Αυτή η εγγραφή θα εξηγήσει τις μεθόδους εμφάνισης της ημερομηνίας ώρας σε μορφή 12 ωρών π.μ./μ.μ. σε JavaScript.
Πώς να εμφανίσετε την ημερομηνία ώρας με τη μορφή 12 ωρών π.μ./μ.μ. σε JavaScript;
Οι ακόλουθες προσεγγίσεις μπορούν να εφαρμοστούν για την εμφάνιση της ημερομηνίας ώρας σε μορφή 12 ωρών π.μ./μ.μ. σε JavaScript:
- ' toLocaleString() 'Μέθοδος.
- ' toLocaleTimeString() 'Μέθοδος.
- ' Στη γραμμή ' Λειτουργία.
Προσέγγιση 1: Εμφάνιση της ημερομηνίας ώρας με τη μορφή 12 ωρών π.μ./μ.μ. σε JavaScript χρησιμοποιώντας τη μέθοδο toLocaleString()
Ο ' toLocaleString() Η μέθοδος επιστρέφει ένα αντικείμενο ημερομηνίας με τη μορφή συμβολοσειράς. Αυτή η μέθοδος μπορεί να εφαρμοστεί για την επιστροφή της τρέχουσας ώρας στη μορφή γλώσσας των ΗΠΑ.
Σύνταξη
Ημερομηνία . toLocaleString ( τοπικός , επιλογές )
Στη δεδομένη σύνταξη,
- ' τοπικός ” αναφέρεται στη συγκεκριμένη μορφή γλώσσας.
- ' επιλογές ” υποδεικνύει το αντικείμενο στο οποίο μπορούν να εκχωρηθούν οι ιδιότητες.
Παράδειγμα
Αρχικά, δημιουργήστε ένα νέο αντικείμενο ημερομηνίας χρησιμοποιώντας το ' νέα ημερομηνία() ” κατασκευαστής:
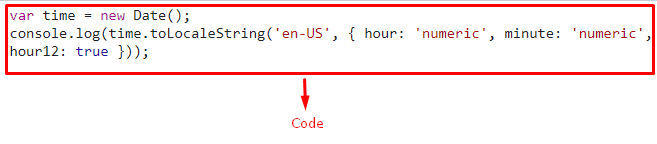
Τώρα, εφαρμόστε το ' toLocaleString() ' μέθοδος που έχει ' ΜΑΣ ” η μορφή γλώσσας και οι εκχωρημένες τιμές του χρόνου ως παράμετροί της. Εδώ, ' ώρα 12 ” υποδεικνύει ότι η ώρα θα εμφανίζεται σε μορφή 12 ωρών. Αυτό θα έχει ως αποτέλεσμα την εμφάνιση της τρέχουσας ώρας σε μορφή ώρας ΗΠΑ:
κονσόλα. κούτσουρο ( χρόνος. toLocaleString ( 'σε μας' , { ώρα : 'αριθμητικός' , λεπτό : 'αριθμητικός' , ώρα 12 : αληθής } ) ) ;
Παραγωγή


Προσέγγιση 2: Εμφάνιση της ημερομηνίας ώρας σε μορφή 12 ωρών π.μ./μ.μ. σε JavaScript χρησιμοποιώντας τη μέθοδο toLocaleTimeString()
Ο ' toLocaleTimeString() Η μέθοδος επιστρέφει το χρονικό διάστημα ενός αντικειμένου ημερομηνίας ως συμβολοσειρά. Αυτή η μέθοδος μπορεί να εφαρμοστεί παρόμοια με τη μέθοδο toLocaleString() επιστρέφοντας την προεπιλεγμένη ώρα σε σχέση με την καθορισμένη ημερομηνία.
Παράδειγμα
Στο παρακάτω παράδειγμα, παρομοίως, δημιουργήστε ένα νέο αντικείμενο ημερομηνίας χρησιμοποιώντας το ' νέα ημερομηνία() ' κατασκευαστής και καθορίστε την ακόλουθη ημερομηνία ως παράμετρό της στην ακολουθία ' έτος », « μήνας ' και ' ημέρα ” αντίστοιχα.
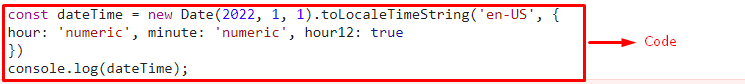
Μετά από αυτό, εφαρμόστε το ' toLocaleTimeString() μέθοδος με την καθορισμένη μορφή ώρας ως παράμετρό της, όπως συζητήθηκε στην προηγούμενη μέθοδο:
συνθ ημερομηνία ώρα = νέος Ημερομηνία ( 2022 , 1 , 1 ) . toLocaleTimeString ( 'σε μας' , {ώρα : 'αριθμητικός' , λεπτό : 'αριθμητικός' , ώρα 12 : αληθής
} )
Τέλος, εμφανίστε την αντίστοιχη ώρα που οδηγεί στην προεπιλεγμένη ώρα σε σχέση με την καθορισμένη ημερομηνία:
κονσόλα. κούτσουρο ( ημερομηνία ώρα ) ;Παραγωγή


Προσέγγιση 3: Εμφάνιση της ημερομηνίας ώρας σε μορφή 12 ωρών π.μ./μ.μ. σε JavaScript χρησιμοποιώντας τη συνάρτηση Inline
Αυτή η προσέγγιση μπορεί να εφαρμοστεί για την εφαρμογή ενός τελεστή υπό όρους στη μορφή am/pm.
Το παρακάτω παράδειγμα επεξηγεί τη δηλωθείσα έννοια.
Παράδειγμα
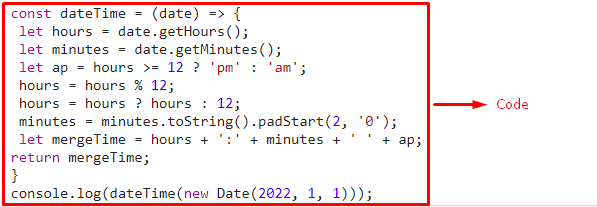
συνθ ημερομηνία ώρα = ( ημερομηνία ) => {ας ώρες = ημερομηνία. getHours ( ) ;
αφήστε λεπτά = ημερομηνία. getMinutes ( ) ;
ας απ = ώρες >= 12 ? 'μετα μεσημβριας' : 'είμαι' ;
ώρες = ώρες % 12 ;
ώρες = ώρες ? ώρες : 12 ;
λεπτά = λεπτά. toString ( ) . μονοπάτι Έναρξη ( δύο , '0' ) ;
αφήστε τον Χρόνο = ώρες + ':' + λεπτά + '' + απ ;
ΕΠΙΣΤΡΟΦΗ mergeTime ;
}
κονσόλα. κούτσουρο ( ημερομηνία ώρα ( νέος Ημερομηνία ( 2022 , 1 , 1 ) ) ) ;
Στον παραπάνω αποδεδειγμένο κώδικα:
- Πρώτα, ορίστε ένα ' στη γραμμή 'συνάρτηση με όνομα' ημερομηνία ώρα() '. Αυτή η συνάρτηση θα λάβει ένα αντικείμενο ημερομηνίας ως παράμετρό της.
- Ο ' getHours() Η μέθοδος », στο επόμενο βήμα, θα επιστρέψει την τρέχουσα ώρα σε 24ωρη μορφή στη συνάρτηση.
- Ομοίως, το « getMiutes() Η μέθοδος ' θα ανακτήσει τα τρέχοντα λεπτά.
- Μετά από αυτό, δημιουργήστε μια μεταβλητή με το όνομα ' απ ” και προσαρμόστε το σε π.μ. ή μ.μ. σε σχέση με την τιμή των ωρών.
- Στο επόμενο βήμα, μετατρέψτε τις ώρες στη μορφή ' 12ωρη ' με τη βοήθεια του ' % ” τελεστής για να πάρει το υπόλοιπο στη διαίρεση με το 12.
- Στον περαιτέρω κωδικό, εφαρμόστε το « toString() ' μέθοδος για να μετατρέψετε τα υπολογισμένα λεπτά σε συμβολοσειρά και χρησιμοποιήστε το ' pathStart() ' μέθοδος για να συμπληρώσετε τη συμβολοσειρά που μετατράπηκε με 0 εάν είναι μόνο ένα ψηφίο.
- Τέλος, συγχωνεύστε τον υπολογιζόμενο χρόνο προσθέτοντας τις υπολογισμένες ώρες, λεπτά και τη μορφή (π.μ./μ.μ.) αντίστοιχα και εμφανίστε τον:
Παραγωγή


Έχουμε ολοκληρώσει τις προσεγγίσεις που μπορούν να χρησιμοποιηθούν για την εμφάνιση της ημερομηνίας ώρας σε μορφή 12 ωρών π.μ./μ.μ. σε JavaScript.
συμπέρασμα
Ο ' toLocaleString() 'μέθοδος, η ' toLocaleTimeString() 'μέθοδος ή η ' Στη γραμμή Η λειτουργία ” μπορεί να εφαρμοστεί για την εμφάνιση της ημερομηνίας ώρας σε μορφή 12 ωρών π.μ./μ.μ. σε JavaScript. Η πρώτη μέθοδος μπορεί να επιλεγεί για την εμφάνιση της τρέχουσας ώρας στη συγκεκριμένη μορφή ώρας, η μέθοδος toLocaleTimeString() μπορεί να εφαρμοστεί για να επιστρέψει την προεπιλεγμένη ώρα σε σχέση με την καθορισμένη ημερομηνία στη συγκεκριμένη μορφή ώρας και η συνάρτηση Inline μπορεί να εφαρμοστεί για εφαρμογή ένας τελεστής υπό όρους στη μορφή π.μ./μ.μ. Αυτή η εγγραφή συγκέντρωσε τις προσεγγίσεις για την εμφάνιση της ημερομηνίας ώρας σε μορφή 12 ωρών π.μ./μ.μ. σε JavaScript.