Αυτή η εγγραφή θα εξηγήσει τις προσεγγίσεις για τη λήψη τιμής περιοχής κειμένου σε JavaScript.
Πώς να αποκτήσετε την τιμή περιοχής κειμένου σε JavaScript;
Η τιμή της περιοχής κειμένου μπορεί να ανακτηθεί σε JavaScript χρησιμοποιώντας τις ακόλουθες προσεγγίσεις:
- ' getElementById() 'μέθοδος.
- ' addEventListener() 'μέθοδος.
- ' jQuery '.
Προσέγγιση 1: Λήψη τιμής περιοχής κειμένου σε JavaScript χρησιμοποιώντας τη μέθοδο getElementById()
Ο ' getElementById() Η μέθοδος ' αποκτά πρόσβαση σε ένα στοιχείο με το καθορισμένο ' ταυτότητα ”.Αυτή η μέθοδος μπορεί να εφαρμοστεί για την ανάκτηση του πεδίου κειμένου εισαγωγής και την επιστροφή της εισαγόμενης τιμής σε αυτό.
Σύνταξη
έγγραφο. getElementById ( στοιχείο )
Στη δεδομένη σύνταξη:
- ' στοιχείο ' αναφέρεται στο ' ταυτότητα ” για να ληφθεί έναντι του συγκεκριμένου στοιχείου.
Παράδειγμα
Ας ρίξουμε μια ματιά στο παρακάτω παράδειγμα:
Ας εφαρμόσουμε τα παρακάτω βήματα στον παρακάτω κώδικα:
< h3 > Λάβετε την τιμή της περιοχής κειμένου σε JavaScript h3 >
Πληκτρολόγησε κάτι : < τύπος εισόδου = 'κείμενο' ταυτότητα = 'κείμενο' κράτησης θέσης = 'Εισαγωγή κειμένου...' >
< κουμπί κάνοντας κλικ = 'textareaValue()' > Αποκτήστε αξία κουμπί >
Εκτελέστε τα ακόλουθα βήματα:
- Στο πρώτο βήμα, καθορίστε την αναφερόμενη επικεφαλίδα.
- Μετά από αυτό, συμπεριλάβετε το πεδίο κειμένου εισαγωγής με το καθορισμένο ' ταυτότητα ' και ' κράτησης θέσης ' αξία.
- Επίσης, δημιουργήστε ένα κουμπί με συνημμένο ' στο κλικ Ανακατεύθυνση συμβάντος στη συνάρτηση textareaValue()
Ας προχωρήσουμε στο τμήμα JavaScript του κώδικα:
< γραφή >λειτουργία textareaValue ( ) {
αφήνω παίρνω = έγγραφο. getElementById ( 'κείμενο' ) . αξία
συναγερμός ( παίρνω )
}
γραφή >
Στον παραπάνω κώδικα JavaScript:
- Δηλώστε μια συνάρτηση με το όνομα ' textareaValue() '.
- Στον ορισμό του, αποκτήστε πρόσβαση στο πεδίο κειμένου εισαγωγής με το καθορισμένο αναγνωριστικό του χρησιμοποιώντας το « getElementById() 'μέθοδος.
- Επίσης, εφαρμόστε το « αξία ιδιότητα για να ανακτήσετε την τιμή κειμένου που έχετε εισαγάγει.
- Τέλος, εμφανίστε την τιμή της περιοχής κειμένου μέσω του ' συναγερμός 'παράθυρο διαλόγου.
Παραγωγή

Στην παραπάνω έξοδο, μπορεί να παρατηρηθεί ότι η εισαγόμενη τιμή λαμβάνεται μέσω του πλαισίου διαλόγου ειδοποίησης.
Προσέγγιση 2: Λήψη τιμής περιοχής κειμένου σε JavaScript χρησιμοποιώντας τη μέθοδο addEventListener()
Ο ' addEventListener() Η μέθοδος ' χρησιμοποιείται για να συσχετίσει ένα ' Εκδήλωση ” με ένα στοιχείο. Αυτή η μέθοδος μπορεί να χρησιμοποιηθεί για την επισύναψη ενός συμβάντος στη συνάρτηση έτσι ώστε η τιμή της περιοχής κειμένου να ανακτάται σε κάθε είσοδο δίπλα-δίπλα στην κονσόλα.
Σύνταξη
στοιχείο. addEventListener ( Εκδήλωση , λειτουργία , εκτελεστ )Στην παραπάνω σύνταξη:
- ' Εκδήλωση ' δείχνει το όνομα του συμβάντος.
- ' λειτουργία ” υποδεικνύει τη λειτουργία που θα εκτελεστεί κατά την ενεργοποίηση ενός συμβάντος.
- ' εκτελεστ ” είναι η προαιρετική παράμετρος.
Παράδειγμα
Ας ακολουθήσουμε βήμα-βήμα το παρακάτω παράδειγμα:
< Αναγνωριστικό περιοχής κειμένου = 'txtarea' σειρές = '5' cols = '25' κράτησης θέσης = 'Εισαγωγή κειμένου...' textarea >
< τύπο σεναρίου = 'κείμενο/javascript' >
αφήνω παίρνω = έγγραφο. getElementById ( 'txtarea' ) ;
κονσόλα. κούτσουρο ( παίρνω . αξία ) ;
παίρνω . addEventListener ( 'εισαγωγή' , λειτουργία textareaValue ( Εκδήλωση ) {
κονσόλα. κούτσουρο ( Εκδήλωση. στόχος . αξία ) ;
} ) ;
γραφή >
Στο παραπάνω απόσπασμα κώδικα:
- Καθορίστε τη δηλωμένη ετικέτα. Επίσης, διαθέστε το « textarea ' στοιχείο με την καθορισμένη τιμή ' ταυτότητα ' και ' κράτησης θέσης ” και προσαρμόστε και τις διαστάσεις του.
- Στο τμήμα JavaScript του κώδικα, αποκτήστε πρόσβαση στην καθορισμένη περιοχή κειμένου στο προηγούμενο βήμα και εμφανίστε την χρησιμοποιώντας το ' αξία ” ιδιοκτησία.
- Στο επόμενο βήμα, επισυνάψτε ένα συμβάν ' κείμενο “στο φερμένο” περιοχή κειμένου ' χρησιμοποιώντας το ' addEventListener() ' μέθοδος και εφαρμόστε τη στη συνάρτηση ' textareaValue() '. Ο ' Εκδήλωση ' στο επιχείρημά του περνά πληροφορίες για το συμβάν που ενεργοποιείται.
- Αυτό θα έχει ως αποτέλεσμα την καταγραφή καθεμιάς από τις εισαγόμενες τιμές κειμένου δίπλα δίπλα.
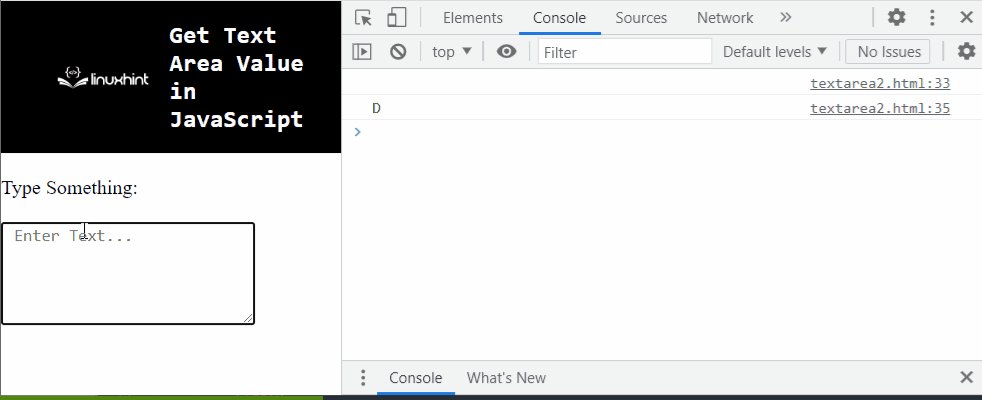
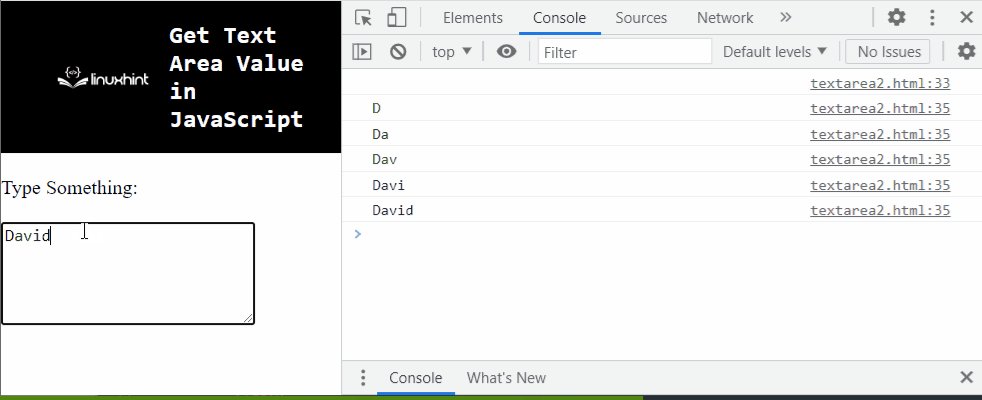
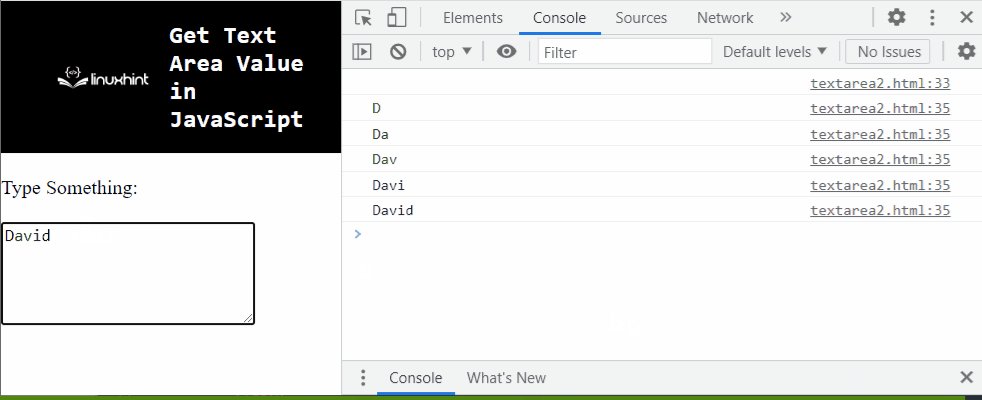
Παραγωγή

Από την παραπάνω έξοδο, το « γοητευτικός Μπορείτε να παρατηρήσετε κάθε μία από τις εισαγόμενες τιμές κειμένου.
Προσέγγιση 3: Λήψη τιμής περιοχής κειμένου σε JavaScript χρησιμοποιώντας jQuery
' jQuery ' μπορεί να εφαρμοστεί για πρόσβαση στο πεδίο κειμένου εισαγωγής και ενεργοποίηση των λειτουργιών του αμέσως μόλις φορτωθεί το Μοντέλο Αντικειμένου Εγγράφου (DOM).
Παράδειγμα
Ας ακολουθήσουμε το παρακάτω παράδειγμα:
Πληκτρολόγησε κάτι : < τύπος εισόδου = 'κείμενο' ταυτότητα = 'κείμενο' κράτησης θέσης = 'Εισαγωγή κειμένου...' >
< κουμπί > Αποκτήστε αξία κουμπί >
Στις παραπάνω γραμμές κώδικα, εκτελέστε τα ακόλουθα βήματα:
- Συμπεριλάβετε τη βιβλιοθήκη jQuery για να εφαρμόσετε τις μεθόδους της.
- Καθορίστε το ' εισαγωγή ' ως πεδίο κειμένου με τις καθορισμένες τιμές του ' ταυτότητα ' και ' κράτησης θέσης » όπως συζητήθηκε προηγουμένως.
- Επίσης, δημιουργήστε ένα κουμπί για να λάβετε την τιμή με το κλικ στο κουμπί.
Μεταβείτε στο τμήμα JavaScript του κώδικα:
< γραφή >$ ( έγγραφο ) . έτοιμος ( λειτουργία ( ) {
$ ( 'κουμπί' ) . Κάντε κλικ ( λειτουργία ( ) {
κονσόλα. κούτσουρο ( $ ( 'εισαγωγή κειμένου' ) . val ( ) ) ;
} ) ;
} ) ;
γραφή >
Ακολουθήστε τα βήματα που αναφέρονται:
- Εφαρμόστε το ' έτοιμος() ” προκειμένου να εφαρμοστούν οι περαιτέρω μέθοδοι στο φορτωμένο DOM.
- Πρόσβαση στο κουμπί που δημιουργήθηκε και επισυνάψτε το ' Κάντε κλικ() ” μέθοδο σε αυτό που θα εκτελέσει την αναφερόμενη συνάρτηση στην παράμετρό του.
- Η μέθοδος click() θα αποκτήσει πρόσβαση στο καθορισμένο πεδίο κειμένου εισαγωγής και θα καταγράψει την τιμή κειμένου που εισάγατε στην κονσόλα.
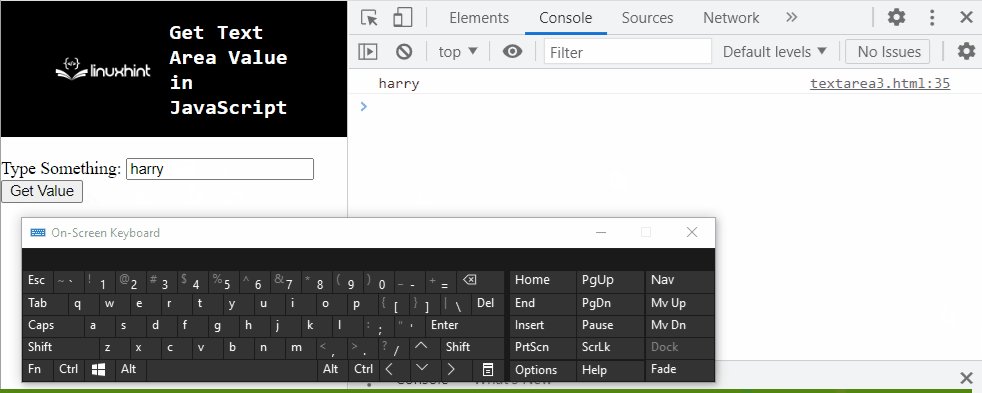
Παραγωγή

Ως εκ τούτου, η τιμή του τύπου καταγράφεται στην κονσόλα.
Αυτοί ήταν όλοι οι διαφορετικοί τρόποι λήψης της αξίας της περιοχής κειμένου με τη βοήθεια JavaScript.
συμπέρασμα
Ο ' getElementById() 'μέθοδος, η ' addEventListener() 'μέθοδος ή η ' jQuery ' μπορεί να χρησιμοποιηθεί για να ληφθεί η τιμή της περιοχής κειμένου σε JavaScript. Η μέθοδος getElementById() μπορεί να εφαρμοστεί για πρόσβαση στο πεδίο κειμένου εισαγωγής και εμφάνιση της εισαγόμενης τιμής περιοχής κειμένου μέσω ειδοποίησης. Η μέθοδος addEventListener() μπορεί να χρησιμοποιηθεί για να επισυνάψετε ένα ' εισαγωγή ” συμβάν που θα λάβει την τιμή κειμένου σε κάθε είσοδο δίπλα-δίπλα. Το jQuery μπορεί να εφαρμοστεί για να αποκτήσετε απευθείας πρόσβαση στο κουμπί και να ανακτήσετε την τιμή κειμένου που έχετε εισαγάγει όταν κάνετε κλικ στο κουμπί στην κονσόλα. Αυτό το σεμινάριο εξηγεί πώς να λάβετε την τιμή της περιοχής κειμένου στο JavaScript.