Αυτή η ανάρτηση αναφέρει τη μέθοδο εύρεσης ενός αναγνωριστικού αντικειμένου σε έναν πίνακα αντικειμένων JavaScript.
Τι είναι η μέθοδος append() στο JavaScript;
Ο ' προσαρτώ() Η μέθοδος στο JavaScript χρησιμοποιείται για την εισαγωγή των στοιχείων ή των αντικειμένων συμβολοσειράς στο τέλος του στοιχείου. Αυτή είναι μια από τις πιο χρήσιμες μεθόδους για να προσθέσετε το απαιτούμενο στοιχείο στην καθορισμένη θέση στο τέλος του στοιχείου.
Πώς να χρησιμοποιήσετε τη μέθοδο append() στο JavaScript;
Για να χρησιμοποιήσετε τη συνάρτηση append() στο JavaScript, ακολουθήστε τη σύνταξη που αναφέρεται παρακάτω:
$ ( εκλέκτορας ) . προσαρτώ ( περιεχόμενο, λειτουργία ( ευρετήριο, html ) )
Εδώ:
- ' εκλέκτορας ” είναι το στοιχείο HTML στο οποίο έχετε πρόσβαση.
- ' προσαρτώ() Η μέθοδος ' χρησιμοποιείται για την προσάρτηση του στοιχείου.
- ' περιεχόμενο ” είναι η απαιτούμενη παράμετρος, η οποία καθορίζει το περιεχόμενο δεδομένων που θα προσαρτηθεί.
- ' λειτουργία() ” είναι ένα προαιρετικό στοιχείο.
Παράδειγμα 1: Προσθήκη ίδιου στοιχείου στην παράγραφο
Για να προσθέσετε τα ίδια στοιχεία σε μια παράγραφο, πρώτα ανοίξτε τη σχετική σελίδα HTML και χρησιμοποιήστε το ' ' ετικέτα για να ενσωματώσετε δεδομένα μεταξύ της ετικέτας. Επιπλέον, αντιστοιχίστε ένα « ταυτότητα ” στην παράγραφο για πρόσβαση σε αυτό σε JavaScript:
< p id = 'στοιχείο' > Καλώς ήρθατε στο Linuxhint Π >
Στη συνέχεια, δημιουργήστε ένα κουμπί με τη βοήθεια του ' <κουμπί> στοιχείο ' και χρησιμοποιήστε το ' τάξη ” χαρακτηριστικό για να καθορίσετε ένα συγκεκριμένο όνομα και να ενσωματώσετε κείμενο με στοιχείο κουμπιού για εμφάνιση στο κουμπί:
< κουμπί τάξη = 'btn' > Προσάρτηση στοιχείου κουμπί >Τώρα, χρησιμοποιήστε το ' <σενάριο> ετικέτα ” για να προσθέσετε τον κώδικα JavaScript:
< γραφή >
$ ( έγγραφο ) . έτοιμος ( λειτουργία ( ) {
$ ( '.btn' ) . Κάντε κλικ ( λειτουργία ( ) {
$ ( '#στοιχείο' ) . προσαρτώ ( 'Προσθήκη κειμένου στο κλικ στο κουμπί' ) ;
} ) ;
} ) ;
γραφή >
Σύμφωνα με τον κωδικό που δίνεται:
- ' έτοιμος() Η μέθοδος ' χρησιμοποιείται για τη διάθεση μιας λειτουργίας όταν το έγγραφο φορτώνεται με επιτυχία στην οθόνη. Για να το κάνετε αυτό, περάστε το ' λειτουργία() μέθοδος ως παράμετρος.
- ' Κάντε κλικ() Η μέθοδος ” καλεί όταν ο χρήστης κάνει κλικ στο στοιχείο κουμπιού HTML. Αυτή η μέθοδος καθορίζει την εκτέλεση του κλικ όταν ένας χρήστης πατήσει το κουμπί.
- ' προσαρτώ() Η μέθοδος ' εισάγει ένα σύνολο αντικειμένων μετά την εκτέλεση του ' Κάντε κλικ() 'μέθοδος. Για το σκοπό αυτό, περάστε το κείμενο που πρέπει να προσαρτηθεί.
Παραγωγή

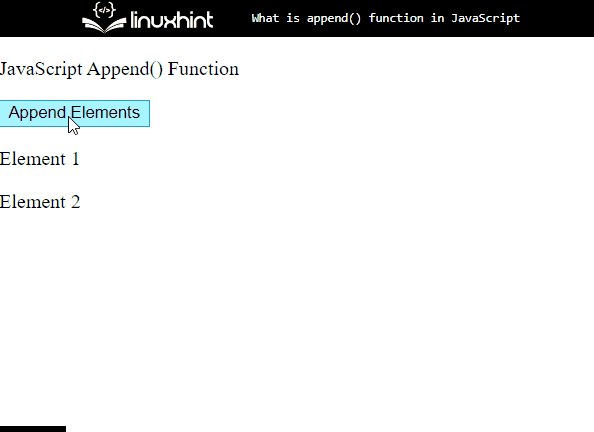
Παράδειγμα 2: Προσθήκη διαφορετικών στοιχείων σε μορφή λίστας
Μπορείτε να προσαρτήσετε τα διάφορα στοιχεία με τη μορφή λίστας. Για να το κάνετε αυτό, δημιουργήστε μια σελίδα HTML και ενσωματώστε κείμενο με τη βοήθεια του ' Ετικέτα ':
< p id = 'προσαρτώ' > Προσάρτημα JavaScript ( ) Λειτουργία Π >Δημιουργήστε ένα κουμπί χρησιμοποιώντας το ' <κουμπί> στοιχείο ' και χρησιμοποιήστε το ' στο κλικ ” συμβάν που συμβαίνει όταν ένας χρήστης κάνει κλικ σε ένα στοιχείο HTML:
< κουμπί κάνοντας κλικ = 'func()' > Προσάρτηση στοιχείων κουμπί >Δημιουργήστε ένα κοντέινερ div και αντιστοιχίστε ένα αναγνωριστικό σε αυτό το κοντέινερ χρησιμοποιώντας το ' ταυτότητα ' Χαρακτηριστικό. Στη συνέχεια, προσθέστε τα στοιχεία με τη βοήθεια του ' Ετικέτα ':
< div id = 'περισσότερο στοιχείο' >< Π > Στοιχείο 1 Π >
< Π > Στοιχείο 2 Π >
div >
Στη συνέχεια, χρησιμοποίησε το « <σενάριο> Κάντε ετικέτα και προσθέστε τον ακόλουθο κώδικα ανάμεσα στην ετικέτα:
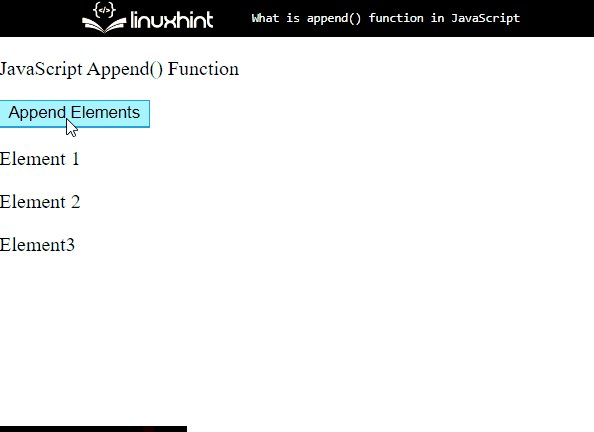
< γραφή >var ElementNumber = 3 ;
λειτουργία λειτουργία ( ) {
ήταν γονιός = έγγραφο. getElementById ( «περισσότερο στοιχείο» ) ;
ήταν νέο στοιχείο = '
Στοιχείο'
+ Αριθμός Στοιχείου + '' ;μητρική εταιρεία. insertAdjacentHTML ( 'πριν' , και Στοιχείο ) ;
Αριθμός Στοιχείου ++;
}
γραφή >
Στον παραπάνω κωδικό:
- Δηλώστε μια μεταβλητή χρησιμοποιώντας το ' ήταν λέξη-κλειδί και ορίστε μια τιμή σε αυτήν σύμφωνα με τις προτιμήσεις σας.
- Ορίστε μια συνάρτηση και αρχικοποιήστε μια άλλη μεταβλητή μέσα στην καθορισμένη συνάρτηση με ένα συγκεκριμένο όνομα.
- Στη συνέχεια, επικαλέστε το ' getElementById() ” Μέθοδος JavaScript για πρόσβαση στο στοιχείο και μεταβίβαση της τιμής αναγνωριστικού ως παραμέτρου.
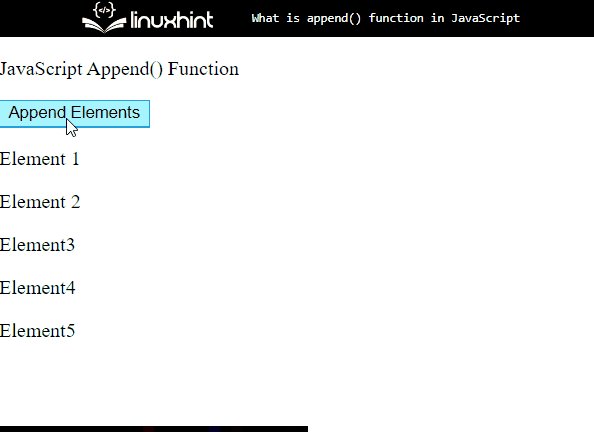
- ' insertAdjacentHTML() Η μέθοδος χρησιμοποιείται για την προσθήκη του κώδικα HTML σε μια καθορισμένη θέση και την προσθήκη του στοιχείου δίπλα στο άλλο.
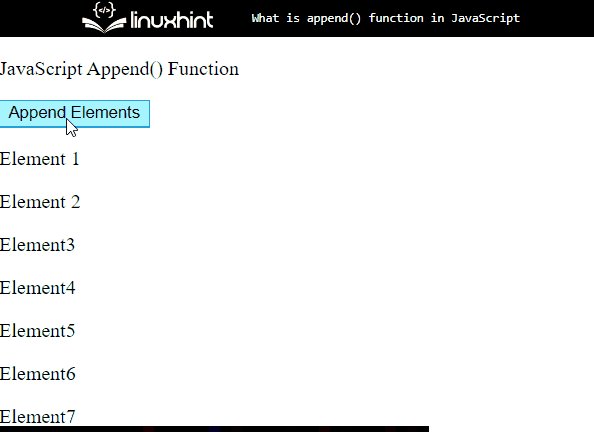
- Χρησιμοποιήστε τον τελεστή αύξησης για να κάνετε μια αύξηση στο στοιχείο:

Έχετε μάθει για τη χρήση της μεθόδου append() στο JavaScript με διάφορα παραδείγματα.
συμπέρασμα
' προσαρτώ() ” είναι μια μέθοδος JavaScript που χρησιμοποιείται για την εισαγωγή του στοιχείου και των αντικειμένων στο τέλος του καθορισμένου στοιχείου. Μπορείτε να προσαρτήσετε το ίδιο στοιχείο και διαφορετικά στοιχεία με τη μορφή παραγράφων και λιστών. Πιο συγκεκριμένα, μπορεί να ενεργοποιηθεί με ένα πάτημα κουμπιού. Αυτή η ανάρτηση έχει δείξει τη μέθοδο append() σε JavaScript.