Αυτή η ανάρτηση θα απεικονίσει το 'event.target' και τη χρήση του σε JavaScript.
Τι είναι το 'event.target' στο JavaScript;
Ο ' συμβάν.στόχος Το 'είναι μια ιδιότητα/ιδιότητα του ' Εκδήλωση ” σε JavaScript. Αναφέρεται στο στοιχείο που πυροδότησε το συμβάν. Για να αποκτήσετε πρόσβαση στο χαρακτηριστικό event.target, πρέπει να ακούτε το συμβάν του στοιχείου. Ο ' addEventListener() Χρησιμοποιείται η μέθοδος για την ακρόαση του συγκεκριμένου συμβάντος.
Σύνταξη
Για να χρησιμοποιήσετε την ιδιότητα 'event.target', ακολουθήστε τη σύνταξη:
στοιχείο. addEventListener ( '<γεγονός>' , λειτουργία ( Εκδήλωση ) {
κονσόλα. κούτσουρο ( Εκδήλωση. στόχος )
} )
Στη δεδομένη σύνταξη,
- Ο ' addEventListener() Η μέθοδος ' χρησιμοποιείται για την προσθήκη ενός προγράμματος χειρισμού συμβάντων για το συγκεκριμένο στοιχείο.
- ' <γεγονός> ' υποδεικνύει οποιοδήποτε συμβάν, όπως ' Κάντε κλικ », « το ποντίκι ', και ούτω καθεξής.
Παράδειγμα
Στο συγκεκριμένο παράδειγμα, θα λάβουμε το στοιχείο που ενεργοποίησε το συμβάν χρησιμοποιώντας το ' συμβάν.στόχος ” ιδιοκτησία.
Εδώ, θα δημιουργήσουμε ένα κουμπί εκχωρώντας ένα αναγνωριστικό ' btn ' που χρησιμοποιείται στο JavaScript για την πρόσβαση στο κουμπί:
< αναγνωριστικό κουμπιού = 'btn' > Κάντε κλικ ΕΔΩ κουμπί >
Στο αρχείο JavaScript, πρώτα, θα λάβουμε την αναφορά του κουμπιού χρησιμοποιώντας το αναγνωριστικό που του έχει εκχωρηθεί με τη βοήθεια του ' getElementById() 'μέθοδος:
συνθ κουμπί = έγγραφο. getElementById ( 'btn' ) ;Συνδέστε ένα πρόγραμμα ακρόασης συμβάντος με το κουμπί. Ο ' Κάντε κλικ Το συμβάν ξεκινά με το κλικ του κουμπιού και το αντικείμενο συμβάντος μεταβιβάζεται στον ακροατή συμβάντος ως όρισμα. Ο ' συμβάν.στόχος Το χαρακτηριστικό ' είναι προσβάσιμο από τη λειτουργία ακροατή για να λάβετε μια αναφορά στο στοιχείο κουμπιού που ενεργοποίησε το συμβάν:
κουμπί. addEventListener ( 'Κάντε κλικ' , λειτουργία ( Εκδήλωση ) {κονσόλα. κούτσουρο ( 'Στόχος εκδήλωσης:' , Εκδήλωση. στόχος ) ;
} ) ;
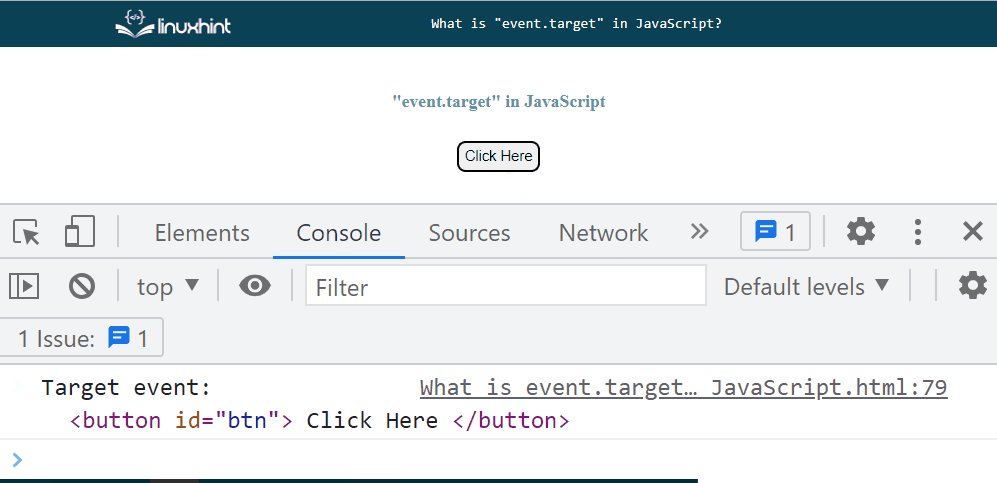
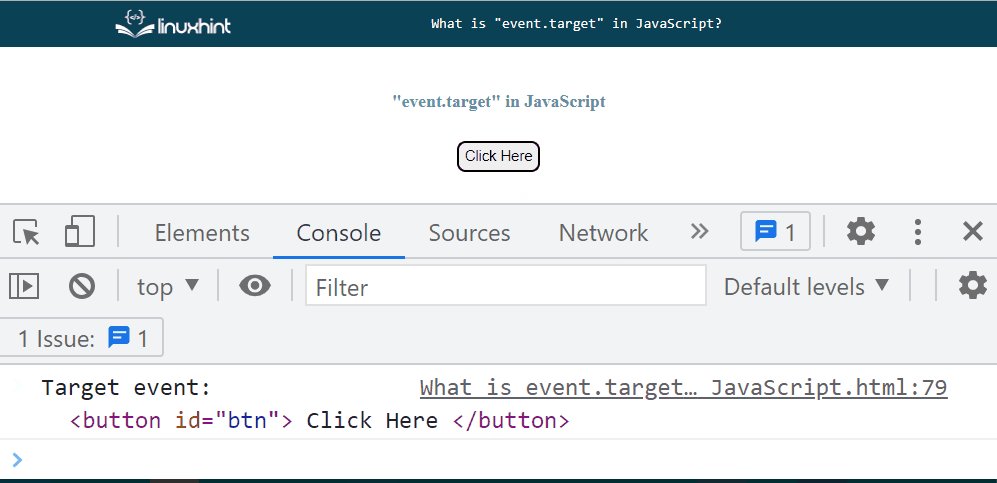
Η έξοδος δείχνει την αναφορά του συγκεκριμένου κουμπιού στο οποίο κάνετε κλικ:

Μπορείτε να λάβετε περισσότερες πληροφορίες και να εφαρμόσετε διαφορετικές λειτουργίες όπως το στυλ στο στοχευμένο συμβάν χρησιμοποιώντας τα χαρακτηριστικά του.
Ποια είναι τα χαρακτηριστικά του 'event.target';
Υπάρχουν διάφορα χαρακτηριστικά της ιδιότητας 'event.target' που παρέχουν πληροφορίες σχετικά με το στοιχείο προορισμού. Λίγα από τα κοινά χαρακτηριστικά του αντικειμένου event.target είναι τα εξής:
| Ιδιότητες event.target | Περιγραφή |
| event.target.tagname | Χρησιμοποιείται για τη λήψη του ' όνομα ” της ετικέτας HTML του στοιχείου προορισμού. |
| συμβάν.στόχος.τιμή | Χρησιμοποιήστε για την ανάκτηση του ' αξία ” του στοιχείου στόχου. Αυτό το χαρακτηριστικό χρησιμοποιείται κυρίως για στοιχεία εισόδου. |
| event.target.id | Για την απόκτηση του « ταυτότητα ” χαρακτηριστικό του στοιχείου προορισμού, χρησιμοποιήστε το δεδομένο χαρακτηριστικό. |
| event.target.classList | Η λίστα των « τάξεις ' που περιέχει το στοιχείο προορισμού γίνεται πρόσβαση από αυτό το χαρακτηριστικό. |
| event.target.textContent | Χρησιμοποιείται για τη λήψη του ' περιεχόμενο κειμένου ” του στοιχείου στόχου. |
| event.target.href | Αυτό το χαρακτηριστικό ανακτά το ' href ” χαρακτηριστικό του στοιχείου προορισμού, όπως σύνδεσμοι. |
| συμβάν.στόχος.στυλ | Για την τροποποίηση του « CSS ιδιότητα του στοιχείου προορισμού, χρησιμοποιήστε αυτό το χαρακτηριστικό. |
Παράδειγμα 1: Αλλάξτε το χρώμα φόντου του στοιχείου στόχου
Στο παρεχόμενο παράδειγμα, θα αλλάξουμε το χρώμα φόντου του στοιχείου προορισμού χρησιμοποιώντας το ' στυλ ' χαρακτηριστικό στο ' Κάντε κλικ ' Εκδήλωση:
συνθ κουμπί = έγγραφο. getElementById ( 'btn' ) ;κουμπί. addEventListener ( 'Κάντε κλικ' , λειτουργία ( Εκδήλωση ) {
Εκδήλωση. στόχος . στυλ . χρώμα του φόντου = 'μπλε' ;
} ) ;
Παραγωγή

Παράδειγμα 2: Λάβετε την τιμή του στοιχείου στόχου
Δημιουργήστε ένα πεδίο κειμένου εισαγωγής και μια περιοχή για την εμφάνιση κειμένου χρησιμοποιώντας την ετικέτα
. Αντιστοίχιση αναγνωριστικών στο πεδίο εισαγωγής και ετικέτα
ως ' takeInput ' και ' προβολή », αντίστοιχα:
< τύπος εισόδου = 'κείμενο' ταυτότητα = 'takeInput' >< p id = 'προβολή' Π >
Λάβετε την αναφορά του πεδίου κειμένου χρησιμοποιώντας το ' getElementById() 'μέθοδος:
ήταν εισαγωγή = έγγραφο. getElementById ( 'takeInput' ) ;Χρησιμοποιήστε το ' αξία χαρακτηριστικό ' με το ' συμβάν.στόχος ” για να λάβετε την τιμή του στοχευόμενου στοιχείου:
εισαγωγή. addEventListener ( 'εισαγωγή' , ( Εκδήλωση ) => {έγγραφο. getElementById ( 'προβολή' ) . innerHTML = Εκδήλωση. στόχος . αξία ;
} )
Όπως μπορείτε να δείτε ότι η τιμή που έχει εισαχθεί στο πλαίσιο κειμένου έχει ανακτηθεί με επιτυχία χρησιμοποιώντας το ' αξία ' Χαρακτηριστικό:

Αυτό αφορούσε το 'event.target' στο JavaScript.
συμπέρασμα
Ο ' συμβάν.στόχος ” αναφέρεται στο στοιχείο που πυροδότησε/ξεκίνησε το συμβάν. Υπάρχουν ορισμένα χαρακτηριστικά της ιδιότητας 'event.target' που παρέχουν πληροφορίες σχετικά με το στοιχείο προορισμού. Για παράδειγμα, ' event.target.tagname », « .αξία », « .ταυτότητα », « .στυλ ', και ούτω καθεξής. Αυτή η ανάρτηση επεξηγεί το 'event.target', τα χαρακτηριστικά του και τη χρήση του στο JavaScript.