Το NavigationMixin πρέπει να εισαχθεί από το lightning/navigation στο αρχείο 'javascript'. Η πλοήγηση είναι η διαθέσιμη μέθοδος σε αυτήν την ενότητα. Παίρνει τον τύπο και τα χαρακτηριστικά. Ο τύπος καθορίζει τον τύπο της σελίδας στην οποία πλοηγούμαστε και τα χαρακτηριστικά παίρνουν το pageName.
- Από το Setup, αναζητήστε το 'Lightning App Builder' και κάντε κλικ στο 'New'.
- Επιλέξτε τη «Σελίδα εφαρμογής» και κάντε κλικ στο «Επόμενο».
- Δώστε την ετικέτα ως 'Υπηρεσίες πλοήγησης'.
- Μεταβείτε με τη μία περιοχή και κάντε κλικ στο 'Τέλος'.
Η εφαρμογή σας είναι έτοιμη για χρήση. Αναζητήστε το κάτω από την 'Εκκίνηση εφαρμογών'.

Για όλα τα παραδείγματα της υπηρεσίας πλοήγησης που πρόκειται να συζητηθούν σε αυτόν τον οδηγό, χρησιμοποιούμε το ίδιο αρχείο 'meta-xml'. Μπορείτε να τοποθετήσετε τα στοιχεία στη σελίδα της εφαρμογής σας που δημιουργήσατε τώρα. Δεν θα καθορίσουμε ξανά αυτό το αρχείο (meta-xml) κάτω από τα παραδείγματα αποσπασμάτων κώδικα.
'1.0' ?>
<στόχοι>
Πλοήγηση στην αρχική σελίδα
Εάν θέλετε να πλοηγηθείτε στην τυπική αρχική σελίδα του Salesforce, δείτε το ακόλουθο παράδειγμα:
Navigation.html
Δημιουργούμε ένα κουμπί. Ο χειρισμός αυτού του 'homeNavigation' με το κλικ γίνεται στο αρχείο 'js'.
<πρότυπο><κεραυνός-κάρτα τίτλος = 'Πλοήγηση στο σπίτι' >
< div τάξη = 'slds-var-m-around_medium' στυλ = 'ύψος: 20 εικονοστοιχεία; πλάτος: 400 εικονοστοιχεία' >
< σι > Θα ανακατευθυνθείτε στην Αρχική Σελίδα < / σι >< br >< / div >
<κουμπί αστραπής επιγραφή = 'ΠΗΓΑΙΝΕ ΣΤΗΝ ΑΡΧΙΚΗ ΣΕΛΙΔΑ' στο κλικ = { home Navigation } >< / αστραπή>
< / αστραπή-κάρτα>
< / πρότυπο>
Navigation.js
Ο τύπος πρέπει να είναι 'standard__namedPage' και το pageName θα πρέπει να είναι 'home'. Αυτό καθορίζεται στη μέθοδο χειριστή homeNavigation().
εισαγωγή { LightningElement } από 'τυχη' ;
εισαγωγή { NavigationMixin } από «κεραυνός/πλοήγηση»
εξαγωγή Προκαθορισμένο τάξη Πλοήγηση εκτείνεται NavigationMixin ( LightningElement ) {
// μέθοδος χειριστή
// pageName θα πρέπει να είναι το σπίτι
// ο τύπος της σελίδας είναι standard__namedPage για το σπίτι
home Navigation ( ) {
Αυτό [ NavigationMixin. Διαπλέω ] ( {
τύπος : 'standard__namedPage' ,
γνωρίσματα : {
Όνομα σελίδας : 'Σπίτι'
}
} )
}
}
Παραγωγή:
Προσθέστε αυτό το στοιχείο στη σελίδα της εφαρμογής και κάντε κλικ στο κουμπί 'Μετάβαση στην αρχική σελίδα'.

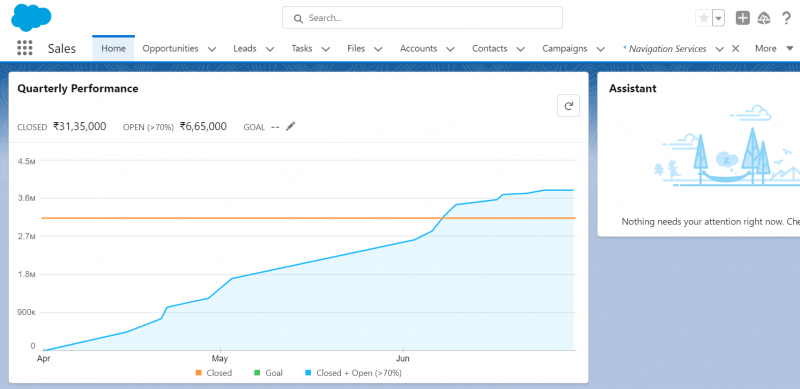
Τώρα, βρίσκεστε στην Αρχική σελίδα.

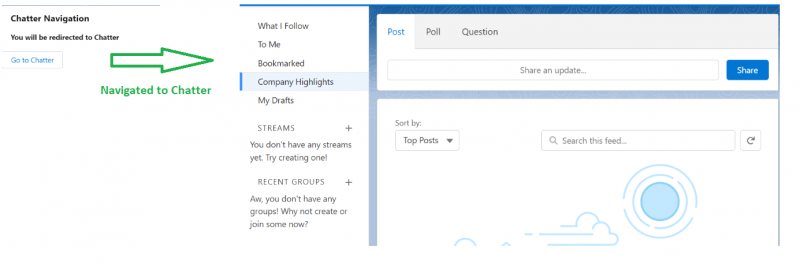
Πλοήγηση στο Chatter
Μπορείτε να μοιραστείτε τα αρχεία, τα μηνύματα κειμένου και τις λεπτομέρειες του αρχείου καταγραφής χρησιμοποιώντας το Salesforce Chatter. Μπορεί να είναι δυνατή η πλοήγηση στο Chatter απευθείας χρησιμοποιώντας την Υπηρεσία Πλοήγησης.
Navigation.html
Δημιουργούμε ένα κουμπί. Ο χειρισμός αυτού του 'chatterNavigation' θα γίνει στο αρχείο 'js'.
<πρότυπο><κεραυνός-κάρτα τίτλος = 'Chatter Navigation' >
< div τάξη = 'slds-var-m-around_medium' στυλ = 'ύψος: 20 εικονοστοιχεία; πλάτος: 400 εικονοστοιχεία' >
< σι > Θα ανακατευθυνθείτε στο Chatter < / σι >< br >< / div >
<κουμπί αστραπής επιγραφή = 'Πήγαινε στο Chatter' στο κλικ = { chatterNavigation } >< / αστραπή>
< / αστραπή-κάρτα>
< / πρότυπο>
Navigation.js
Ο τύπος πρέπει να είναι 'standard__namedPage' και το pageName θα πρέπει να είναι 'chatter'. Αυτό καθορίζεται στη μέθοδο χειριστή chatterNavigation(). Επικολλήστε το παρακάτω απόσπασμα μέσα στην κλάση 'js'.
// μέθοδος χειριστή// Το όνομα σελίδας πρέπει να είναι φλυαρία
// ο τύπος της σελίδας είναι standard__namedPage για τη συνομιλία
chatterNavigation ( ) {
Αυτό [ NavigationMixin. Διαπλέω ] ( {
τύπος : 'standard__namedPage' ,
γνωρίσματα : {
Όνομα σελίδας : 'φλυαρία'
}
} )
}
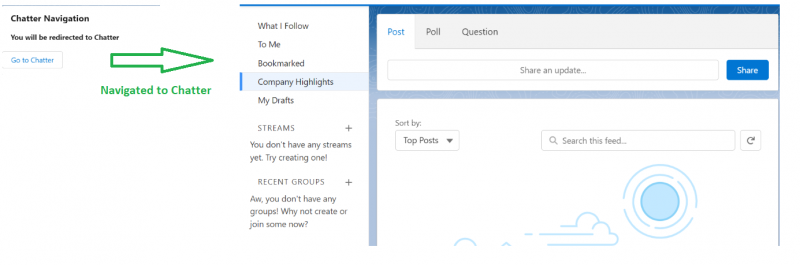
Παραγωγή:
Ανανέωσε τη σελίδα. Τώρα, μπορείτε να δημοσιεύσετε τις ενημερώσεις και να μοιραστείτε τα αρχεία στο Chatter, πλοηγώντας σε αυτό.

Πλοήγηση στη Νέα εγγραφή
Χωρίς να μεταβείτε στην καρτέλα συγκεκριμένου αντικειμένου για να δημιουργήσετε μια νέα εγγραφή, μπορείτε να δημιουργήσετε απευθείας μια νέα εγγραφή για ένα συγκεκριμένο αντικείμενο χρησιμοποιώντας την Υπηρεσία Πλοήγησης. Σε αυτό το σενάριο, πρέπει να καθορίσουμε ως χαρακτηριστικά τα objectApiName και actionName.
- Το objectApiName είναι το όνομα API αντικειμένου Salesforce, όπως 'Λογαριασμός', 'Επαφή', 'Υπόθεση' κ.λπ.
- Δημιουργούμε νέο δίσκο. Έτσι, το actionName θα πρέπει να είναι 'νέο'.
Navigation.html
Ας δημιουργήσουμε μια εγγραφή υπόθεσης. Δημιουργούμε ένα κουμπί. Ο χειρισμός αυτού του 'newRecordNavigation' θα γίνει στο αρχείο 'js'.
<πρότυπο><αστραπή-κάρτα τίτλος = 'Νέα πλοήγηση εγγραφής' >
< div τάξη = 'slds-var-m-around_medium' στυλ = 'ύψος: 20 εικονοστοιχεία; πλάτος: 400 εικονοστοιχεία' >
< σι > Μπορείτε να δημιουργήσετε μια θήκη από εδώ... < / σι >< br >< / div >
<κουμπί αστραπής επιγραφή = 'Δημιουργία υπόθεσης' στο κλικ = { newRecordNavigation } >< / αστραπή>
< / αστραπή-κάρτα>
< / πρότυπο>
Navigation.js
Ο τύπος πρέπει να είναι 'standard__objectPage'. Αυτό καθορίζεται στη μέθοδο χειριστή newRecordNavigation(). Επικολλήστε το παρακάτω απόσπασμα μέσα στην κλάση 'js'.
// μέθοδος χειριστή// Case είναι το objectApiName και το actionName είναι νέο.
// ο τύπος της σελίδας είναι standard__objectPage
newRecordNavigation ( ) {
Αυτό [ NavigationMixin. Διαπλέω ] ( {
τύπος : 'standard__objectPage' ,
γνωρίσματα : {
objectApiName : 'Υπόθεση' ,
actionName : 'νέος'
}
} )
}
Παραγωγή:
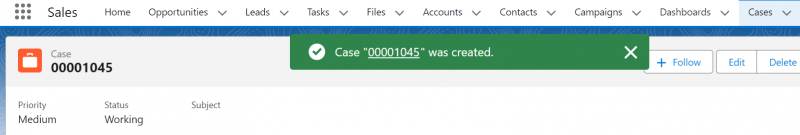
Ανανέωσε τη σελίδα. Τώρα, μπορείτε να δημιουργήσετε μια εγγραφή που σχετίζεται με την υπόθεση.

Εάν το αποθηκεύσετε, θα μεταβείτε στη σελίδα εγγραφής του.

Πλοήγηση στη σελίδα εγγραφής
Όπως και στην προηγούμενη πλοήγηση (Παράδειγμα 3), μπορούμε να πάμε στη συγκεκριμένη εγγραφή και να προβάλουμε ή να επεξεργαστούμε τις λεπτομέρειες. Μια ακόμη ιδιότητα που πρέπει να μεταβιβάσετε στα χαρακτηριστικά είναι το 'recordId' (Αναγνωριστικό της υπάρχουσας εγγραφής). Το actionName θα πρέπει να είναι 'προβολή' σε αυτό το σενάριο.
Navigation.html
Ας πλοηγηθούμε στο αρχείο Case. Δημιουργούμε ένα κουμπί. Ο χειρισμός αυτού του «viewRecordNavigation» γίνεται στο αρχείο «js».
<πρότυπο><αστραπή-κάρτα τίτλος = 'Προβολή πλοήγησης εγγραφής' >
< div τάξη = 'slds-var-m-around_medium' στυλ = 'ύψος: 20 εικονοστοιχεία; πλάτος: 400 εικονοστοιχεία' >
< σι > Μπορείτε να δείτε το αρχείο της υπόθεσης από εδώ... < / σι >< br >< / div >
<κουμπί αστραπής επιγραφή = 'Προβολή' στο κλικ = { viewRecordNavigation } >< / αστραπή>
< / αστραπή-κάρτα>
< / πρότυπο>
Navigation.js
Ο τύπος πρέπει να είναι 'standard__recordPage'. Αυτό καθορίζεται στη μέθοδο χειριστή viewRecordNavigation(). Επικολλήστε το παρακάτω απόσπασμα μέσα στην κλάση 'js'.
// μέθοδος χειριστή// Case είναι το objectApiName και το actionName είναι η προβολή.
// ο τύπος της σελίδας είναι standard__recordPage
viewRecordNavigation ( ) {
Αυτό [ NavigationMixin. Διαπλέω ] ( {
τύπος : 'standard__recordPage' ,
γνωρίσματα : {
αναγνωριστικό εγγραφής : '5002t00000PRrXkAAL' ,
objectApiName : 'Υπόθεση' ,
actionName : 'θέα'
}
} )
}
Παραγωγή:
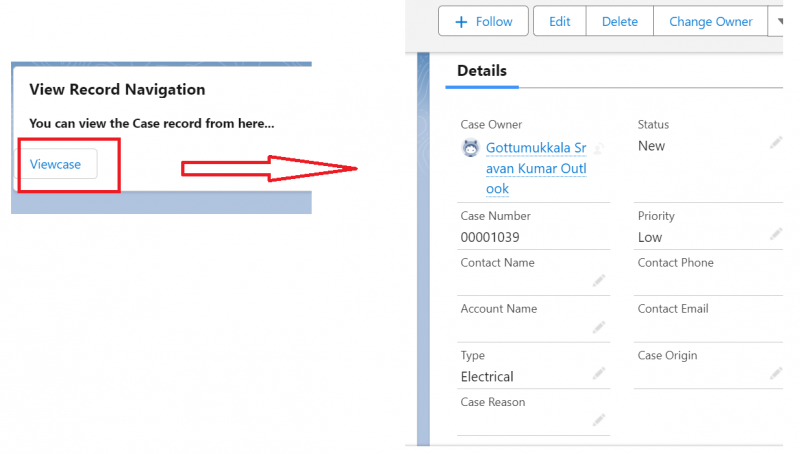
Μπορείτε να δείτε τις λεπτομέρειες της υπόθεσης μετά την πλοήγηση. Εδώ, μπορείτε να δείτε και να επεξεργαστείτε τις λεπτομέρειες της υπόθεσης.

Άλλες Πλοηγήσεις
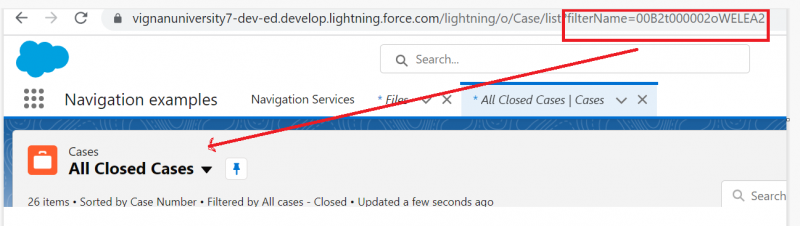
Ας πλοηγηθούμε στην προβολή λίστας και τα αρχεία. Για την προβολή λίστας, θα χρειαστείτε το όνομα του αντικειμένου και το filterName. Θα το βρείτε στη διεύθυνση URL. Θα το αναλύσουμε αυτό στο παράδειγμα.
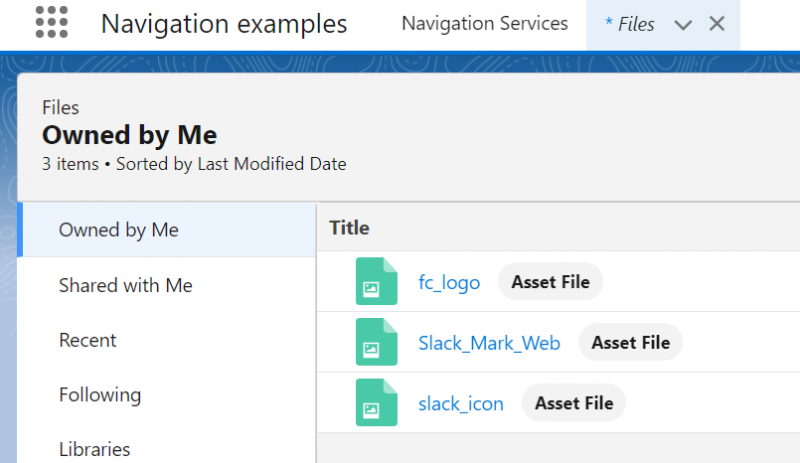
Τα αρχεία αποθηκεύονται στο αντικείμενο ContentDocument. Έτσι, για τα αρχεία, το objectApiName θα είναι 'ContentDocument' και το actionName είναι 'home'.
Προβολή λίστας:

Αρχεία:

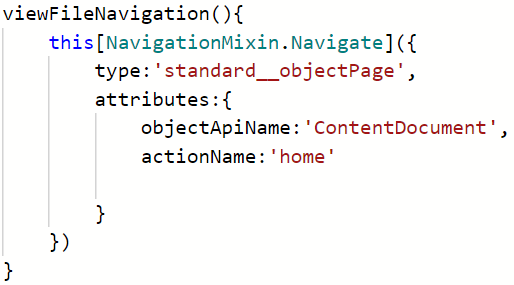
Navigation.html
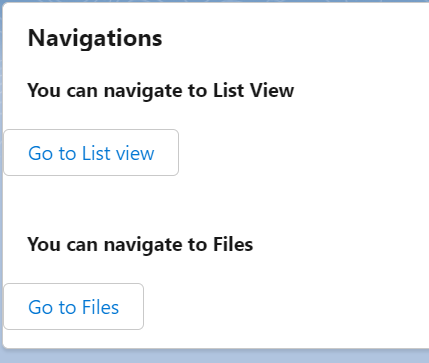
<πρότυπο><κεραυνός-κάρτα τίτλος = 'ναυτιλιακός' >
< div τάξη = 'slds-var-m-around_medium' στυλ = 'ύψος: 20 εικονοστοιχεία; πλάτος: 400 εικονοστοιχεία' >
< σι > Μπορείτε να πλοηγηθείτε στην Προβολή λίστας < / σι >< br >< / div >
<κουμπί αστραπής επιγραφή = 'Μετάβαση στην προβολή λίστας' στο κλικ = { ViewListNavigation } >< / αστραπή> < br >< br >
< div τάξη = 'slds-var-m-around_medium' στυλ = 'ύψος: 20 εικονοστοιχεία; πλάτος: 400 εικονοστοιχεία' >
< σι > Μπορείτε να πλοηγηθείτε στα Αρχεία < / σι >< br >< / div >
<κουμπί αστραπής επιγραφή = 'Μετάβαση στα αρχεία' στο κλικ = { viewFileNavigation } >< / αστραπή>
< / αστραπή-κάρτα>
< / πρότυπο>
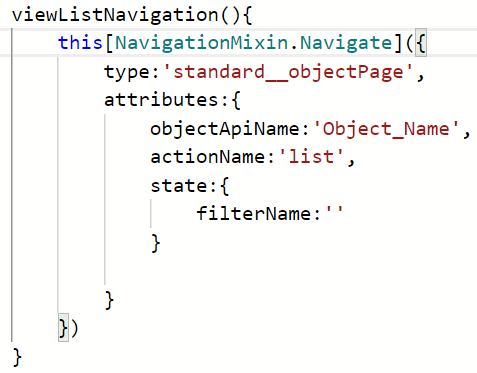
Navigation.js
// Χειριστής προβολής λίσταςViewListNavigation ( ) {
Αυτό [ NavigationMixin. Διαπλέω ] ( {
τύπος : 'standard__objectPage' ,
γνωρίσματα : {
objectApiName : 'Υπόθεση' ,
actionName : 'λίστα' ,
κατάσταση : {
Όνομα φίλτρου : '00B2t000002oWELEA2'
}
}
} )
}
// Πρόγραμμα χειρισμού προβολής αρχείων
viewFileNavigation ( ) {
Αυτό [ NavigationMixin. Διαπλέω ] ( {
τύπος : 'standard__objectPage' ,
γνωρίσματα : {
objectApiName : 'Content Document' ,
actionName : 'Σπίτι'
}
} )
}
Παραγωγή:

Θα μεταβείτε στην προβολή λίστας υποθέσεων. Το filterName που καθορίσαμε είναι 'Όλες οι κλειστές υποθέσεις'.

Μπορείτε να προβάλετε τα αρχεία σας από αυτήν τη σελίδα εφαρμογής κάνοντας κλικ στο κουμπί 'Μετάβαση στα αρχεία'.

συμπέρασμα
Το Salesforce LWC παρέχει την άμεση πλοήγηση στην οποία μπορείτε να πλοηγηθείτε παραμένοντας σε μια συγκεκριμένη σελίδα. Σε αυτόν τον οδηγό, μάθαμε τη διαφορετική πλοήγηση χρησιμοποιώντας την Υπηρεσία πλοήγησης Lightning Web Component. Υπάρχουν πολλά άλλα προγράμματα πλοήγησης που υπάρχουν, αλλά συζητήσαμε τη σημαντική πλοήγηση που πρέπει να γνωρίζουν όλοι οι προγραμματιστές LWC. Σε όλες τις πλοηγήσεις, το NavigationMixin πρέπει να εισαχθεί από το lightning/navigation.