Αυτό το σεμινάριο θα περιγράψει τη διαδικασία εύρεσης του στοιχείου DOM με βάση οποιαδήποτε τιμή χαρακτηριστικού.
Πώς να βρείτε/ανακτήσετε ένα στοιχείο στο DOM με βάση μια τιμή χαρακτηριστικού;
Για να βρείτε το στοιχείο στο DOM με βάση μια τιμή χαρακτηριστικού, χρησιμοποιήστε το ' querySelector() 'μέθοδος. Δίνει το πρώτο στοιχείο που βρέθηκε στο έγγραφο που ταιριάζει με τη δεδομένη τιμή επιλογής CSS.
Σημείωση : Για να λάβετε όλα τα στοιχεία που ταιριάζουν με την καθορισμένη τιμή επιλογής, χρησιμοποιήστε το ' querySelectorAll() 'μέθοδος.
Σύνταξη
Για να χρησιμοποιήσετε τη μέθοδο 'querySelector()', χρησιμοποιήστε την ακόλουθη σύνταξη:
έγγραφο. querySelector ( εκλέκτορας ) ;
Εδώ, ο επιλογέας θα είναι ένα αναγνωριστικό ή μια κλάση ως ' #ταυτότητα », « .τάξη ”:
Μπορείτε επίσης να χρησιμοποιήσετε τη δεδομένη σύνταξη για να βρείτε το στοιχείο με βάση την τιμή του χαρακτηριστικού:
έγγραφο. querySelector ( '[selector='value']' ) ;
Στην παραπάνω σύνταξη, ' εκλέκτορας ' θα είναι ' ταυτότητα ' ή ' τάξη ', ή το ' αξία ' θα είναι ' idName ' ή ' όνομα τάξης '.
Παράδειγμα
Σε ένα αρχείο HTML, δημιουργήστε ένα στοιχείο div που περιέχει μια επικεφαλίδα χρησιμοποιώντας το στοιχείο h4, ένα απλό κείμενο χρησιμοποιώντας την ετικέτα και ένα div για ένα μήνυμα με εκχωρημένο αναγνωριστικό ' μήνυμα ”:
< div id = 'div' στυλ = 'text-align:center;' >< h4 τάξη = 'δευτερόλεπτο' ταυτότητα = 'επικεφαλίδα' > Βρείτε ένα Στοιχείο σε DOM Με βάση ένα Χαρακτηριστικό αξία h4 >
< αναγνωριστικό εύρους = 'καλως ΗΡΘΑΤΕ' > Καλώς ορίσατε στο Linuxhint σπιθαμή >
< div id = 'μήνυμα' >
< p id = 'msg' > Γεια σας παιδιά ! Καλώς ορίσατε στα Εκπαιδευτικά JavaScript Linuxhint Π >
div >
div >
Η σελίδα θα μοιάζει ως εξής:

Τώρα, θα λάβουμε το στοιχείο όπου το αναγνωριστικό ' μήνυμα ' εκχωρείται χρησιμοποιώντας το ' querySelector() 'μέθοδος:
κάθε στοιχείο = έγγραφο. querySelector ( '#μήνυμα' )Τέλος, εκτυπώστε το στοιχείο στην κονσόλα:
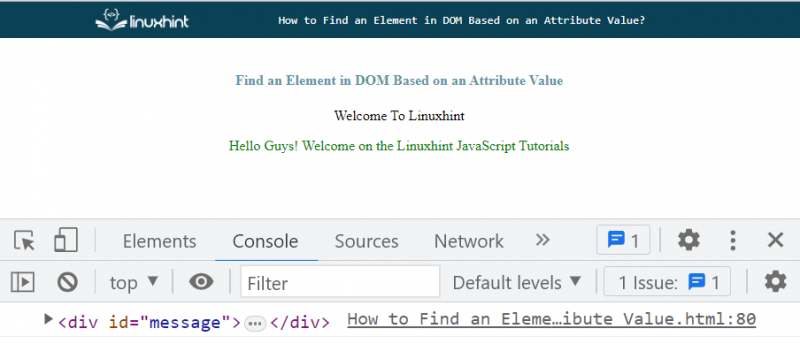
κονσόλα. κούτσουρο ( στοιχείο ) ;Στην έξοδο, το ' div Το στοιχείο εμφανίζεται με το αναγνωριστικό του μήνυμα ”, το οποίο υποδεικνύει ότι το απαιτούμενο στοιχείο έχει ανακτηθεί με επιτυχία:

Μπορείτε επίσης να λάβετε το στοιχείο χρησιμοποιώντας τη δεδομένη σύνταξη. Εδώ, θα λάβουμε το στοιχείο του οποίου το αναγνωριστικό είναι ' μήνυμα ”:
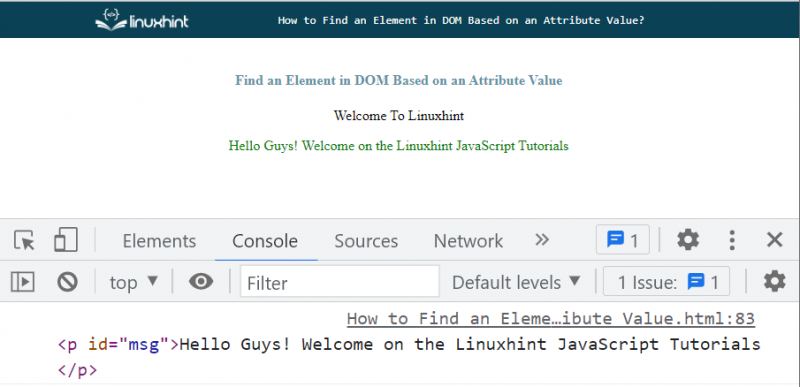
κάθε στοιχείο = έγγραφο. querySelector ( '[id='msg']' ) ;Παραγωγή

Τώρα, ενημερώστε το χρώμα του χρησιμοποιώντας το ' στυλ ” ιδιοκτησία:
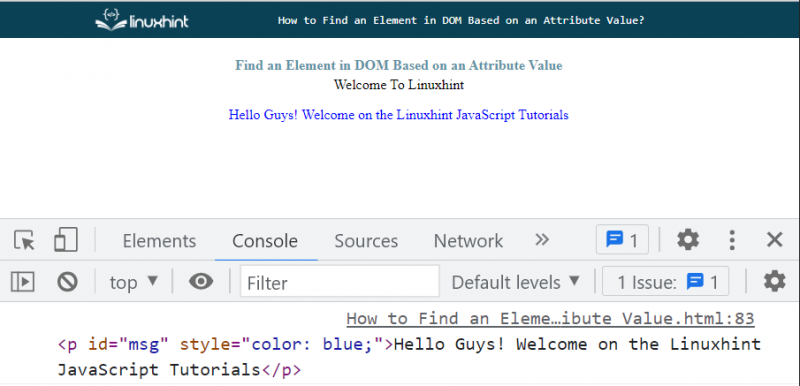
στοιχείο. στυλ . χρώμα = 'μπλε' ;Όπως μπορείτε να δείτε, το κείμενο ήταν στο ' πράσινος 'χρώμα, και τώρα έχει ενημερωθεί σε ' μπλε ”:

Αυτό αφορά την εύρεση ενός στοιχείου σε ένα DOM με βάση μια τιμή χαρακτηριστικού.
συμπέρασμα
Για να βρείτε ένα στοιχείο στο DOM με βάση μια τιμή χαρακτηριστικού, χρησιμοποιήστε το ' querySelector() ' μέθοδος που δίνει το πρώτο στοιχείο στο έγγραφο που ταιριάζει με την καθορισμένη τιμή επιλογής CSS. Επιπλέον, για να λάβετε όλα τα στοιχεία που ταιριάζουν με την καθορισμένη τιμή επιλογέα, χρησιμοποιήστε το ' querySelectorAll() 'μέθοδος. Αυτό το σεμινάριο περιέγραψε τη διαδικασία εύρεσης του στοιχείου DOM με βάση οποιαδήποτε τιμή χαρακτηριστικού.