Αυτός ο οδηγός εξηγεί την ιδιότητα 'όνομα' του παραθύρου JavaScript.
Τι είναι η ιδιότητα 'όνομα' παραθύρου;
Το JavaScript ' όνομα ” η ιδιότητα του αντικειμένου παράθυρο ορίζει και ανακτά το όνομα του παραθύρου του προγράμματος περιήγησης. Χρησιμοποιεί το αντικείμενο 'παράθυρο' για να εκτελέσει την εργασία. Χρησιμοποιείται συνήθως για την τροποποίηση του ήδη υπάρχοντος ονόματος παραθύρου. Δίνει μια συμβολοσειρά ως τυπική έξοδο που δείχνει το όνομα του παραθύρου.
Σύνταξη (Ορίστε το όνομα του παραθύρου )
παράθυρο. όνομα = winNameΣύνταξη (Επιστροφή του ονόματος παραθύρου)
παράθυρο. όνομαΑς χρησιμοποιήσουμε τη σύνταξη που ορίστηκε παραπάνω για να ορίσουμε και να λάβουμε το όνομα του παραθύρου.
Πώς να χρησιμοποιήσετε την ιδιότητα 'όνομα' του παραθύρου JavaScript;
Ο ' όνομα ' ιδιοκτησία του ' παράθυρο Το αντικείμενο μπορεί να υλοποιηθεί για τη ρύθμιση και την επιστροφή του ονόματος παραθύρου καθώς και για το άνοιγμα ενός άλλου παραθύρου μέσω του εκχωρημένου ονόματος.
Παράδειγμα 1: Εφαρμογή της ιδιότητας 'όνομα' παραθύρου για να ορίσετε και να επιστρέψετε το όνομα του παραθύρου
Αυτό το παράδειγμα δείχνει την πρακτική εφαρμογή του « παράθυρο.όνομα ιδιότητα για να ορίσετε και να ανακτήσετε το τρέχον όνομα του παραθύρου του προγράμματος περιήγησης.
Κώδικας HTML
Αρχικά, ακολουθήστε τον δεδομένο κώδικα HTML:
< h2 > Παράθυρο . όνομα Ιδιότητα σε JavaScript h2 >< κουμπί ondblclick = 'myFunc()' > Σειρά & ΕΠΙΣΤΡΟΦΗ Παράθυρο Ονομα κουμπί >
Στο παραπάνω μπλοκ κώδικα:
- Ο ' Η ετικέτα ορίζει την υπότιτλου επιπέδου 2.
- Ο ' <κουμπί> Η ετικέτα ' δημιουργεί ένα κουμπί με ' ondblclick ' συμβάν που έχει πρόσβαση στη συνάρτηση JavaScript που ορίζεται από το χρήστη ' myfunc() » στο κουμπί διπλό κλικ.
Κώδικας JavaScript
Στη συνέχεια, προχωρήστε στον κώδικα JavaScript:
< γραφή >λειτουργία myFunc ( ) {
var mywindow = παράθυρο. Άνοιξε ( '' , 'Παράθυρο 1' , 'πλάτος=400,ύψος=300' ) ;
το παράθυρο μου. έγγραφο . γράφω ( '
Το όνομα αυτού του παραθύρου είναι: '
+ το παράθυρο μου. όνομα + '' ) ;}
γραφή >
Στο παραπάνω απόσπασμα κώδικα:
- Ορίστε μια συνάρτηση με το όνομα ' myFunc() '.
- Στον ορισμό της συνάρτησης, η μεταβλητή ' το παράθυρο μου 'Χρησιμοποιεί το παράθυρο' Άνοιξε() ' μέθοδος που δημιουργεί και ανοίγει ένα νέο παράθυρο με το όνομα ' Παράθυρο 1 » έχοντας τις καθορισμένες διαστάσεις, δηλαδή πλάτος και ύψος.
- Τέλος, το « document.write() Η μέθοδος ' συσχετίζεται με τη μεταβλητή 'mywindow' για να γράψει την αναφερόμενη δήλωση παραγράφου στο παράθυρο που δημιουργήθηκε πρόσφατα και στη συνέχεια να επιστρέψει το όνομα του παραθύρου με τη βοήθεια του ' παράθυρο.όνομα ” ιδιοκτησία.
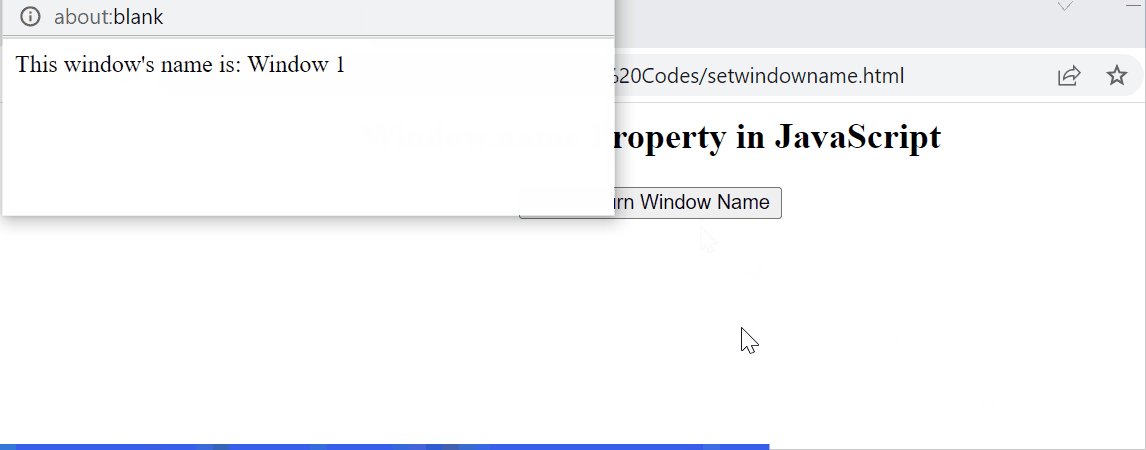
Παραγωγή

Όπως αναλύθηκε, η έξοδος ορίζει και επιστρέφει το παράθυρο που δημιουργήθηκε μόλις κάνετε διπλό κλικ στο κουμπί χρησιμοποιώντας το ' παράθυρο.όνομα ” ιδιοκτησία.
Παράδειγμα 2: Εφαρμογή της ιδιότητας 'όνομα' παραθύρου για να ανοίξετε ένα συγκεκριμένο παράθυρο χρησιμοποιώντας το όνομά του
Σε αυτό το παράδειγμα, το « παράθυρο.όνομα Η ιδιότητα ' ανοίγει το συγκεκριμένο παράθυρο χρησιμοποιώντας το όνομά του.
Κώδικας HTML
Εξετάστε τον αναφερόμενο κώδικα HTML:
< h2 > Παράθυρο . όνομα Ιδιότητα σε JavaScript h2 >< ένα href = 'https://linuxhint.com/' στόχος = 'Νέο παράθυρο' > Αυτό URL θα ανοίξει σε α νέος Παράθυρο / ένα >
Το παραπάνω μπλοκ κώδικα χρησιμοποιεί το ' ' tag αγκύρωσης για να καθορίσετε τη διεύθυνση URL με ' στόχος ' χαρακτηριστικό για το άνοιγμα της παρεχόμενης διεύθυνσης URL στο ' Νέο παράθυρο '.
Κώδικας JavaScript
Τώρα, δείτε επισκόπηση του ακόλουθου κώδικα:
< γραφή >συνθ mywin = παράθυρο. Άνοιξε ( ) ;
mywin. όνομα = 'Νέο παράθυρο' ;
γραφή >
Σε αυτό το μπλοκ κώδικα:
- Δηλώστε τη μεταβλητή ' mywin 'που ισχύει το' window.open() ” μέθοδο δημιουργίας και ανοίγματος νέου παραθύρου.
- Στη συνέχεια, το « παράθυρο.όνομα Η ιδιότητα ” καλεί το όνομα του παραθύρου που ανοίγει παραπάνω μέσω του εκχωρημένου στόχου.
Παραγωγή

Όπως φαίνεται, η παρεχόμενη διεύθυνση URL ανακατευθύνεται στο νέο στοχευμένο παράθυρο χρησιμοποιώντας το όνομά της.
συμπέρασμα
Η JavaScript προσφέρει το ' όνομα ' η ιδιότητα του αντικειμένου 'window' για την εκχώρηση και την επιστροφή του ονόματος παραθύρου. Το παράθυρο μπορεί να είναι υπάρχον ή νέο. Ένα νέο παράθυρο του προγράμματος περιήγησης μπορεί να ανοίξει εύκολα με τη βοήθεια του ' window.open() μέθοδος σύμφωνα με τις απαιτούμενες διαστάσεις. Αυτός ο οδηγός παρέχει μια σύντομη περιγραφή της ιδιότητας 'όνομα' παραθύρου σε JavaScript.