Αυτό το άρθρο θα παρέχει έναν οδηγό για το στυλ του κειμένου στο Tailwind χρησιμοποιώντας το ακόλουθο περίγραμμα:
- Χρησιμοποιήστε την τάξη στοίχισης κειμένου
- Παρέχετε χρώματα στο περιεχόμενο κειμένου
- Χρησιμοποιήστε διαφορετικές οικογένειες γραμματοσειρών
- Παρέχετε υπογραμμισμένες διακοσμήσεις στο κείμενο
- Δώστε εσοχές στο κείμενο
Πώς να χρησιμοποιήσετε την κλάση στοίχισης κειμένου στο Tailwind;
Κατά τη διαμόρφωση του περιεχομένου του κειμένου, η τοποθέτηση του κειμένου είναι εξίσου σημαντική με τη διακόσμηση. Εάν το κείμενο δεν είναι σωστά στοιχισμένο, ολόκληρο το σχέδιο της ιστοσελίδας θα φαίνεται περίεργο. Για τη στοίχιση κειμένου στο Tailwind, χρησιμοποιείται η ακόλουθη κλάση:
κείμενο- { ευθυγραμμία }
Οι επιλογές ευθυγράμμισης περιλαμβάνουν ' κέντρο ',' αριστερά ',' σωστά ', και ' δικαιολογώ '. Ας κατανοήσουμε καθεμία από αυτές τις ευθυγραμμίσεις χρησιμοποιώντας την παρακάτω επίδειξη:
< Π τάξη = 'Κέντρο κειμένου bg-slate-200' > Αυτό είναι ένα δείγμα κειμένου και παρέχεται με τη στοίχιση TEXT CENTER. < / Π >
< br >
< Π τάξη = ' text-right bg-slate-200' > Αυτό είναι ένα δείγμα κειμένου και παρέχεται με τη στοίχιση TEXT RIGHT. < / Π >
< br >
< Π τάξη = ' text-left bg-slate-200' > Αυτό είναι ένα δείγμα κειμένου και παρέχεται με τη στοίχιση TEXT LEFT. < / Π >
< br >
< Π τάξη = ' text-justify bg-slate-200' > Αυτό είναι ένα δείγμα κειμένου και παρέχεται με τη στοίχιση TEXT JUSTIFY. < / Π >
Η επεξήγηση του παραπάνω κώδικα έχει ως εξής:
- Τέσσερα ' Π Τα στοιχεία δημιουργούνται και διαχωρίζονται με μια αλλαγή γραμμής.
- Το κείμενο των τεσσάρων στοιχείων p ευθυγραμμίζεται σε μια συγκεκριμένη θέση χρησιμοποιώντας το « κείμενο-{στοίχιση} ” τάξη.
- Ο ' bg-{color}-{number} Η κλάση παρέχει το χρώμα φόντου για κάθε Π ' στοιχείο.
Παραγωγή
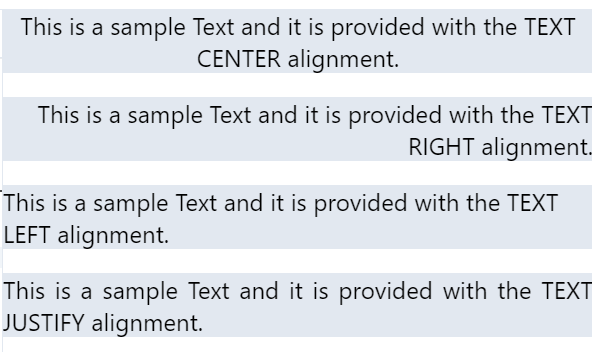
Μπορεί να φανεί στην παρακάτω έξοδο πώς κάθε μια από τις κατηγορίες στοίχισης επηρεάζει τη θέση του κειμένου. Μπορείτε να δείτε ότι το κείμενο του πρώτου στοιχείου είναι στοιχισμένο ως κέντρο, το δεύτερο ως δεξιά, το τρίτο ως αριστερά και το τέταρτο στοιχείο εμφανίζει αιτιολογημένο κείμενο:

Πώς να παρέχετε χρώμα σε περιεχόμενο κειμένου στο Tailwind;
Το χρώμα παίζει σημαντικό ρόλο στη διαμόρφωση του περιεχομένου κειμένου ενός στοιχείου. Εάν δεν επιλεγεί το κατάλληλο χρώμα, το κείμενο μπορεί να γίνει δυσανάγνωστο. Αυτό θα επηρεάσει αρνητικά τον σχεδιασμό της διάταξης. Για να ορίσετε το χρώμα ενός κειμένου στο Tailwind, χρησιμοποιήστε την παρακάτω κλάση:
κείμενο- { χρώμα } - { αριθμός }Στη σύνταξη που ορίζεται παραπάνω, ο χρήστης πρέπει να δώσει το όνομα του χρώματος ακολουθούμενο από έναν αριθμό που θα είναι υπεύθυνος για την απόχρωση του καθορισμένου χρώματος.
Η παρακάτω παρεχόμενη επίδειξη έχει τρία ' Π ' στοιχεία που διαμορφώνονται χρησιμοποιώντας διαφορετικές κατηγορίες χρωμάτων κειμένου:
< Π τάξη = ' text-violet-500 text-center' > Αυτό είναι ένα βιολετί έγχρωμο κείμενο < / Π >< Π τάξη = ' text-red-500 text-center' > Αυτό είναι ένα κόκκινο έγχρωμο κείμενο < / Π >
< Π τάξη = ' text-green-500 text-center' > Αυτό είναι ένα πράσινο έγχρωμο κείμενο < / Π >
Οι κλάσεις που χρησιμοποιούνται στον παραπάνω κώδικα είναι οι εξής:
- Ο πρώτος ' Π ' το στοιχείο παρέχεται με ένα βιολετί χρώμα χρησιμοποιώντας το ' κείμενο-{χρώμα}-{αριθμός} ” τάξη.
- Το δεύτερο και το τρίτο» Π Τα στοιχεία παρέχονται με το κόκκινο και το πράσινο χρώμα χρησιμοποιώντας την ίδια μέθοδο.
- Ο ' κείμενο-κέντρο ” η τάξη τοποθετεί το περιεχόμενο του κειμένου στο κέντρο του στοιχείου.
Παραγωγή
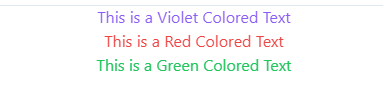
Από την παρακάτω έξοδο είναι σαφές ότι το προεπιλεγμένο μαύρο χρώμα του κειμένου αλλάζει στα καθορισμένα χρώματα χρησιμοποιώντας την κλάση text-{color}-{number}:

Πώς να χρησιμοποιήσετε διαφορετικές οικογένειες γραμματοσειρών στο Tailwind;
Η γραμματοσειρά ενός στοιχείου κειμένου μπορεί να χρησιμοποιηθεί για να τονίσει ένα συγκεκριμένο κείμενο. Κάθε γραμματοσειρά έχει τα δικά της χαρακτηριστικά. Για να αλλάξετε τη γραμματοσειρά ενός στοιχείου στο Tailwind, χρησιμοποιήστε την ακόλουθη κλάση:
γραμματοσειρά- { οικογένεια }Το Tailwind παρέχει τρεις προεπιλεγμένες οικογένειες γραμματοσειρών, π.χ. χωρίς ',' ελαφρή γραμμή ', και ' μονοφωνικό '. Κάθε μία από αυτές τις οικογένειες γραμματοσειρών έχει διαφορετικό στυλ γραμματοσειράς.
Ομοίως, το « γραμματοσειρά-{βάρος} Η κλάση μπορεί να χρησιμοποιηθεί για να γίνει το κείμενο με έντονη γραφή, ελαφρύ ή κανονικό. Ας χρησιμοποιήσουμε μια επίδειξη για να παρέχουμε βάρος γραμματοσειράς σε διαφορετικές οικογένειες γραμματοσειρών στο Tailwind:
< Π τάξη = 'font-mono font-extrabold text-center' > Αυτό είναι ένα εξαιρετικά έντονο κείμενο σε γραμματοσειρά MONO < / Π >< Π τάξη = ' font-serif font-semibold text-center' > Αυτό είναι ένα ημιέντονο κείμενο με γραμματοσειρά SERIF < / Π >
< Π τάξη = ' font-sans font-extralight text-center' > Αυτό είναι ένα εξαιρετικά ελαφρύ κείμενο σε γραμματοσειρά SANS < / Π >
Επεξήγηση για τον κώδικα:
- Το δέντρο ' Π Τα στοιχεία παρέχονται από οικογένειες γραμματοσειρών 'mono', 'serf' και 'sans' χρησιμοποιώντας το ' γραμματοσειρά-{οικογένεια} ” τάξη.
- Ομοίως, οι τρεις « Π Τα στοιχεία παρέχονται ως ' εξωτολμηρός ',' ημίτολμη ', και το ' extralight ' βάρη γραμματοσειρών χρησιμοποιώντας το ' γραμματοσειρά-{βάρος} ” τάξη.
- Όλα αυτά τα στοιχεία χρησιμοποιούν το ' κείμενο-κέντρο ” τάξη που τοποθετεί το κείμενο στο κέντρο του στοιχείου.
Παραγωγή
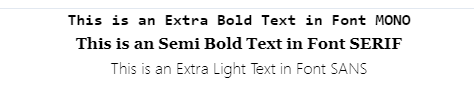
Η δεδομένη έξοδος δείχνει ότι κάθε « Π Το στοιχείο έχει διαφορετική οικογένεια γραμματοσειρών και βάρη γραμματοσειρών:

Πώς να παρέχετε υπογραμμισμένες διακοσμήσεις στο κείμενο στο Tailwind;
Τα στοιχεία κειμένου μπορούν επίσης να διαμορφωθούν με την προσθήκη διαφορετικών τύπων υπογραμμίσεων. Αυτό μπορεί να χρησιμοποιηθεί για να τονίσει ένα μέρος ενός κειμένου. Για την παροχή υπογραμμίσεων σε ένα στοιχείο κειμένου, χρησιμοποιείται η ακόλουθη κλάση:
υπογραμμίζω διακόσμηση- { στυλ }Η λέξη ' υπογραμμίζω ' παρέχει μια βασική υπογράμμιση στο στοιχείο και το ' διακόσμηση-{στυλ} Η κλάση χρησιμοποιείται για την παροχή διαφορετικών στυλ στην υπογράμμιση. Ας το καταλάβουμε αυτό χρησιμοποιώντας την παρακάτω παρεχόμενη επίδειξη:
< Π τάξη = 'υπογράμμιση διακόσμηση-συμπαγές κείμενο-κέντρο' > Αυτό το κείμενο έχει συμπαγή υπογράμμιση < / Π >< Π τάξη = 'υπογράμμιση διακόσμηση-διπλό κείμενο-κέντρο' > Αυτό το κείμενο έχει διπλή υπογράμμιση < / Π >
< Π τάξη = 'υπογράμμιση διακόσμηση-κυματιστό κείμενο-κέντρο' > Αυτό το κείμενο έχει κυματιστή υπογράμμιση < / Π >
< Π τάξη = 'Κέντρο κειμένου με υπογράμμιση διακόσμησης με κουκκίδες' > Αυτό το κείμενο έχει μια διακεκομμένη υπογράμμιση < / Π >
Στον παραπάνω κώδικα υπάρχουν τέσσερα « Π ' στοιχεία που παρέχονται από το ' στερεός ',' διπλό ',' κυματιστός ', και ' διάσπαρτος », υπογραμμίζει το στιλ.
Παραγωγή:
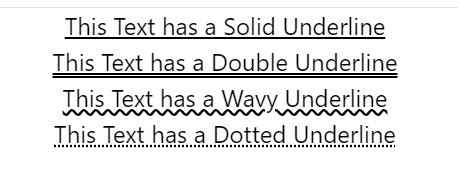
Είναι σαφές από την ακόλουθη έξοδο ότι τα στοιχεία έχουν διαμορφωθεί χρησιμοποιώντας τις διαφορετικές υπογραμμισμένες κατηγορίες διακόσμησης:

Πώς να παρέχετε εσοχές στο κείμενο στο Tailwind;
Σε οποιοδήποτε έγγραφο κειμένου, οι εσοχές χρησιμοποιούνται για τη μορφοποίηση περιεχομένου κειμένου. Το Tailwind παρέχει επίσης μια προεπιλεγμένη κλάση για την παροχή εσοχής σε περιεχόμενο κειμένου χρησιμοποιώντας την ακόλουθη κλάση:
δαντελώνω- { πλάτος }Το πλάτος στην παραπάνω καθορισμένη σύνταξη είναι υπεύθυνο για το μέγεθος του περιθωρίου εσοχής που παρέχεται στο περιεχόμενο του κειμένου.
Ας διαμορφώσουμε στυλ δύο στοιχείων κειμένου, αντιστοιχίζοντάς τους διαφορετικές τιμές εσοχής και δείτε το αποτέλεσμα:
< Π τάξη = 'indent-4 py-12' > Αυτό είναι ένα δείγμα κειμένου και παρέχεται με την εσοχή χρησιμοποιώντας την κλάση 'indent-4'. < / Π >< Π τάξη = 'εσοχή-28' > Αυτό είναι ένα δείγμα κειμένου και παρέχεται με την εσοχή χρησιμοποιώντας την κλάση 'indent-28'. < / Π >
Στον παραπάνω κώδικα, δύο « Π ' παρέχονται με την εσοχή του πλάτους ' 4 ' & ' 28 ” αντίστοιχα. Το πρώτο στοιχείο παρέχεται επίσης με την επάνω-κάτω επένδυση χρησιμοποιώντας το ' σ-12 ” τάξη.
Παραγωγή:
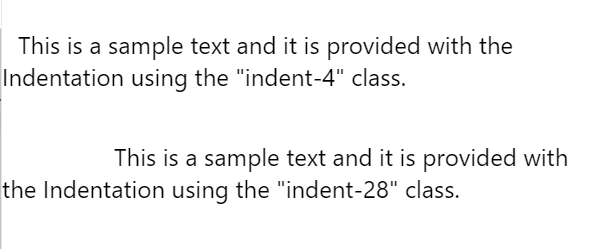
Μπορεί να φανεί στην παρακάτω έξοδο ότι το δεύτερο στοιχείο κειμένου έχει μεγαλύτερο περιθώριο στην αρχή του κειμένου λόγω του μεγαλύτερου πλάτους εσοχής:

Αυτό αφορά το στυλ του κειμένου χρησιμοποιώντας το Tailwind.
συμπέρασμα
Το Tailwind παρέχει διάφορες κατηγορίες για τη διαμόρφωση στοιχείων κειμένου. Για το στυλ του κειμένου στο Tailwind, ο χρήστης μπορεί να χρησιμοποιήσει το ' κείμενο-{χρώμα}-{αριθμός} ',' κείμενο-{στοίχιση} ',' υπογράμμιση διακόσμηση-{style} ', και ' εσοχή-{width} ” τάξη. Αυτό το άρθρο παρέχει έναν οδηγό για το στυλ του κειμένου χρησιμοποιώντας διάφορες κλάσεις στο Tailwind.