Αυτή η ανάρτηση θα συζητήσει τη μέθοδο Array.findIndex() στο ES6.
Τι είναι το Array.findIndex() στο ES6;
Η Array.findIndex() είναι μια μέθοδος JavaScript που εισήχθη στο ES6. Χρησιμοποιείται για την επιστροφή του δείκτη ενός αρχικού στοιχείου πίνακα που ικανοποιεί τις προσδοκίες σύμφωνα με τη δηλωμένη συνθήκη. Δεν επηρεάζει τον αρχικό πίνακα. Από την άλλη πλευρά, εάν δεν υπάρχει κανένα στοιχείο στον πίνακα, τότε επιστρέφει την τιμή στην αρνητική μορφή. Ωστόσο, αυτή η μέθοδος δεν θα μπορούσε να εκτελέσει τις συναρτήσεις για το στοιχείο πίνακα εάν δεν υπάρχει τιμή.
Πώς να χρησιμοποιήσετε τη μέθοδο Array.findIndex() στο ES6;
Για να χρησιμοποιήσετε το array.findIndex() στο ES6, δοκιμάστε την παρεχόμενη σύνταξη:
πίνακας. Εύρεση Ευρετηρίου ( λειτουργία ( τρέχουσαΤιμή, ευρετήριο, αρ ) , αυτή την αξία )
Εδώ:
- ' τρέχουσα τιμή ” καθορίζει την τιμή που θα βρεθεί στον πίνακα.
- ' δείκτης ' χρησιμοποιείται για τον προσδιορισμό του δείκτη πίνακα.
- ' αρ ' χρησιμοποιείται για τον ορισμό του πίνακα.
- ' αυτή την αξία ' είναι μια προαιρετική τιμή που έχει πάει στη συνάρτηση που θα χρησιμοποιηθεί ως συνάρτηση ' Αυτό ' αξία.
Παράδειγμα 1: Χρησιμοποιήστε το Array.findIndex() με αριθμητικές τιμές
Για να χρησιμοποιήσετε το array.findIndex() με αριθμητικές τιμές, δοκιμάστε τις καταχωρημένες οδηγίες:
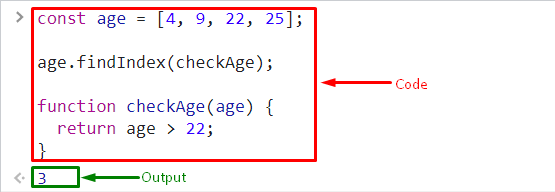
- Δηλώστε και αρχικοποιήστε τη σταθερά με ένα συγκεκριμένο όνομα και εκχωρήστε την τιμή σε αριθμητική μορφή σε έναν πίνακα.
- Στη συνέχεια, επικαλέστε το ' findIndex() ' μέθοδος που θα βρει το ευρετήριο σύμφωνα με την καθορισμένη παράμετρο:
ηλικία. Εύρεση Ευρετηρίου ( checkAge ) ;
Στη συνέχεια, ορίστε ' checkAge() ' λειτουργία και προσθέστε το ' ΕΠΙΣΤΡΟΦΗ ” δήλωση για να επιστρέψετε την έξοδο της συνθήκης:
λειτουργία ελέγχου ηλικία ( ηλικία ) {ΕΠΙΣΤΡΟΦΗ ηλικία > 22 ;
}
Η συνάρτηση επέστρεψε ' 3 ' που δείχνει ότι η τιμή είναι μεγαλύτερη από ' 22 ' βρέθηκε στο τρίτο ευρετήριο του πίνακα:

Παράδειγμα 2: Χρησιμοποιήστε το Array.findIndex() με τιμές κειμένου
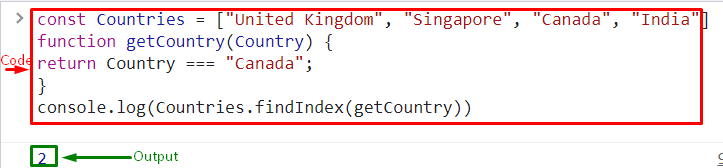
Ο ' array.findIndex() Η μέθοδος ” μπορεί επίσης να χρησιμοποιηθεί με τιμές κειμένου σε έναν πίνακα. Για να το κάνετε αυτό, ορίστε τη σταθερά με ένα συγκεκριμένο όνομα και εκχωρήστε την τιμή σε έναν πίνακα:
συνθ Χώρες = [ 'Ηνωμένο Βασίλειο' , 'Σιγκαπούρη' , 'Καναδάς' , 'Ινδία' ]Στη συνέχεια, ορίστε μια συνάρτηση με το όνομα ' getCountry() '. Στη συνέχεια, χρησιμοποιήστε το ' ΕΠΙΣΤΡΟΦΗ 'δήλωση για την έξοδο της χώρας με την τιμή' Καναδάς ”:
συνάρτηση getCountry ( Χώρα ) {ΕΠΙΣΤΡΟΦΗ Χώρα === 'Καναδάς' ;
}
Τέλος, εκτελέστε το ' console.log() ' μέθοδος εμφάνισης της εξόδου στην κονσόλα. Για να το κάνετε αυτό, καλέστε τη μέθοδο findIndex() και περάστε το ' getCountry ” ως παράμετρος:
κονσόλα. κούτσουρο ( Χώρες. Εύρεση Ευρετηρίου ( getCountry ) ) 
Όλα αυτά αφορούν τη χρήση της μεθόδου array.findIndex() στο ES6.
συμπέρασμα
Η Array.findIndex() είναι μια μέθοδος JavaScript που εισήχθη στο ES6. Χρησιμοποιείται για την επιστροφή του δείκτη ενός αρχικού στοιχείου πίνακα που αξιολογείται ως αληθές, σύμφωνα με την δηλωμένη συνθήκη. Μπορείτε επίσης να επικαλεστείτε αυτήν τη μέθοδο για να βρείτε την τιμή ευρετηρίου των συνόλων δεδομένων αριθμητικών καθώς και κειμένου σε έναν πίνακα. Αυτό το σεμινάριο έχει δείξει τη χρήση της μεθόδου JavaScript Array.findIndex().