Αυτό το σεμινάριο θα συζητήσει το αναφερόμενο σφάλμα και τη λύση του.
Πώς εμφανίζεται το 'TypeError: το innerHTML δεν είναι συνάρτηση στο JavaScript';
Όταν προσπαθούμε να καλέσουμε την ιδιότητα innerHTML ως συνάρτηση, λαμβάνουμε το αναφερόμενο σφάλμα. Ας δούμε ένα παράδειγμα για το πώς αντιμετωπίζεται αυτό το σφάλμα.
Παράδειγμα
Στο συγκεκριμένο παράδειγμα, θα δείξουμε την τρέχουσα ώρα στην ιστοσελίδα χρησιμοποιώντας JavaScript. Για αυτό, πρώτα δημιουργήστε ένα στοιχείο
σε ένα αρχείο HTML εκχωρώντας id ' χρόνος ”:
< p id = 'χρόνος' Π >
Στην ετικέτα
έγγραφο. getElementById ( 'χρόνος' ) . innerHTML ( ημερομηνία. toLocaleTimeString ( ) ) ;
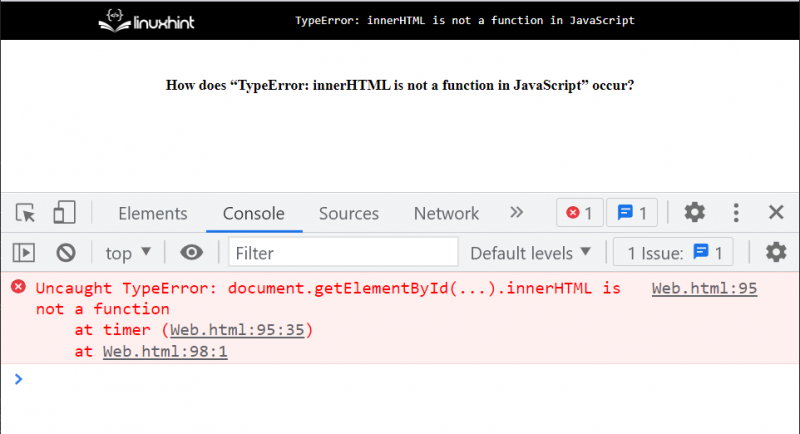
Η εκτέλεση του παραπάνω κώδικα δεν θα εμφανίσει χρόνο στη σελίδα και θα δημιουργήσει ένα σφάλμα που θα εμφανιστεί στο ' κονσόλα 'παράθυρο:

Τώρα, ας δούμε στη δεδομένη ενότητα πώς να διορθώσετε αυτό το σφάλμα!
Πώς να διορθώσετε το σφάλμα 'innerHTML is not a function in JavaScript';
Για να διορθώσετε το πρόβλημα που συζητήθηκε παραπάνω, ορίστε το χαρακτηριστικό innerHTML του σχετικού στοιχείου DOM, όπως ' element.innerHTML = κείμενο '.
Παράδειγμα
Εκχωρήστε την τιμή στην ιδιότητα/χαρακτηριστικό innerHTML παίρνοντας το στοιχείο DOM με τη βοήθεια του ' getElementById() ' μέθοδος περνώντας το αναγνωριστικό που έχει εκχωρηθεί στο στοιχείο:
έγγραφο. getElementById ( 'χρόνος' ) . innerHTML = ημερομηνία. toLocaleTimeString ( ) ;Παραγωγή

Αυτό είναι όλο για το innerHTML δεν είναι μια συνάρτηση στο σφάλμα JavaScript και η λύση.
συμπέρασμα
Το καθορισμένο σφάλμα παρουσιάζεται όταν θα προσπαθήσετε να καλέσετε την ιδιότητα innerHTML ως συνάρτηση. Για να διορθώσετε αυτό το ζήτημα, ορίστε το χαρακτηριστικό innerHTML του σχετικού στοιχείου DOM, όπως ' element.innerHTML = κείμενο '. Σε αυτό το σεμινάριο, συζητήσαμε το TypeError: το innerHTML δεν είναι συνάρτηση στο JavaScript, πώς εμφανίζεται και πώς να το διορθώσετε.