Επομένως, δεν αποτελεί έκπληξη το γεγονός ότι μπορεί να χρειαστεί να μετατρέψετε μια συγκεκριμένη εικόνα Plotly σε μια συμβολοσειρά HTML.
Σε αυτό το σεμινάριο, θα μάθουμε πώς να χρησιμοποιούμε τη λειτουργική μονάδα Plotly io για να μετατρέψουμε μια εικόνα σε αναπαράσταση συμβολοσειράς HTML.
Ας βουτήξουμε.
Συνάρτηση Plotly.io.to_html().
Η συνάρτηση to_html() από τη μονάδα io του Plotly σάς επιτρέπει να μεταβιβάσετε ένα συγκεκριμένο σχήμα ως παράμετρο και να το μετατρέψετε σε μια συμβολοσειρά HTML.
Η σύνταξη της συνάρτησης εκφράζεται όπως φαίνεται παρακάτω:
οικόπεδα. Αυτό . to_html ( Σύκο , config = Κανένας , auto_play = Αληθής , include_plotlyjs = Αληθής , include_mathjax = Ψευδής , υστερόγραφο = Κανένας , full_html = Αληθής , animation_opts = Κανένας , default_width = '100%' , default_height = '100%' , επικυρώνω = Αληθής , div_id = Κανένας )
Ας εξερευνήσουμε τις παραμέτρους της συνάρτησης, παρακάτω:
- Fig – αναφέρεται στο αντικείμενο του σχήματος ή στην αναπαράσταση του σχήματος στο λεξικό.
- Config – καθορίζει τις επιλογές διαμόρφωσης plotly.js. Περάστε τις επιλογές διαμόρφωσης ως λεξικό.
- Auto_play – καθορίζει εάν η ακολουθία κινούμενων εικόνων θα αναπαράγεται αυτόματα κατά τη φόρτωση της σελίδας. Αυτή η παράμετρος είναι χρήσιμη εάν έχετε μια εικόνα που περιέχει κινούμενα καρέ.
- Include_plotlyjs – αυτή η παράμετρος καθορίζει τον τρόπο με τον οποίο περιλαμβάνεται η βιβλιοθήκη plotly.js στο HTML. Οι αποδεκτές τιμές σε αυτήν την παράμετρο περιλαμβάνουν:
- True – περιλαμβάνει τη βιβλιοθήκη plotly.js ως ετικέτα σεναρίου στο έγγραφο HTML. Αυτό θα αυξήσει το μέγεθος του αρχείου, αλλά θα επιτρέψει τη χρήση του αρχείου σε περιβάλλοντα εκτός σύνδεσης.
- «cdn» – ο ορισμός της παραμέτρου include_plotlyjs σε «cdn» θα προσθέσει μια ετικέτα σεναρίου που δείχνει σε έναν απομακρυσμένο σύνδεσμο για τη βιβλιοθήκη plotly.js. Χρησιμοποιήστε αυτήν την επιλογή όταν βρίσκεστε σε περιβάλλον δικτύου ή περιβάλλον ευαίσθητο στο μέγεθος αρχείου.
- «κατάλογος» – περιλαμβάνει μια ετικέτα σεναρίου που οδηγεί σε ένα εξωτερικό πακέτο plotly.min.js που βρίσκεται στον ίδιο κατάλογο με το έγγραφο HTML.
- 'require' - ο ορισμός της τιμής που απαιτείται θα φορτώσει τη βιβλιοθήκη plotly.js χρησιμοποιώντας το require.js. Βεβαιωθείτε ότι το request.js είναι εγκατεστημένο και διαθέσιμο παγκοσμίως στο σύστημα.
- 'False' - δεν περιλαμβάνει τη βιβλιοθήκη plotly.js. Αποφύγετε αυτήν την τιμή όταν ορίζετε την παράμετρο full_html σε True, καθώς θα καταστήσει ολόκληρο το έγγραφο άχρηστο.
- include_mathjax – καθορίζει εάν το αρχείο πρέπει να περιλαμβάνει τη βιβλιοθήκη mathjax.js. Οι αποδεκτές τιμές είναι παρόμοιες με το include_plotlyjs εκτός από την τιμή 'require'.
- Post_script – σας επιτρέπει να συμπεριλάβετε αποσπάσματα JavaScript που εκτελούνται μετά τη δημιουργία της πλοκής.
- Full_html – εάν αληθεύει, η συνάρτηση θα επιστρέψει μια συμβολοσειρά που περιέχει ολόκληρο το έγγραφο HTML, ξεκινώντας με τις ετικέτες . Εάν είναι false, η συνάρτηση θα επιστρέψει μια συμβολοσειρά HTML που ξεκινά με το στοιχείο .
- Animation_opts – σας επιτρέπει να καθορίσετε προσαρμοσμένες ιδιότητες κινούμενων εικόνων ως λεξικό. Αυτές οι τιμές μεταβιβάζονται στη συνέχεια στη συνάρτηση plotly.animate στο plotly.js.
- Default_width – καθορίζει το προεπιλεγμένο πλάτος του σχήματος που προκύπτει σε pixel.
- Default_height – καθορίζει το προεπιλεγμένο ύψος του σχήματος σε pixel.
- Validate – καθορίζει εάν το σχήμα πρέπει να επικυρωθεί πριν μετατραπεί σε συμβολοσειρά HTML.
- Div_id – καθορίζει μια τιμή του χαρακτηριστικού id της ετικέτας div όπου βρίσκεται η γραφική παράσταση.
Στη συνέχεια, η συνάρτηση επιστρέφει μια συμβολοσειρά αναπαράσταση του σχήματος ως συμβολοσειρά.
Παράδειγμα χρήσης
Ο παρακάτω κώδικας δείχνει πώς να χρησιμοποιήσετε τη συνάρτηση to_html για να μετατρέψετε ένα σχήμα σε αναπαράσταση συμβολοσειράς HTML.
εισαγωγή οικόπεδα. εξπρές όπως και px
df = px. δεδομένα . αποθέματα ( ευρετηριασμένα = Αληθής )
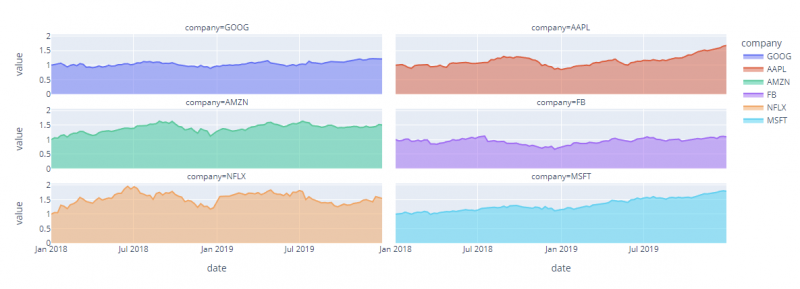
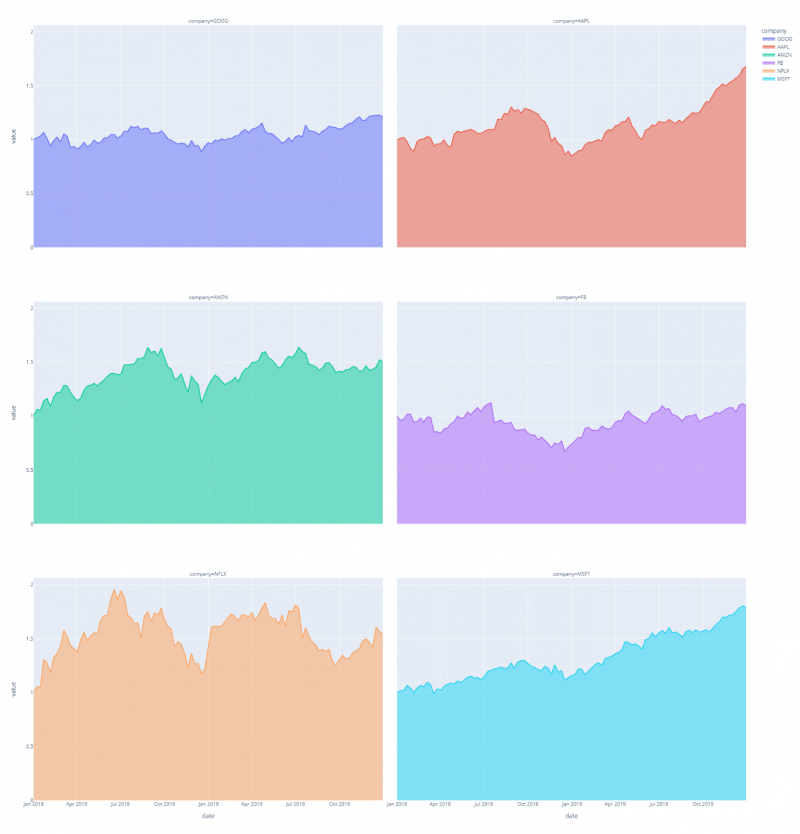
Σύκο = px. περιοχή ( df , facet_col = 'Εταιρία' , facet_col_wrap = δύο )
Σύκο. προβολή ( )Στο παραπάνω παράδειγμα, ξεκινάμε εισάγοντας την ενότητα Plotly express ως px. Στη συνέχεια, δημιουργούμε ένα πλαίσιο δεδομένων χρησιμοποιώντας τα δεδομένα μετοχών από το Plotly.
Τέλος, δημιουργούμε ένα διάγραμμα με πολύπλευρη περιοχή χρησιμοποιώντας τη συνάρτηση px.area. Αυτό θα πρέπει να επιστρέψει ένα σχήμα όπως φαίνεται παρακάτω:

Μπορούμε να μετατρέψουμε το παραπάνω σχήμα σε αναπαράσταση συμβολοσειράς HTML όπως φαίνεται στον παρακάτω κώδικα:
εισαγωγή οικόπεδα. Αυτό όπως και Αυτό
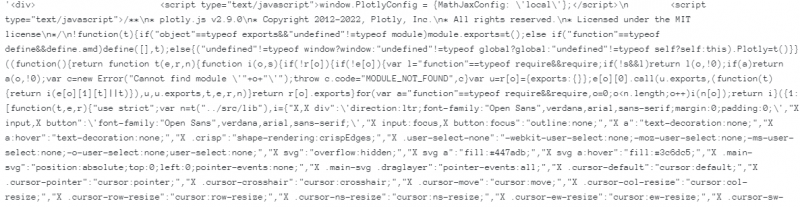
Αυτό. to_html ( Σύκο , full_html = Ψευδής )Η εκτέλεση του παραπάνω κώδικα θα πρέπει να επιστρέψει μια τεράστια συμβολοσειρά HTML όπως φαίνεται στο παρακάτω στιγμιότυπο οθόνης:

Σημειώστε ότι το έγγραφο HTML ξεκινά από το στοιχείο
. Εάν θέλετε να συμπεριλάβετε ολόκληρο το αρχείο HTML, ορίστε την παράμετρο full_html=True όπως φαίνεται: εισαγωγή οικόπεδα. Αυτό όπως και Αυτό
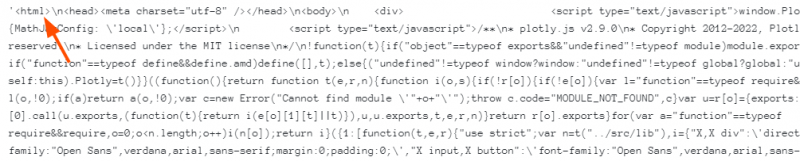
Αυτό. to_html ( Σύκο , full_html = Αληθής )
Παρατηρήστε ότι η σήμανση ξεκινά από την ετικέτα .
Για να συμπεριλάβουμε το plotly.js, μπορούμε να ορίσουμε την παράμετρο ως:
εισαγωγή οικόπεδα. Αυτό όπως και Αυτό
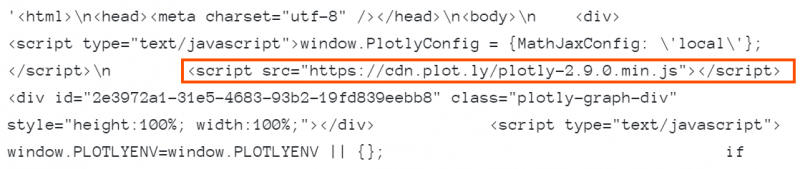
Αυτό. to_html ( Σύκο , include_plotlyjs = 'cdn' , full_html = Αληθής )Στο παραπάνω παράδειγμα, λέμε στη συνάρτηση να συμπεριλάβει τη βιβλιοθήκη plotly.js μέσω μιας σύνδεσης CDN.
Μπορούμε να το επαληθεύσουμε από την παρακάτω έξοδο:

Ο καλύτερος τρόπος για να χρησιμοποιήσετε το έγγραφο to_html είναι εξάγοντας τη συμβολοσειρά HTML σε ένα αρχείο HTML.
Μπορούμε να το κάνουμε αυτό εκτελώντας έναν απλό κώδικα όπως φαίνεται παρακάτω:
εισαγωγή οικόπεδα. Αυτό όπως και Αυτό
με Άνοιξε ( 'facetted.html' , 'σε' ) όπως και φά:
φά. γραμμές γραφής ( Αυτό. to_html ( Σύκο , include_plotlyjs = 'cnd' , full_html = Αληθής ) )Σε αυτό το παράδειγμα, χρησιμοποιούμε τη μονάδα αρχείου στην Python για να γράψουμε τη συμβολοσειρά HTML ως αρχείο html.
Στη συνέχεια, μπορούμε να ανοίξουμε το έγγραφο HTML στο πρόγραμμα περιήγησης και να δούμε το σχήμα όπως φαίνεται:

συμπέρασμα
Συγχαρητήρια, έχετε εξαγάγει με επιτυχία την εικόνα Plotly ως συμβολοσειρά HTML χρησιμοποιώντας τη συνάρτηση plotly.io.to_html.