Μια όμορφη και μεγάλη εικόνα είναι σχεδόν υπέροχη. συνήθως συνοδεύεται από εξαιρετική ποιότητα. Ωστόσο, υπάρχουν πολλές, πολλές φορές που δεν έχετε την πολυτέλεια να έχετε φωτογραφίες πολύ μεγάλες σε μέγεθος. Μερικές φορές, το μόνο που θέλετε είναι μια εικόνα αξιοπρεπούς μεγέθους ή ακόμα και μια εικόνα μικρότερη από ένα συγκεκριμένο δεδομένο μέγεθος. Σε τέτοιες περιπτώσεις, το μόνο που επιθυμεί ο προγραμματιστής είναι ένας τρόπος να βρει μια μέση λύση μεταξύ ποιότητας και μεγέθους. Θεωρητικά, εάν εγκαταλείψετε εντελώς την ποιότητα, τότε το μέγεθος του αρχείου δεν θα πρέπει να είναι πρόβλημα, αλλά η πραγματική συμφωνία είναι να βρεθεί ένας συμβιβασμός μεταξύ ποιότητας και μεγέθους αρχείου. Σε αυτό το σεμινάριο, θα συζητήσουμε τρόπους μείωσης του μεγέθους του αρχείου των εικόνων χρησιμοποιώντας το ImageMagick (χωρίς να διακινδυνεύουμε πολύ την ποιότητα).
Εγκατάσταση ImageMagick
Θα χρειαστούμε το ImageMagick για αυτό, οπότε πρώτα, ας το εγκαταστήσουμε:
sudo εγκατάσταση apt-get imagemagick
Ο διακόπτης ποιότητας
Ο πρώτος και ευκολότερος τρόπος για να μειώσετε το μέγεθος μιας φωτογραφίας/εικόνας/βίντεο είναι να μειώσετε την ποιότητα της φωτογραφίας. Ο διακόπτης ποιότητας αντιπροσωπεύει το επίπεδο συμπίεσης JPEG/MIFF/PNG. Για τα JPEG και MPEG, η ποιότητα 1 αντιπροσωπεύει το υψηλότερο επίπεδο συμπίεσης και τη χαμηλότερη ποιότητα εικόνας, ενώ το 100 αντιπροσωπεύει το λιγότερο επίπεδο συμπίεσης και την καλύτερη ποιότητα.
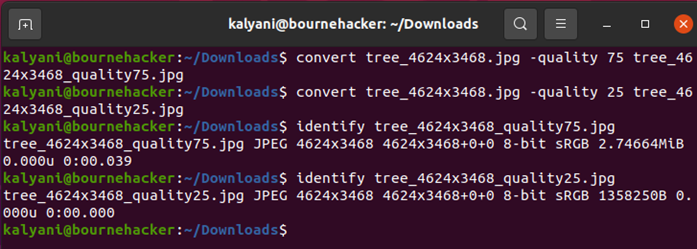
Ας δούμε λοιπόν ένα παράδειγμα. η φωτογραφία που τράβηξα από ένα δέντρο είναι 4624×3468 από άποψη ανάλυσης και είναι 5,70226 MiB. Αυτή είναι η αρχική εικόνα, ένα JPEG, για να είμαι συγκεκριμένος.

Τώρα, το θέμα είναι ότι θέλουμε να μειώσουμε το μέγεθος της εικόνας. Ας προσπαθήσουμε λοιπόν να ορίσουμε τις ρυθμίσεις του διακόπτη ποιότητας σε κάτι λίγο διαφορετικό και να δούμε τι συμβαίνει.
μετατροπή tree_4624x3468.jpg -ποιότητα 25 tree_4624x3468_quality25.jpg

Μείωσα την ποιότητα σε 75 για μια φωτογραφία και 25 για άλλη. Η αρχική εικόνα ήταν 5,70226 MiB, αλλά η εικόνα που είχε ποιότητα 75 έγινε 2,74664 MiB ενώ αυτή της ποιότητας 25 έγινε 1358250 (1,295 MiB). Εδώ, προσωπικά θα πήγαινα με την ποιότητα 75%.
Τώρα, αφού μας ενδιαφέρει και η πραγματική ποιότητα της φωτογραφίας, επιτρέψτε μου να σας δείξω τις φωτογραφίες:

tree_4624x3468_quality75.jpg

tree_4624x3468_quality25.jpg
Όπως μπορείτε να δείτε, η ποιότητα δεν έχει επηρεαστεί πολύ, αλλά το μέγεθος του αρχείου είναι μικρότερο.
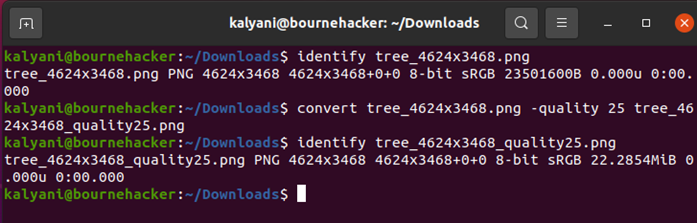
Τώρα, προσπάθησα να κάνω το ίδιο με το PNG, και αυτό είναι που πήρα:

Έτσι, πήγε από 23501600B (22.413MiB) σε 22.2854MiB. Για ένα JPEG, πήγε από 5,70226 MiB σε 1,295 MiB. Για μορφές χωρίς απώλειες όπως το PNG, ο διακόπτης ποιότητας είναι πολύ πιο σκληρός.
Αλλαγή μεγέθους εικόνων
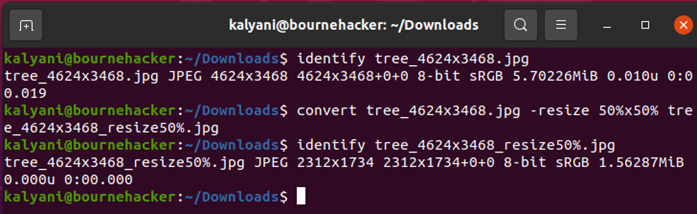
Η αλλαγή μεγέθους των εικόνων είναι ένας άλλος τρόπος. Για παράδειγμα:
μετατροπή tree_4624x3468.jpg -αλλάξτε το μέγεθος πενήντα % x50 % tree_4624x3468_resize50 % .jpg

Όπως μπορείτε να δείτε καθαρά, η εικόνα που ήταν 4624×3468 ήταν 5,70226 MiB, ενώ αυτή που ήταν 2312×1734 είναι μόνο 1,56287 MiB.
Ο διακόπτης ορισμού
Ο διακόπτης ορισμού ακολουθείται από ένα κλειδί και τη δεδομένη τιμή του.
-define key{=value}…
Η λίστα των πιθανών βασικών τιμών βρίσκεται στη διεύθυνση .
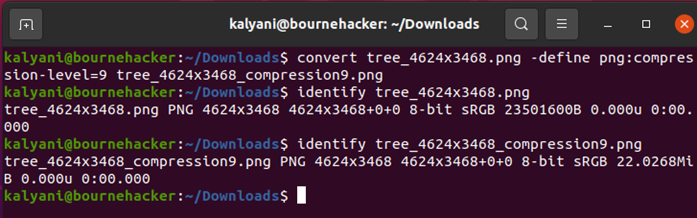
Για PNG, μπορείτε να χρησιμοποιήσετε το png:compression-level=value. Η τιμή μπορεί να είναι από το 0 έως το 9. Η τιμή 0 θα σας παρέχει τη λιγότερη συμπίεση, αλλά είναι γρήγορη και η τιμή 9 θα σας προσφέρει την καλύτερη συμπίεση, αλλά είναι η πιο αργή. Οτιδήποτε ενδιάμεσο πάει επίσης.
Για παράδειγμα:
μετατροπή tree_4624x3468.png -καθορίζω png:compression-level= 9 tree_4624x3468_compression9.png

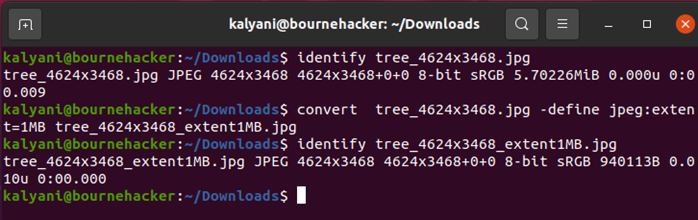
Στις περισσότερες περιπτώσεις, αυτό που θέλει ένας προγραμματιστής είναι να ορίσει ένα μέγιστο μέγεθος για μια φωτογραφία. Ας υποθέσουμε, λοιπόν, για παράδειγμα ότι θέλετε να ορίσετε ένα μέγιστο μέγεθος για μια φωτογραφία. Μπορείτε να χρησιμοποιήσετε το διακόπτη define για να το κάνετε αυτό.
-define jpeg:extent={size}
μετατροπή tree_4624x3468.jpg -καθορίζω jpeg: έκταση =1MB δέντρο_4624x3468_extent1MB.jpg

Όπως μπορείτε να δείτε στην παραπάνω εικόνα, το έβαλε σε ανάλυση 4624×3468 και μέγεθος 0,897 MiB. Έτσι, όπως ζητήσατε, το ImageMagick δημιούργησε μια φωτογραφία που είναι μικρότερη από το μέγιστο μέγεθος του 1MB.
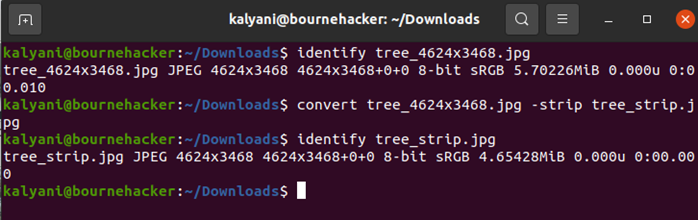
Διακόπτης ταινίας
Οι φωτογραφίες που τραβάμε με κάμερες συνοδεύονται από Μεταδεδομένα. Η κατάργηση των μεταδεδομένων μπορεί επίσης να καθαρίσει κάποιο χώρο. Στο ImageMagick, το κάνουμε αυτό χρησιμοποιώντας το διακόπτη ταινίας.
μετατροπή tree_4624x3468.jpg -λωρίδα tree_strip.jpg

Εδώ, όπως μπορείτε να δείτε, η αρχική φωτογραφία είναι 4624×3468 και 5,7 MiB. Αλλά η εικόνα που αφαιρέθηκαν τα Μεταδεδομένα είναι 4,65 MiB.
Διακόπτης χρωματικού χώρου
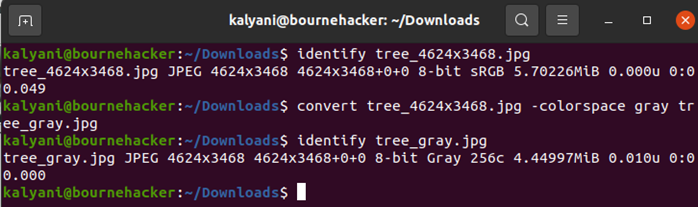
Μπορείτε επίσης να δοκιμάσετε να αλλάξετε τον χρωματικό χώρο. Σε αυτήν την πρώτη περίπτωση, θα το κάνω γκρι.
μετατροπή tree_4624x3468.jpg -χρωματικός χώρος γκρι tree_gray.jpg -ποιότητα 75

Όπως μπορείτε να δείτε, η μείωση του μεγέθους της εικόνας δεν είναι πολύ μεγάλη, αλλά υπάρχει μείωση – από 5,70226 MiB σε 4,44997 MiB.
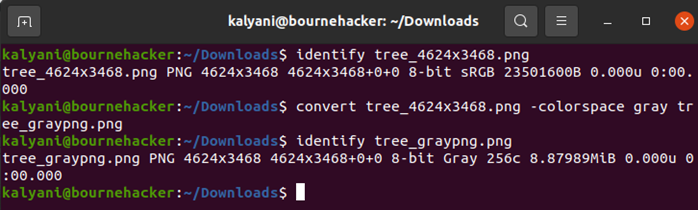
Εναλλακτικά, δοκίμασα και τα εξής:
μετατροπή tree_4624x3468.png -χρωματικός χώρος γκρι tree_graypng.png

Στην περίπτωση ενός PNG, η αρχική μου φωτογραφία, δηλαδή 4624×3468, είναι 22,42 MiB, αλλά όταν την κάνω γκρι, γίνεται 8,88 MiB.
Διακόπτης χρωμάτων
Μπορείτε επίσης να επιλέξετε να αλλάξετε τον αριθμό των χρωμάτων που χρησιμοποιούνται. Στη συγκεκριμένη περίπτωση, θα χρησιμοποιήσω μόνο 16 χρώματα σε ένα PNG.
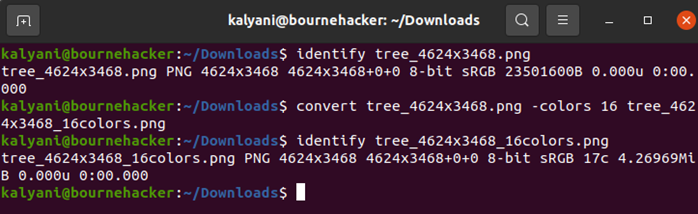
μετατροπή tree_4624x3468.png -χρωματιστά 16 tree_4624x3468_16colors.png

Το αρχικό PNG ήταν 4624×3468 και 22,42 MiB. Ωστόσο, όταν άλλαξα τα χρώματα σε μόνο 16, η εικόνα έγινε 4,27 MiB σε μέγεθος. Και η φωτογραφία μοιάζει με αυτό:

tree_4624x3468_16colors.png
Χρήση πολλαπλών διακοπτών
Τώρα, δεν χρειάζεται να χρησιμοποιήσετε ούτε έναν διακόπτη σε μια φωτογραφία! Μπορείτε να συνδυάσετε όσους διακόπτες θέλετε σε μια εικόνα.
Έτσι, στο παράδειγμα 1, πρόκειται να τραβήξω μια φωτογραφία PNG ενός δέντρου. Αυτή η αρχική φωτογραφία είναι 4624×3468 και 22,42 MiB σε μέγεθος και θα χρησιμοποιήσω πολλούς διακόπτες και θα δω πού θα με πάει.
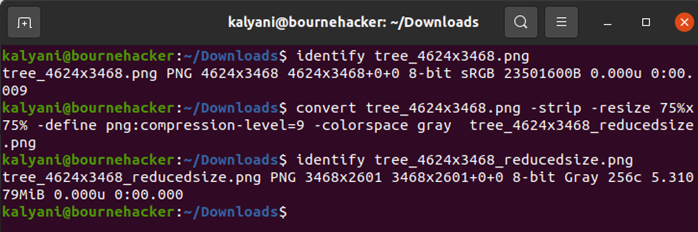
μετατροπή tree_4624x3468.png -λωρίδα -αλλάξτε το μέγεθος 75 % x75 % -καθορίζω png:compression-level= 9 -χρωματικός χώρος γκρι tree_4624x3468_reducedsize.png

Έτσι αυτό το PNG, με αρχικό μέγεθος 22,42 MiB, μετατράπηκε σε εικόνα 5,3 MiB. Η εικόνα που προκύπτει είναι περίπου το 23% του αρχικού μεγέθους.
Στη συνέχεια, ας δούμε ένα JPG.
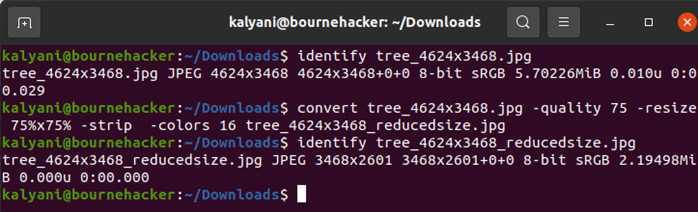
μετατροπή tree_4624x3468.jpg -ποιότητα 75 -αλλάξτε το μέγεθος 75 % x75 % -λωρίδα -χρωματιστά 16 tree_4624x3468_reducedsize.jpg

Έτσι, εδώ, για το JPG, περάσαμε από το αρχικό μέγεθος των 5,7 MiB σε περίπου 2,2 MiB για μια έγχρωμη εικόνα.
Αν όμως δεν ήταν χρωματιστό:
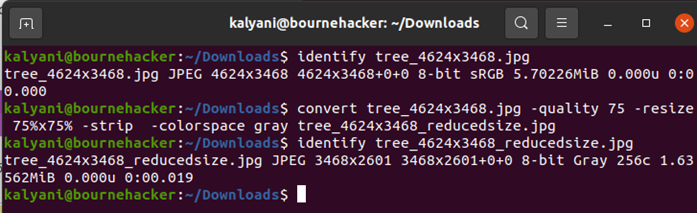
μετατροπή tree_4624x3468.jpg -ποιότητα 75 -αλλάξτε το μέγεθος 75 % x75 % -λωρίδα -χρωματικός χώρος γκρι δέντρο_4624x3468_reducedsize.jpg

Εδώ, περάσαμε από το αρχικό μέγεθος των 5,7 MiB σε 1,6 MiB για μια γκρι εικόνα.
Εάν το θέλατε, θα μπορούσατε να θέσετε ένα μέγιστο όριο και στο μέγεθος. Το θέμα είναι ότι μπορείς να μειώσεις το μέγεθος αν το έχεις βάλει πραγματικά στο μυαλό σου.
συμπέρασμα
Όταν γράφουμε κώδικα για έναν συγκεκριμένο σκοπό, τείνουμε να χρησιμοποιούμε και εικόνες, και μερικές φορές, απλώς δεν έχουμε την πολυτέλεια να έχουμε εικόνες πολύ μεγάλου μεγέθους. Σε τέτοιες περιπτώσεις, ο κύριος στόχος του προγραμματιστή είναι να βρει έναν συμβιβασμό μεταξύ του μεγέθους της εικόνας και της ποιότητας της εικόνας. Δεν θέλουμε να χρησιμοποιούμε εικόνες πολύ χαμηλής ποιότητας, αλλά επίσης δεν έχουμε την πολυτέλεια να έχουμε φωτογραφίες μεγάλου μεγέθους. Άρα, χρειαζόμαστε τρόπους να μειώσουμε το μέγεθος της εικόνας. Το ImageMagick προσφέρει διάφορους τρόπους για να μειώσετε το μέγεθος της εικόνας σας με τη μορφή διάφορων διακοπτών – ποιότητα, αλλαγή μεγέθους, καθορισμός κ.λπ. Μπορείτε να χρησιμοποιήσετε έναν ή περισσότερους από αυτούς για να προσαρμόσετε το μέγεθος της εικόνας.