Αυτό το σεμινάριο θα καθορίσει τη διαδικασία για την εξαγωγή των δεδομένων πίνακα HTML στο Excel χρησιμοποιώντας JavaScript.
Πώς να εξαγάγετε πίνακα HTML στο Excel χρησιμοποιώντας JavaScript;
Για την εξαγωγή ενός πίνακα από ένα HTML σε ένα υπολογιστικό φύλλο excel, χρησιμοποιήστε τη Βιβλιοθήκη JavaScript ' SheetJS '. Παρέχει δυνατότητες ανάγνωσης, επεξεργασίας και εξαγωγής υπολογιστικών φύλλων κατά την εργασία σε προγράμματα περιήγησης ιστού.
Προσθέστε την παρακάτω πηγή του ' SheetJS ” Βιβλιοθήκη JavaScript in <κεφάλι> ετικέτα του έργου:
< τύπο σεναρίου = 'κείμενο/javascript' src = 'https://unpkg.com/ [email προστατεύεται] /dist/xlsx.full.min.js' γραφή >
Ας δοκιμάσουμε ένα παράδειγμα για την εξαγωγή ενός πίνακα HTML με δεδομένα σε ένα υπολογιστικό φύλλο.
Παράδειγμα
Αρχικά, δημιουργήστε έναν πίνακα σε αρχείο HTML, χρησιμοποιώντας <πίνακας> ετικέτα:
< id πίνακα = 'tblToExcl' σύνορο = 'δύο' >
< το κεφάλι >
< ου > Ταυτότητα ου >
< ου > Ονομα ου >
< ου > Βαθμός ου >
< ου > Ρολό# ου >
< ου > Ηλικία ου >
το κεφάλι >
< το σώμα >
< tr >
< td > 1 td >
< td > Γιάννης td >
< td > 8 td >
< td > 118 td >
< td > 13 td >
tr >
< tr >
< td > δύο td >
< td > Rohnda td >
< td > 7 td >
< td > 153 td >
< td > 12 td >
tr >
< tr >
< td > 3 td >
< td > Στέφανος td >
< td > 9 td >
< td > 138 td >
< td > 14 td >
tr >
το σώμα >
τραπέζι >
Στη συνέχεια, δημιουργήστε ένα κουμπί επισυνάπτοντας ένα ' στο κλικ 'συμβάν που θα πυροδοτήσει το ' htmlTableToExcel() Συνάρτηση για εξαγωγή του πίνακα σε φύλλο Excel:
< αναγνωριστικό κουμπιού = 'κουμπί' στο κλικ = 'htmlTableToExcel('xlsx')' > Εξαγωγή πίνακα HTML στο EXCEL κουμπί >Η έξοδος δείχνει τον πίνακα με δεδομένα:

Ο κώδικας JavaScript για την εξαγωγή του πίνακα δεδομένων σε ένα φύλλο είναι ο εξής:
λειτουργία htmlTableToExcel ( τύπος ) {ήταν δεδομένα = έγγραφο. getElementById ( 'tblToExcl' ) ;
ήταν excelFile = XLSX. χρήσεις . table_to_book ( δεδομένα , { σεντόνι : 'φύλλο 1' } ) ;
XLSX. γράφω ( excelFile , { Τύπος βιβλίου : τύπος , βιβλίοSST : αληθής , τύπος : 'βάση 64' } ) ;
XLSX. writeFile ( excelFile , 'ExportedFile:HTMLTableToExcel' + τύπος ) ;
}
Ο παραπάνω κώδικας JavaScript ακολουθεί τα δεδομένα για την εξαγωγή του πίνακα στο φύλλο excel:
- Ορίστε μια συνάρτηση ' htmlTableToExcel() ' σε ένα <σενάριο> ετικέτα ή το αρχείο JavaScript περνώντας το ' τύπος ” ως παράμετρος.
- Στη συνέχεια, ανακτήστε τον πίνακα χρησιμοποιώντας το αναγνωριστικό του ' tblToExcl ' με τη βοήθεια του ' getElementById() 'μέθοδος.
- Μετατρέψτε τον πίνακα σε φύλλο καλώντας το ' table_to_book() 'μέθοδος.
- Γράψτε τα δεδομένα του πίνακα στο φύλλο excel και ορίστε το όνομα του αρχείου.
Αφού κάνετε κλικ στο κουμπί, θα γίνει λήψη του φύλλου.

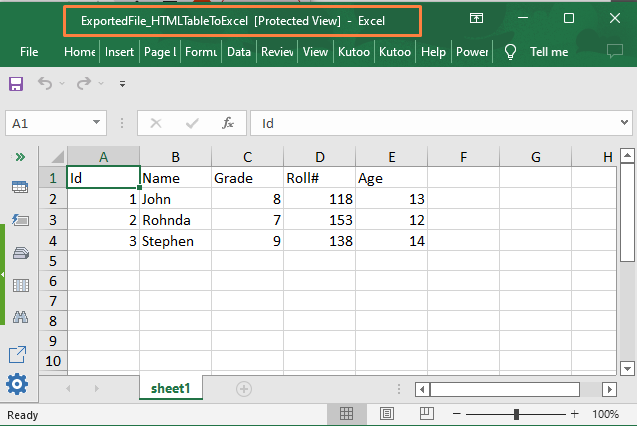
Ανοίξτε το ληφθέν αρχείο, ο πίνακας HTML εξάγεται πλέον με επιτυχία σε ένα φύλλο excel:

Είναι σαφές από το παραπάνω στιγμιότυπο οθόνης ότι τα δεδομένα έχουν εξαχθεί με επιτυχία σε αρχείο excel με τη βοήθεια JavaScript.
συμπέρασμα
Για εξαγωγή ενός πίνακα HTML σε υπολογιστικό φύλλο excel, χρησιμοποιήστε τη Βιβλιοθήκη JavaScript ' SheetJS '. Προσφέρει δυνατότητες για ανάγνωση, επεξεργασία και εξαγωγή υπολογιστικών φύλλων κατά την εργασία σε προγράμματα περιήγησης ιστού. Βεβαιωθείτε ότι τα δεδομένα που θα εξαχθούν είναι γραμμένα μέσα στον πίνακα HTML. Ο λόγος είναι ότι το SheetJS παίρνει τις γραμμές και τις στήλες από τις ετικέτες Table του εγγράφου HTML. Αυτό το σεμινάριο περιγράφει την εξαγωγή των δεδομένων πίνακα HTML σε ένα φύλλο Excel.