Κατά τη διαδικασία συμπλήρωσης μιας συγκεκριμένης φόρμας ή ενός ερωτηματολογίου, υπάρχουν συχνά περιπτώσεις όπου υπάρχει ανάγκη να εμφανιστεί μια συγκεκριμένη απάντηση ή ειδοποίηση ως απάντηση στην επιλεγμένη επιλογή. Για παράδειγμα, η αντιμετώπιση ερωτήσεων πολλαπλής επιλογής κ.λπ. Σε τέτοιες περιπτώσεις, η αλλαγή του κειμένου της ετικέτας χρησιμοποιώντας JavaScript είναι πολύ χρήσιμη για τη βελτίωση της προσβασιμότητας των φορμών HTML και του συνολικού σχεδιασμού του εγγράφου.
Πώς να αλλάξετε το κείμενο της ετικέτας χρησιμοποιώντας JavaScript;
Οι ακόλουθες προσεγγίσεις μπορούν να χρησιμοποιηθούν για την αλλαγή κειμένου ετικέτας σε JavaScript:
-
- ' innerHTML ” ιδιοκτησία.
- ' innerText ” ιδιοκτησία.
- jQuery ' κείμενο() ' και ' html() μεθόδους.
Προσέγγιση 1: Αλλαγή κειμένου ετικέτας σε JavaScript χρησιμοποιώντας την ιδιότητα innerHTML
Ο ' innerHTML Η ιδιότητα ' επιστρέφει το εσωτερικό περιεχόμενο HTML ενός στοιχείου. Αυτή η ιδιότητα μπορεί να χρησιμοποιηθεί για την ανάκτηση της συγκεκριμένης ετικέτας και την αλλαγή του κειμένου της σε μια νέα τιμή κειμένου.
Σύνταξη
element.innerHTML
Στην παραπάνω σύνταξη:
-
- ' στοιχείο ” αναφέρεται στο στοιχείο στο οποίο θα εφαρμοστεί η συγκεκριμένη ιδιότητα για την επιστροφή του περιεχομένου HTML.
Παράδειγμα
Μεταβείτε στο ακόλουθο απόσπασμα κώδικα για να εξηγήσετε με σαφήνεια τη δηλωμένη έννοια:
< κέντρο >< σώμα >
< επιγραφή ταυτότητα = 'lbl' > DOM επιγραφή >
< br >< br >
< κουμπί στο κλικ = 'labelText()' > Κάντε κλικ ΕΔΩ κουμπί >
σώμα κέντρο >
-
- Πρώτον, μέσα στο « <κέντρο> ετικέτα ', συμπεριλάβετε το ' επιγραφή 'με το καθορισμένο' ταυτότητα ' και ' κείμενο ' αξίες.
- Μετά από αυτό, δημιουργήστε ένα κουμπί με συνημμένο ' στο κλικ ” συμβάν που καλεί τη συνάρτηση labelText().
Τώρα, ακολουθήστε τον κώδικα JavaScript που δίνεται παρακάτω:
λειτουργία labelText ( ) {αφήνω get = document.getElementById ( 'lbl' )
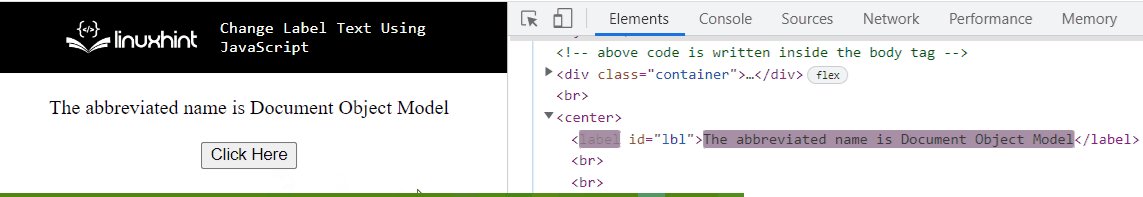
get.innerHTML= 'Το συντομευμένο όνομα είναι Document Object Model' ;
}
-
- Δηλώστε μια συνάρτηση με το όνομα ' labelText() '.
- Στον ορισμό του, αποκτήστε πρόσβαση στο αναγνωριστικό του καθορισμένου ' επιγραφή ' χρησιμοποιώντας το ' document.getElementById() 'μέθοδος.
- Τέλος, εφαρμόστε την ιδιότητα innerHTML και εκχωρήστε ένα νέο ' κείμενο ' τιμή στην ετικέτα πρόσβασης. Αυτό θα έχει ως αποτέλεσμα τη μετατροπή του κειμένου της ετικέτας σε μια νέα τιμή κειμένου με το πάτημα του κουμπιού.
Παραγωγή

Στην παραπάνω έξοδο, μπορεί να παρατηρηθεί ότι η τιμή κειμένου του ' επιγραφή Το ' αλλάζει τόσο στο DOM όσο και στον κωδικό καθώς και στο ' Στοιχεία ' Ενότητα.
Προσέγγιση 2: Αλλαγή κειμένου ετικέτας σε JavaScript χρησιμοποιώντας την ιδιότητα innerText
Ο ' innerText Η ιδιότητα ' επιστρέφει το περιεχόμενο κειμένου του στοιχείου. Αυτή η ιδιότητα μπορεί να εφαρμοστεί για να εκχωρήσει μια τιμή εισόδου χρήστη που έχει εισαχθεί στο πεδίο εισαγωγής στο κείμενο της εκχωρημένης ετικέτας.
Σύνταξη
στοιχείο.innerText
Στην παραπάνω σύνταξη:
-
- ' στοιχείο ” υποδεικνύει το στοιχείο στο οποίο θα εφαρμοστεί η συγκεκριμένη ιδιότητα για την επιστροφή του κειμενικού της περιεχομένου.
Παράδειγμα
Το ακόλουθο παράδειγμα δείχνει τη δηλωμένη έννοια:
< κέντρο >< σώμα >Εισαγάγετε ένα όνομα: < εισαγωγή τύπος = 'κείμενο' ταυτότητα = 'όνομα' αξία = '' αυτόματη συμπλήρωση = 'μακριά από' >
< Π >< εισαγωγή τύπος = 'κουμπί' ταυτότητα = 'bt' αξία = 'Αλλαγή κειμένου ετικέτας' στο κλικ = 'labelText()' Π >
< επιγραφή ταυτότητα = 'lbl' > Ν / ΕΝΑ επιγραφή >
σώμα κέντρο >
-
- Αρχικά, εκχωρήστε ένα πεδίο κειμένου εισαγωγής με το καθορισμένο ' ταυτότητα '. Ο ' μηδενικό Η τιμή ' εδώ υποδεικνύει ότι η τιμή θα ληφθεί από τον χρήστη και η ρύθμιση της αυτόματης συμπλήρωσης σε ' μακριά από ” θα αποφύγει τις προτεινόμενες τιμές.
- Μετά από αυτό, συμπεριλάβετε μια ετικέτα με την καθορισμένη ' ταυτότητα ' και ' κείμενο ' αξία.
Τώρα στο απόσπασμα κώδικα JavaScript, εκτελέστε τα ακόλουθα βήματα:
λειτουργία labelText ( ) {αφήνω get = document.getElementById ( 'lbl' ) ;
αφήνω όνομα = document.getElementById ( 'όνομα' ) .αξία;
get.innerText = όνομα;
}
-
- Ορίστε μια συνάρτηση με το όνομα ' labelText() '. Στον ορισμό της, αποκτήστε πρόσβαση στη δημιουργημένη ετικέτα χρησιμοποιώντας το ' document.getElementById() 'μέθοδος.
- Ομοίως, επαναλάβετε το παραπάνω βήμα για να αποκτήσετε πρόσβαση στο καθορισμένο πεδίο κειμένου εισαγωγής και να λάβετε την τιμή που εισήγαγε ο χρήστης από αυτό.
- Τέλος, αντιστοιχίστε την τιμή που εισήγαγε ο χρήστης από το προηγούμενο βήμα στην ετικέτα που ανακτήθηκε. Αυτό θα αλλάξει το κείμενο της ετικέτας στην τιμή που έχει εισαχθεί από το χρήστη στο πεδίο κειμένου εισαγωγής.
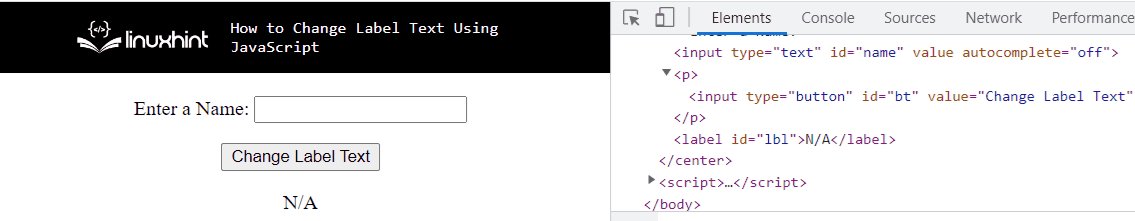
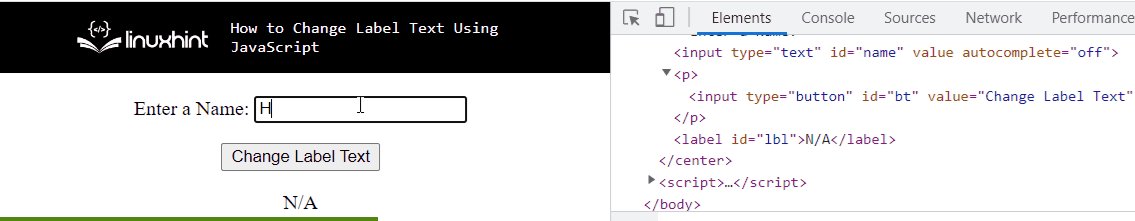
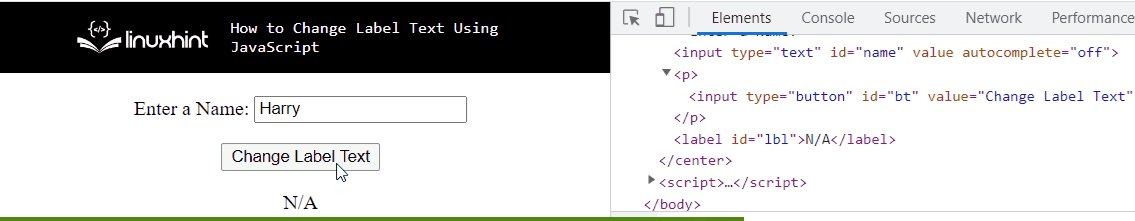
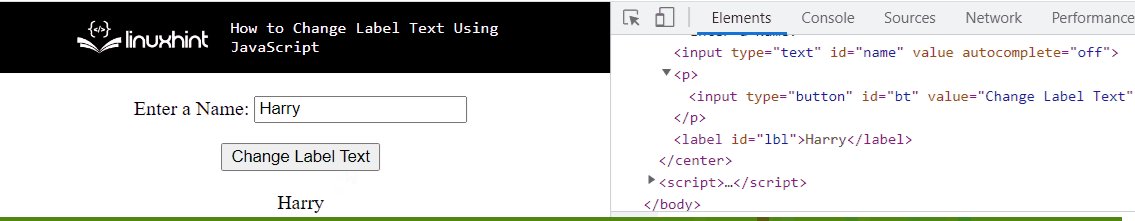
Παραγωγή

Στην παραπάνω έξοδο, είναι προφανές ότι επιτυγχάνεται η επιθυμητή απαίτηση.
Προσέγγιση 3: Αλλαγή κειμένου ετικέτας σε JavaScript χρησιμοποιώντας τις μεθόδους jQuery text() και html()
Ο ' κείμενο() Η μέθοδος ' επιστρέφει το περιεχόμενο κειμένου των επιλεγμένων στοιχείων. html() Η μέθοδος επιστρέφει το περιεχόμενο innerHTML των επιλεγμένων στοιχείων.
Σύνταξη
$ ( εκλέκτορας ) .κείμενο ( )
Σε αυτή τη σύνταξη:
-
- ' εκλέκτορας ” δείχνει το περιεχόμενο κειμένου του στοιχείου στο οποίο έχετε πρόσβαση.
Στην παραπάνω σύνταξη:
-
- ' εκλέκτορας ” αναφέρεται στο innerHTML του στοιχείου στο οποίο έχετε πρόσβαση.
Παράδειγμα
Αυτό το παράδειγμα θα επεξηγήσει τη δηλωμένη έννοια χρησιμοποιώντας μεθόδους jQuery.
Μεταβείτε στο παρακάτω απόσπασμα κώδικα:
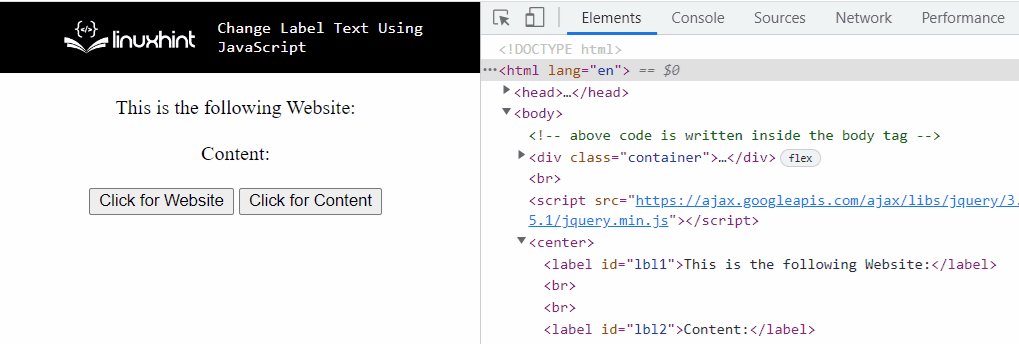
< γραφή src = “https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js” γραφή >< κέντρο >< σώμα >
< επιγραφή ταυτότητα = 'lbl1' > Αυτή είναι η παρακάτω Ιστοσελίδα: επιγραφή >
< br >< br >
< επιγραφή ταυτότητα = 'lbl2' > Περιεχόμενο: επιγραφή >
< br >< br >
< κουμπί στο κλικ = 'labelText()' > Κάντε κλικ Για Δικτυακός τόπος κουμπί >
< κουμπί στο κλικ = 'labelText2()' > Κάντε κλικ Για Περιεχόμενο κουμπί >
σώμα κέντρο >
-
- Πρώτον, συμπεριλάβετε το ' jQuery ” βιβλιοθήκη για να εφαρμόσει τις μεθόδους της.
- Μετά από αυτό, εντός του « <κέντρο> ετικέτα ', περιλαμβάνει δύο διαφορετικές ετικέτες με το καθορισμένο ' ταυτότητα ” και την τιμή κειμένου έναντι καθενός από αυτά.
- Επίσης, εκχωρήστε ξεχωριστά κουμπιά σε καθεμία από τις δημιουργημένες ετικέτες. Και τα δύο κουμπιά θα έχουν ένα ' στο κλικ Συμβάν που καλεί δύο διαφορετικές καθορισμένες λειτουργίες.
Τώρα, περάστε από τις ακόλουθες γραμμές κώδικα JavaScript:
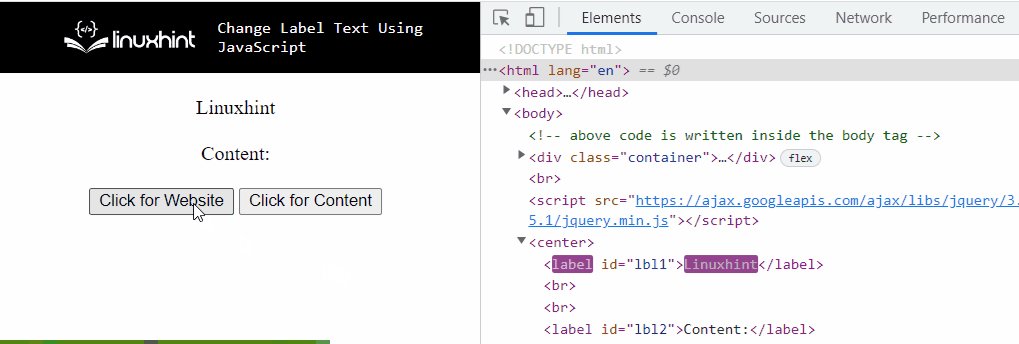
λειτουργία labelText ( ) {$ ( '#lbl1' ) .κείμενο ( 'Linux' )
}
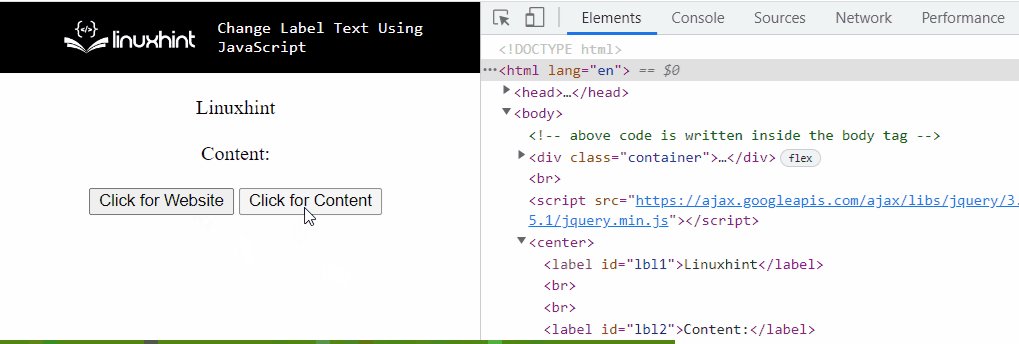
λειτουργία labelText2 ( ) {
$ ( '#lbl2' ) .html ( 'JavaScript' )
}
-
- Στο πρώτο βήμα, δηλώστε μια συνάρτηση με το όνομα ' labelText() '.
- Στον ορισμό του, αποκτήστε πρόσβαση στην ετικέτα έναντι του ' ταυτότητα ' και εφαρμόστε το ' κείμενο() 'μέθοδος σε αυτό. Αυτό θα έχει ως αποτέλεσμα την αλλαγή της τιμής κειμένου της ετικέτας στην καθορισμένη τιμή στην παράμετρό της.
- Ομοίως, ορίστε μια συνάρτηση με το όνομα ' labelText2() '.
- Εδώ, ομοίως, επαναλάβετε το βήμα που συζητήθηκε παραπάνω για την πρόσβαση στην ετικέτα. Σε αυτή την περίπτωση, εφαρμόστε το « html() 'μέθοδος. Αυτή η μέθοδος θα λειτουργήσει επίσης με τον ίδιο τρόπο και θα επιστρέψει την καθορισμένη τιμή κειμένου αλλάζοντας έτσι το κείμενο της ετικέτας.
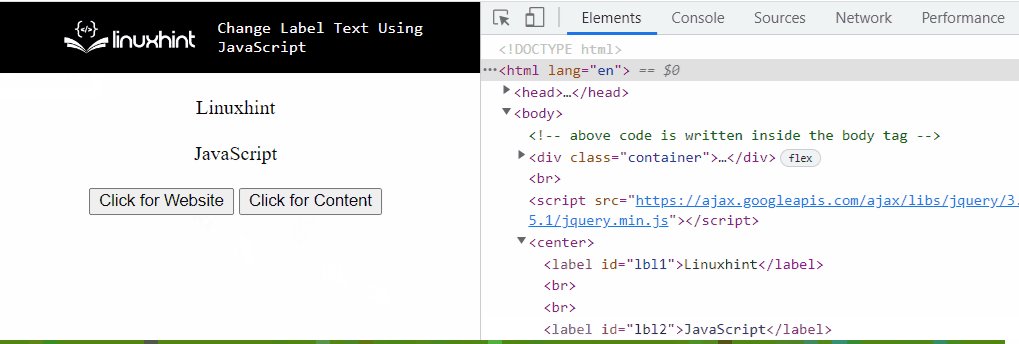
Παραγωγή

Στην παραπάνω έξοδο, η πρώτη μετασχηματισμένη τιμή κειμένου της ετικέτας στο μοντέλο αντικειμένου εγγράφου (DOM) αντιστοιχεί στο jQuery ' κείμενο() ' μέθοδος και η άλλη είναι αποτέλεσμα του ' html() 'μέθοδος.
Έχουμε συγκεντρώσει τις προσεγγίσεις για την αλλαγή κειμένου ετικέτας χρησιμοποιώντας JavaScript.
συμπέρασμα
Ο ' innerHTML 'περιουσία, το ' innerText 'ιδιότητα ή jQuery's' κείμενο() ' και ' html() Οι μέθοδοι μπορούν να χρησιμοποιηθούν για την αλλαγή του κειμένου της ετικέτας χρησιμοποιώντας JavaScript. Η ιδιότητα innerHTML μπορεί να εφαρμοστεί για τη λήψη της συγκεκριμένης ετικέτας και την αλλαγή του περιεχομένου κειμένου της σε μια τιμή κειμένου που εκχωρήθηκε πρόσφατα. Η ιδιότητα innerText μπορεί να εφαρμοστεί για να εκχωρήσει μια νέα τιμή κειμένου στην ετικέτα στην οποία έχετε πρόσβαση, αλλάζοντας την. Η προσέγγιση jQuery μπορεί να χρησιμοποιηθεί για να μετασχηματίσει την τιμή κειμένου της ετικέτας με τη βοήθεια των δύο μεθόδων της με αποτέλεσμα το ίδιο αποτέλεσμα με τη μορφή δύο διαφορετικών κατανεμημένων τιμών κειμένου. Αυτή η εγγραφή έδειξε τις τεχνικές αλλαγής κειμένου ετικέτας χρησιμοποιώντας JavaScript.