλάτος : 27 εικονοστοιχεία ;
υλικό παραγεμίσματος : 0 ;
αδιαφάνεια : 1 ;
ξεχείλισμα : κρυμμένος ;
θέση : απόλυτος ;
σωστά : 15 εικονοστοιχεία ;
μπλουζα : 15 εικονοστοιχεία ;
z-δείκτης : 2 ;
}Εδώ:
- ' αδιαφάνεια ' ορίζει το επίπεδο διαφάνειας του στοιχείου.
- ' θέση “με την τιμή” απόλυτος ' ορίζει τη θέση του στοιχείου σε σχέση με τη γονική του θέση.
- ' σωστά ' και ' μπλουζα ” ορίστε χώρο στα δεξιά και στο επάνω μέρος του κουμπιού κλεισίματος.
- ' z-δείκτης ' καθορίζει τη σειρά στοίβας του στοιχείου. Η μεγαλύτερη σειρά στοίβας φέρνει το στοιχείο μπροστά.
Βήμα 8: Κατηγορία «modal-body» στυλ
.κύριο-τροπικό-κοντέινερ .modal-dialog .τροπικό-περιεχόμενο .τροπικό-σώμα {
υλικό παραγεμίσματος : 0 !σπουδαίος ;
}Ο χώρος γύρω από ολόκληρο το σώμα του modal προσαρμόζεται από το CSS ' υλικό παραγεμίσματος ” ιδιοκτησία. Επιπλέον, το « !σπουδαίος 'η λέξη-κλειδί χρησιμοποιείται για να καθοριστεί η σημασία του στοιχείου.
Βήμα 9: Δώστε στυλ στο στοιχείο 'img'.
.κύριο-τροπικό-κοντέινερ .modal-dialog .τροπικό-περιεχόμενο .τροπικό-σώμα .τροπική-εικόνα img {
ύψος : 100% ;
πλάτος : 100% ;
}Βήμα 10: Δώστε στυλ στην τάξη «περιεχομένου».
.κύριο-τροπικό-κοντέινερ .modal-dialog .τροπικό-περιεχόμενο .τροπικό-σώμα .περιεχόμενο {
υλικό παραγεμίσματος : 35 εικονοστοιχεία 30 εικονοστοιχεία ;
}Χρησιμοποιώντας το « υλικό παραγεμίσματος ' ακίνητο, ο χώρος προστίθεται γύρω από το ' περιεχόμενο » περιεχόμενο της τάξης.
Βήμα 11: Τάξη «τίτλου» στυλ
.κύριο-τροπικό-κοντέινερ .modal-dialog .τροπικό-περιεχόμενο .τροπικό-σώμα .τίτλος {
χρώμα : #fb3640 ;
γραμματοσειρά-οικογένεια : 'Σακραμέντο' , ρέων ;
μέγεθος γραμματοσειράς : 35 εικονοστοιχεία ;
}Εδώ:
- ' γραμματοσειρά-οικογένεια ' ορίζει το στυλ της γραμματοσειράς.
- ' μέγεθος γραμματοσειράς ' ορίζει το μέγεθος της γραμματοσειράς.
Βήμα 12: Τάξη «υπότιτλου» στυλ
.κύριο-τροπικό-κοντέινερ .modal-dialog .τροπικό-περιεχόμενο .τροπικό-σώμα .υπότιτλος {
βάρος γραμματοσειράς : 600 ;
κείμενο-μετασχηματισμός : κεφαλαίο ;
περιθώριο : 0 0 20 εικονοστοιχεία ;
απεικόνιση : ΟΙΚΟΔΟΜΙΚΟ ΤΕΤΡΑΓΩΝΟ ;
}Σύμφωνα με το συγκεκριμένο απόσπασμα κώδικα:
- ' βάρος γραμματοσειράς ' ορίζει το πάχος της γραμματοσειράς.
- ' κείμενο-μετασχηματισμός ” ορίζει την περίπτωση της γραμματοσειράς.
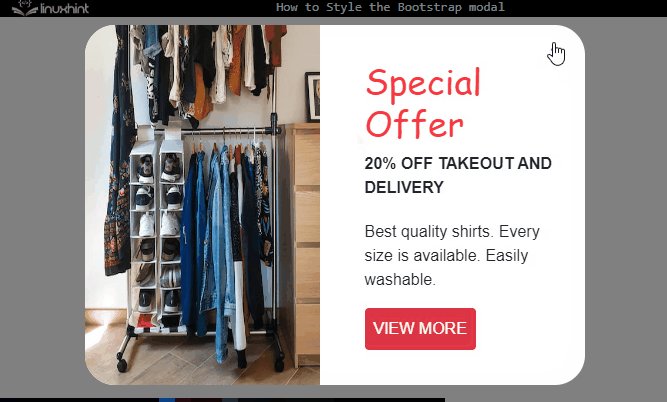
Παραγωγή

Αυτός είναι ο τρόπος με τον οποίο μπορείτε να διαμορφώσετε το modal Bootstrap.
συμπέρασμα
Για να δημιουργήσετε στυλ στο παράθυρο του modal Bootstrap, πρώτα προσθέστε το κουμπί που θα ενεργοποιήσει το modal. Στη συνέχεια, δημιουργήστε το παράθυρο τροπικού τρόπου χρησιμοποιώντας στοιχεία HTML. Μετά από αυτό, προσθέστε πολλές ιδιότητες CSS, όπως ' υλικό παραγεμίσματος », « περιθώριο », « χρώμα », « μετάβαση ”, και πολλά άλλα για το στυλ του παραθύρου modal. Πιο συγκεκριμένα, το « κυβικά-μπεζιέρα Η συνάρτηση ” χρησιμοποιείται για την εφαρμογή του φαινομένου μετάβασης σε μια καμπύλη τεσσάρων σημείων στο παράθυρο μοντάλ. Αυτή η ανάρτηση έχει εξηγήσει τη διαδικασία για το στυλ του modal Bootstrap.