' Astro.js ' είναι ένα σύγχρονο πλαίσιο ανάπτυξης ιστού που βασίζεται σε JavaScript που υποστηρίζει τη δική του γλώσσα που ονομάζεται ' Astro '. Τα στοιχεία του μοιάζουν με άλλα πλαίσια ανάπτυξης front-end όπως το React.js. Το Astro.js προσφέρει στους προγραμματιστές να γράφουν όλο τον κώδικα πλαισίου JavaScript κάτω από την ίδια κουκούλα. Για να μπορεί ο προγραμματιστής να κωδικοποιεί σε React, Tailwind, Angular, TypeScript, Vue και ούτω καθεξής στο ίδιο έργο χωρίς να περνά από τη διαδικασία διαμόρφωσης κάθε φορά.
Αυτό το άρθρο παρουσίασε τα βήματα εγκατάστασης και διαμόρφωσης που περιλαμβάνονται στην υλοποίηση του έργου Astro.js.
Πώς να εγκαταστήσετε και να ρυθμίσετε το Astro.js στα Windows;
Η εγκατάσταση του « Astro.js ' μπορεί να υλοποιηθεί χρησιμοποιώντας το ' npm », « pnpm ', ή ' νήμα », αλλά η διαδικασία παραμένει η ίδια. Αλλά σε αυτή την επίδειξη, το « npm Θα χρησιμοποιηθεί το Node Package Manager. Ας δούμε έναν βήμα προς βήμα διαδικαστικό οδηγό για την εγκατάσταση του πλαισίου Astro.js στα Windows.
Προαπαιτούμενα
Για να εγκαταστήσετε και να ρυθμίσετε τις παραμέτρους του Astro.js στα Windows τοπικά, πρέπει να πληρούνται ορισμένες προϋποθέσεις. Αυτά περιλαμβάνουν:
- ' js ' με ελάχιστη έκδοση του 'v16.12.0' απαιτείται.
- Συνιστάται ο επεξεργαστής κειμένου Visual Code.
- Βασικές γνώσεις για τη χρήση της γραμμής εντολών.
Βήμα 1: Εκκίνηση της Διαδικασίας Εγκατάστασης
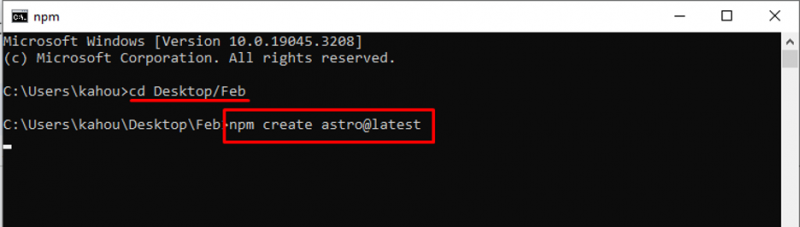
Αρχικά, ανοίξτε τη γραμμή εντολών. Στη συνέχεια, επισκεφτείτε τον κατάλογο του έργου όπου πρόκειται να χρησιμοποιήσετε το Astro.js μέσω του ' CD ' εντολή:
cd
Μετά από αυτό, εκτελέστε το ' npm δημιουργία astro@latest ' εντολή για την εκκίνηση του ' Astro.js ” Διαδικασία εγκατάστασης:
npm δημιουργία astro@latest' 
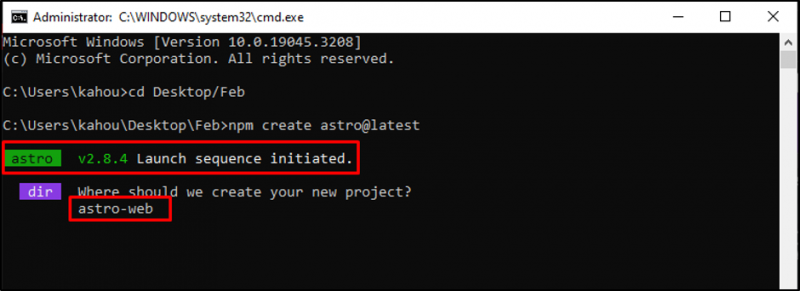
Βήμα 2: Ονομασία του έργου
Στη συνέχεια, η απόκριση έχει δημιουργηθεί με μια προκαθορισμένη τιμή για το όνομα του έργου. Εδώ, εξαρτάται από εσάς εάν θα μετονομάσετε το έργο ή απλώς θα ακολουθήσετε τη ροή:

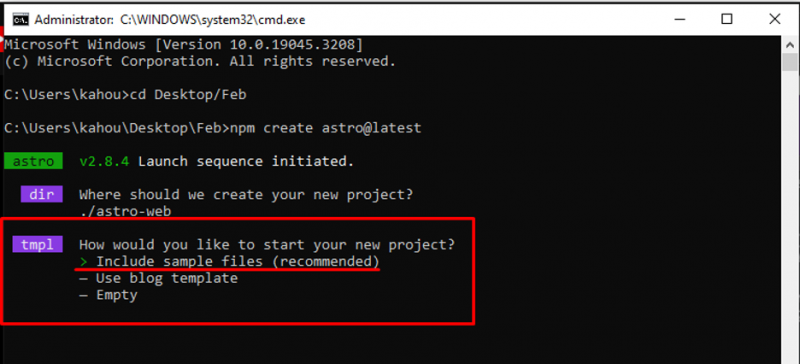
Βήμα 3: Καθορισμός του τύπου έργου
Το Astor.js σάς προσφέρει πολλά ενσωματωμένα πρότυπα και θέματα που μπορούν εύκολα να προσαρμοστούν από τους τελικούς προγραμματιστές. Εδώ, δημιουργήθηκε μια άλλη απάντηση που ρωτά τι είδους έργο σκοπεύετε να αναπτύξετε:

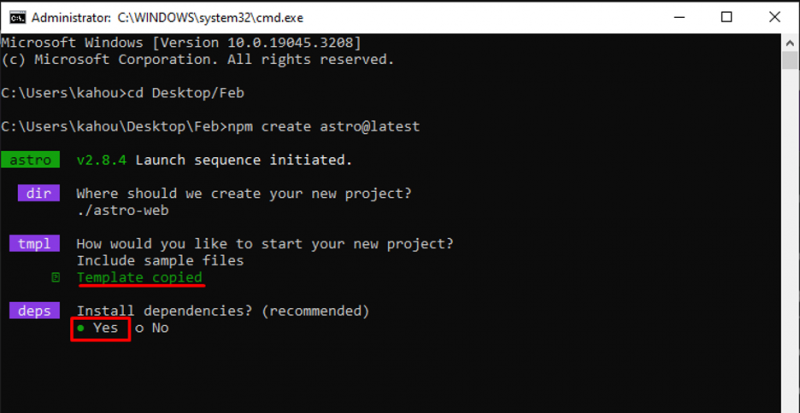
Βήμα 4: Εγκατάσταση εξαρτήσεων
Τώρα, εγκαταστήστε τις προτεινόμενες εξαρτήσεις για να κάνετε τη ροή της εκτέλεσης ομαλή και να βεβαιωθείτε ότι έχετε όλα όσα απαιτούνται:

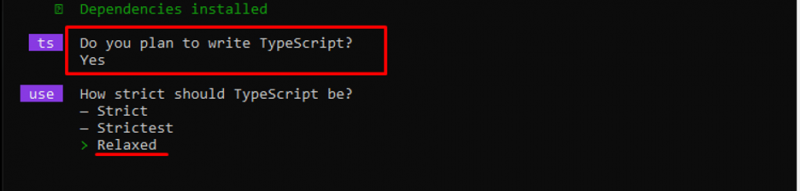
Βήμα 5: Προσθήκη TypeScript
Η γλώσσα Astro.js λειτουργεί απλώς με HTML, CSS και JavaScript. Ωστόσο, μπορούν να εισαχθούν και άλλες λειτουργικές μονάδες πλαισίου, αλλά στο μπροστινό μέρος, η δομή του κώδικα μοιάζει με HTML. Ο ' TypeScript ” μπορεί επίσης να κληρονομηθεί στο έργο σύμφωνα με την ανάγκη:

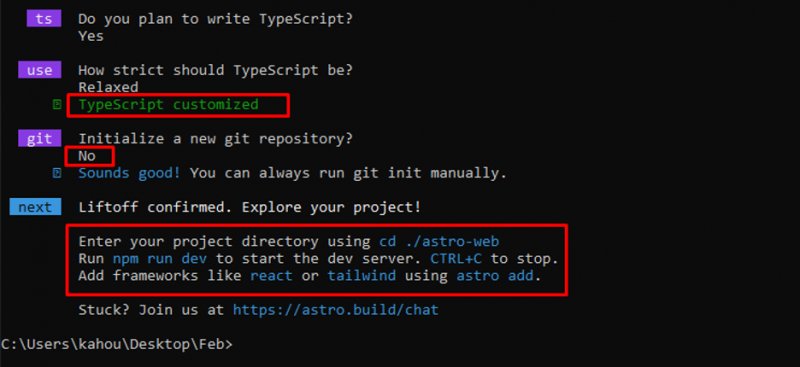
Βήμα 6: Ρύθμιση του Astro.js
Αφού απαντήσει σε όλες τις ερωτήσεις, το Astro.js θα δημιουργήσει ένα προσαρμοσμένο έργο σύμφωνα με τις ανάγκες του χρήστη και θα παρέχει οδηγίες σχετικά με τον τρόπο εκτέλεσης του έργου σας μέσω του προγράμματος περιήγησης:

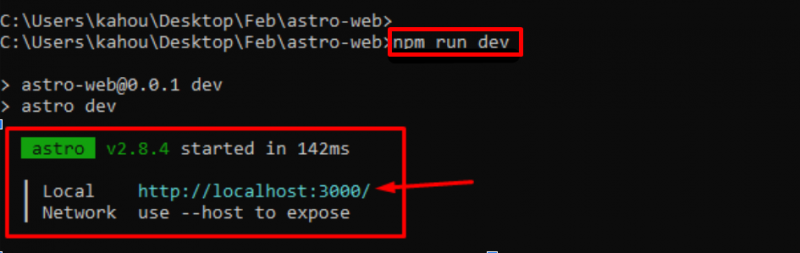
Βήμα 7: Εκτέλεση του Έργου Astro.js
Τώρα, χρησιμοποιήστε το ' CD ” εντολή για εισαγωγή μέσα στο νεοδημιουργημένο ” Astro.js ' Ευρετήριο:
cd <διαδρομή προς τον κατάλογο αρχείων Astro.js>Στη συνέχεια, εκτελέστε το ' npm εκτέλεση dev εντολή για να ξεκινήσει το έργο τοπικά όπως φαίνεται παρακάτω:
npm εκτέλεση dev 
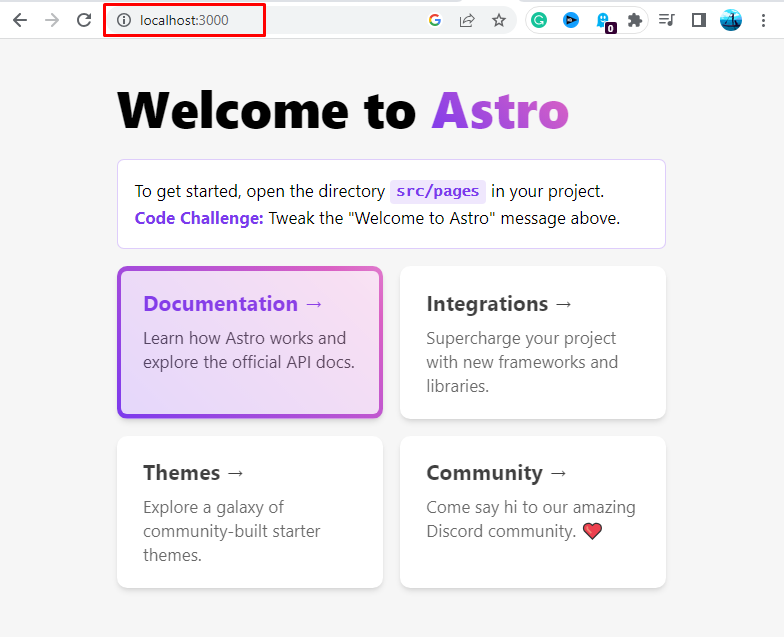
Βήμα 8: Άνοιγμα του έργου στο πρόγραμμα περιήγησης
Τώρα, εκκινήστε το πρόγραμμα περιήγησης και μεταβείτε στο ' localhost: 3000 ” URL για τη φόρτωση του έργου:

Η έξοδος δείχνει τη προτεινόμενη ιστοσελίδα ή την ιστοσελίδα του προτύπου που εγκαταστήσαμε κατά τη διαδικασία εγκατάστασης. Αυτό αφορά την εγκατάσταση και τη διαμόρφωση του Astro.js στα Windows.
συμπέρασμα
Για να εγκαταστήσετε το Astro.js, ανοίξτε το τερματικό και μεταβείτε στον κατάλογο του έργου. Μετά από αυτό, εκτελέστε το ' npm δημιουργία astro@latest ” εντολή εκκίνησης του οδηγού εγκατάστασης για το Astro.js. Στη συνέχεια, θα δημιουργηθεί μια σειρά από απαντήσεις που θα βοηθήσουν τους προγραμματιστές να τις διαμορφώσουν και να τις απαντήσουν σύμφωνα με τις απαιτήσεις. Στη συνέχεια, εκτελέστε το ' npm εκτέλεση dev ' εντολή και επισκεφθείτε το ' localhost: 3000 URL για την έναρξη του έργου Astro. Αυτή είναι όλη η διαδικασία για την εγκατάσταση του Astro.js στα Windows.