Το CSS προσφέρει μια ποικιλία πλαισίων για προγραμματιστές για να σχεδιάσουν δυναμικές ιστοσελίδες. Είναι πιο συμπαθητικό γιατί παρέχει όλα τα σημαντικά χαρακτηριστικά και εργαλεία σε ένα μέρος. Επομένως, δεν χρειάζεται να χρησιμοποιήσετε άλλα πλαίσια. Το πλαίσιο Tailwind στο CSS είναι το πιο ευρέως χρησιμοποιούμενο επειδή εξοικονομεί χρόνο από τον χρήστη για να γράψει υπερβολικό CSS.
Αυτός ο οδηγός παρέχει τη χρήση του αιώρησης, της εστίασης και άλλων καταστάσεων στο Tailwind.
Πώς να χρησιμοποιήσετε το Hover, το Focus και άλλες καταστάσεις στο Tailwind;
Κατά το σχεδιασμό ιστοσελίδων, είναι απαραίτητο να προστεθούν δυναμικά και ελκυστικά στοιχεία για τη διατήρηση της αλληλεπίδρασης με τους χρήστες. Οι δυνατότητες του Tailwind μπορούν να χρησιμοποιηθούν για τη δημιουργία διαδραστικών και δυναμικών σελίδων χωρίς την εγγραφή πρόσθετου προσαρμοσμένου CSS. Ορισμένα χαρακτηριστικά είναι το 'hover', 'focus' και 'active' που βοηθούν στην προσθήκη έλξης στα σχέδια.
Χρήση παραλλαγής Hover σε HTML
Η ιδιότητα hover χρησιμοποιείται για το στυλ ενός στοιχείου HTML όταν ο χρήστης μετακινεί τον κέρσορα του ποντικιού πάνω από ένα συγκεκριμένο στοιχείο. Βοηθά να παρουσιάσετε μια ομαλή εμπειρία.
Βήμα 1: Εφαρμόστε την ιδιότητα 'hover' σε HTML
Δημιουργήστε ένα αρχείο HTML και εφαρμόστε την ιδιότητα hover σε κάποιο στοιχείο του κώδικα. Για να έχετε μια ιδέα, ρίξτε μια ματιά στον κώδικα που δίνεται παρακάτω:
< σώμα >
< div τάξη = 'κέντρο' >
< κουμπί τάξη = 'bg-green-500 hover:bg-blue-500 text-white font-bold rounded' >
Hover Me!
< / κουμπί >
< / div >
< / σώμα >
Σε αυτόν τον κώδικα:
- Ένα κουμπί με το όνομα ' Hover Me! ” δημιουργείται από την ετικέτα κουμπιού.
- ' bg-green-500 ” ορίζει το χρώμα φόντου του κουμπιού σε πράσινο.
- ' hover: bg-blue-500 ” αλλάζει το χρώμα του κουμπιού από πράσινο σε μπλε όταν το ποντίκι μετακινείται πάνω του.
- Το κείμενο στο κουμπί έχει λευκό χρώμα ' κείμενο-λευκό ' και ' γραμματοσειρά με έντονη γραφή ” κάνει τη γραμματοσειρά έντονη.
- Το σχήμα του κουμπιού έχει ρυθμιστεί σε στρογγυλοποίηση με ' στρογγυλεμένο '.
Βήμα 2: Προεπισκόπηση της εξόδου
Μετά την εκτέλεση του παραπάνω κώδικα, η τελική προβολή μοιάζει με αυτό:

Μπορεί να φανεί ότι το κουμπί αλλάζει χρώμα όταν μετακινείται ο κέρσορας του ποντικιού πάνω του.
Χρήση παραλλαγής εστίασης σε HTML
Η ιδιότητα εστίασης χρησιμοποιείται για το στυλ στοιχείων HTML έτσι ώστε όταν ο χρήστης κάνει κλικ στο στοιχείο να επισημαίνεται για να τραβήξει την προσοχή του χρήστη.
Βήμα 1: Εφαρμόστε την ιδιότητα εστίασης στον κώδικα HTML
Δημιουργήστε ένα αρχείο HTML και εφαρμόστε την ιδιότητα εστίασης σε κάποιο επιθυμητό στοιχείο. Για να έχετε μια εντύπωση, εξετάστε τον παρακάτω κώδικα:
< div >
< / div >
< / σώμα >
Σε αυτόν τον κώδικα:
- Ο ' καλώδιο ” η τάξη δημιουργεί ένα flex.
- Ο ' δικαιολογώ-κέντρο ” δικαιολογεί την ευθυγράμμιση περιεχομένου στο κέντρο.
- Ο ' είδη-κέντρο Η κλάση προσαρμόζει τα αντικείμενα στο κέντρο της οθόνης.
- Ο ' οθόνη h ” ρυθμίζει το μέγεθος της οθόνης σύμφωνα με τη θύρα προβολής.
- ' bg-blue-200 ” ορίζει το χρώμα φόντου σε μπλε.
- Δημιουργείται ένα πλαίσιο εισαγωγής κειμένου τύπου.
- Ο ' εστίαση: bg-green-300 ” αλλάζει το χρώμα του πλαισίου εισαγωγής σε πράσινο όταν το κάνει κλικ ο χρήστης.
- ' w-64 ” ορίζει το πλάτος στα 64 px.
- ' h-10 ” ορίζει το ύψος σε 10 px.
- ' px-4 ” προσθέτει μια επένδυση 4 εικονοστοιχείων στην επάνω και αριστερή πλευρά.
- ' py-2 ” προσθέτει μια επένδυση 2 εικονοστοιχείων στο επάνω και στο κάτω μέρος.
Βήμα 2: Προεπισκόπηση της ιδιότητας εστίασης
Αποθηκεύστε τον κώδικα HTML και ανοίξτε την ιστοσελίδα που δημιουργήθηκε από αυτόν. Στη συνέχεια μετακινήστε τον κέρσορα στο πλαίσιο εισαγωγής και κάντε κλικ σε αυτό και θα συμβεί η παρακάτω αλλαγή:

Χρήση της Ενεργής παραλλαγής σε HTML
Αυτή η ιδιότητα χρησιμοποιείται για το στυλ στοιχείων για τη συνθήκη όταν ο χρήστης πατάει δυναμικά στο στοιχείο. Η ενεργή κατάσταση είναι η χρονική περίοδος από το στάδιο ενεργοποίησης του δρομέα και την κατάσταση απελευθέρωσής του.
Σύνταξη
ενεργός: { ιδιοκτησία }Η συγκεκριμένη ιδιότητα CSS εφαρμόζεται στο επιλεγμένο στοιχείο.
Βήμα 1: Εφαρμόστε την Ενεργή παραλλαγή στον κώδικα HTML
Δημιουργήστε ένα αρχείο HTML και εφαρμόστε την ενεργή ιδιότητα σε κάποιο στοιχείο που στην παρακάτω περίπτωση είναι ένα κουμπί:
< div τάξη = 'flex justify-center items-center h-screen' >
< κουμπί τάξη = 'bg-green-600 p-4 rounded-md transition-transform duration-400 transform active:scale-110' >
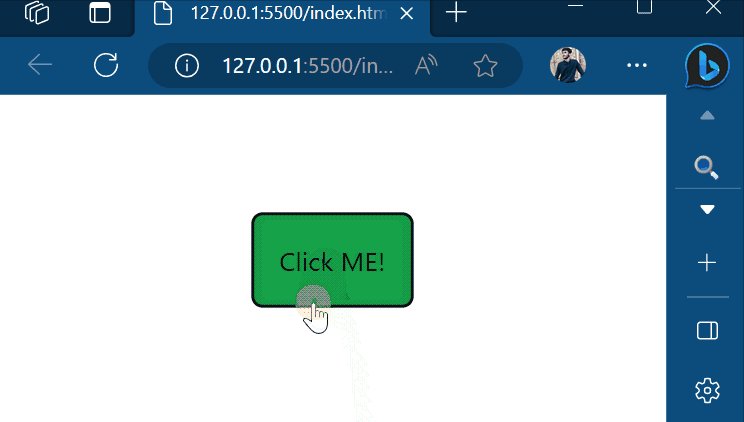
Κάντε κλικ ΕΜΕΝΑ!
< / κουμπί >
< / div >
< / σώμα >
Σε αυτόν τον κώδικα:
- ' bg-green-600 ” ορίζει το χρώμα φόντου σε πράσινο.
- ' σ-4 ” προσθέτει ένα padding 4 px.
- ' στρογγυλεμένο-μδ ” κάνει το σχήμα του κουμπιού στρογγυλεμένο.
- ' μετάβαση-μεταμόρφωση ' χρησιμοποιείται για τη μετατροπή του κουμπιού για μια μικρή χρονική διάρκεια που ορίζεται από ' διάρκεια-400 μετασχηματισμός '.
- Ο ' ενεργός: κλίμακα-110 ” μετατρέπει το κουμπί σε μεγαλύτερο μέγεθος.
Βήμα 2: Προεπισκόπηση της εξόδου
Αποθηκεύστε τον παραπάνω κώδικα σε ένα αρχείο HTML και κάντε προεπισκόπηση της ιστοσελίδας που δημιουργήθηκε από αυτό. Η ιστοσελίδα θα έχει ως εξής:

Φαίνεται ότι το μέγεθος του κουμπιού αυξάνεται όταν το κρατάει το ποντίκι και μόλις αφεθεί επιστρέφει στην αρχική του κατάσταση.
συμπέρασμα
Για να χρησιμοποιήσετε το δείκτη του ποντικιού, την εστίαση και άλλες καταστάσεις στο Tailwind, χρησιμοποιήστε τις προκαθορισμένες κατηγορίες καταστάσεων όπως το 'hover' και εφαρμόστε ορισμένες ιδιότητες στυλ σε αυτό, όπως αλλαγή χρώματος, δημιουργία δακτυλίου εστίασης και ούτω καθεξής. Τα βοηθητικά προγράμματα οθόνης χρησιμοποιούνται για την παρουσίαση μιας κλιμακούμενης εξόδου. Αυτή η εγγραφή έχει δείξει τη μέθοδο χρήσης του δείκτη, εστίασης και άλλων καταστάσεων στο Tailwind.