Αυτός ο οδηγός θα δείξει τον στόχο και τη λειτουργία της εκδήλωσης 'onchange' σε JavaScript.
Πώς να χρησιμοποιήσετε ένα συμβάν 'onchange' σε JavaScript;
Ο ' onchange Το συμβάν ενεργοποιείται όταν αλλάξει η τιμή του καθορισμένου στοιχείου HTML. Όταν ενεργοποιείται αυτό το συμβάν, εκτελείται η συσχετισμένη συνάρτηση JavaScript για την εκτέλεση της συγκεκριμένης εργασίας.
Σύνταξη
αντικείμενο. onchange = λειτουργία ( ) { myScript } ;
Στην παραπάνω σύνταξη:
- στοιχείο: Υποδηλώνει το συγκεκριμένο στοιχείο HTML.
- λειτουργία(): Αντιπροσωπεύει την καθορισμένη συνάρτηση που θα κληθεί κατά την ενεργοποίηση συμβάντος.
- myScript: Αναφέρεται στον ορισμό της συνάρτησης JavaScript για την εκτέλεση της συγκεκριμένης εργασίας όταν συμβαίνει το συμβάν 'onchange'.
Σύνταξη (Με τη μέθοδο 'addEventListener()')
αντικείμενο. addEventListener ( 'αλλαγή' , myScript ) ;
Στην παραπάνω σύνταξη, το « addEventListener() 'η μέθοδος χρησιμοποιεί το ' onchange ” συμβάν για την εκτέλεση της συνάρτησης JavaScript για την εκτέλεση διαφόρων εργασιών.
Παράδειγμα 1: Εφαρμογή του συμβάντος 'onchange' για εμφάνιση επιλεγμένης τιμής με χρήση βασικής σύνταξης
Σε αυτό το σενάριο, ένα συμβάν 'onchange' σχετίζεται με μια λίστα επιλογών για την εμφάνιση της αλλαγμένης τιμής επιλογής και την κλήση της αντίστοιχης συνάρτησης JavaScript.
Κώδικας HTML
Ρίξτε μια ματιά στον ακόλουθο κώδικα HTML:
< h2 > onchange Εκδήλωση σε JavaScript h2 >< Π > Επιλέξτε μια άλλη γλώσσα από τη λίστα. Π >
< επιλέξτε αναγνωριστικό = 'διαδήλωση' onchange = 'Δείγμα()' >
< τιμή επιλογής = 'HTML' > HTML επιλογή >
< τιμή επιλογής = 'CSS' > CSS επιλογή >
< τιμή επιλογής = 'JavaScript' > JavaScript επιλογή >
επιλέγω >
< p id = 'P1' Π >
Στον παραπάνω κώδικα:
- Αρχικά, ορίστε μια υπότιτλου χρησιμοποιώντας το ' ' ετικέτα.
- Στη συνέχεια, προσθέστε μια παράγραφο με την αναφερόμενη δήλωση.
- Μετά από αυτό, το « <επιλογή> Η ετικέτα ' δημιουργεί μια αναπτυσσόμενη λίστα με ένα εκχωρημένο αναγνωριστικό ' διαδήλωση ' και το ' onchange 'Το συμβάν ανακατευθύνει στη συνάρτηση' Δείγμα() », αντίστοιχα.
- Στο σώμα της ετικέτας '<επιλογή>', μια λίστα επιλογών καθορίζεται χρησιμοποιώντας το ' <επιλογή> ' ετικέτα.
- Τέλος, δημιουργείται μια κενή παράγραφος με ένα αναγνωριστικό ' P1 ” για να εμφανίσετε την επιλεγμένη/αλλαγμένη τιμή από τη λίστα επιλογών.
Κώδικας JavaScript
Τώρα, επισκόπηση του ακόλουθου κώδικα JavaScript:
< γραφή >Δείγμα λειτουργίας ( ) {
που = έγγραφο. getElementById ( 'διαδήλωση' ) . αξία ;
έγγραφο. getElementById ( 'P1' ) . innerHTML = 'Η επιλεγμένη επιλογή είναι:' + t ;
}
γραφή >
Στο παραπάνω μπλοκ κώδικα:
- Πρώτα απ 'όλα, δηλώστε μια συνάρτηση με το όνομα ' Δείγμα() '.
- Στον ορισμό του, εφαρμόστε το « getElementById() ' μέθοδος πρόσβασης στην τιμή της επιλεγμένης επιλογής από τη λίστα επιλογών μέσω του ' αξία ” ιδιοκτησία.
- Τέλος, εμφανίστε την τιμή χρησιμοποιώντας το ' innerHTML ” ιδιοκτησία.
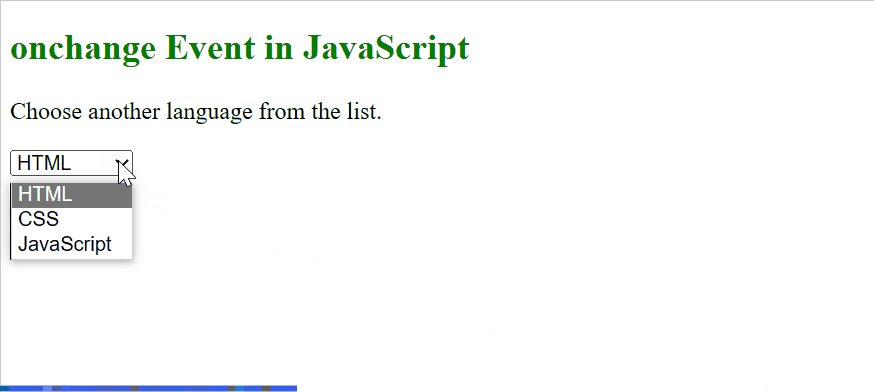
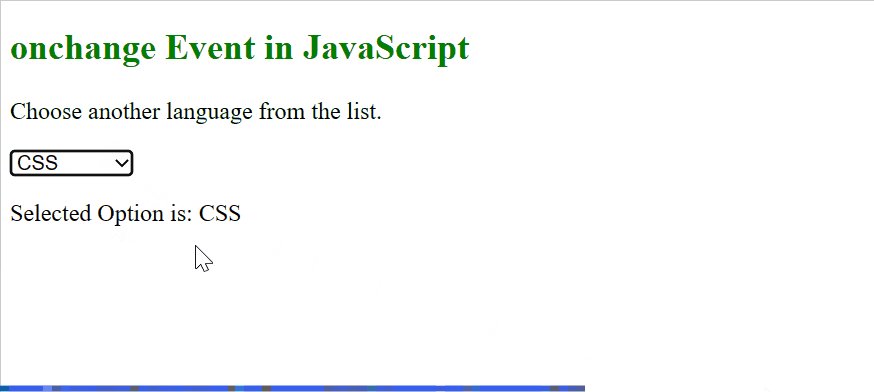
Παραγωγή

Όπως φαίνεται στην έξοδο, με την επιλογή μιας επιλογής από το αναπτυσσόμενο μενού, το συμβάν 'onchange' ενεργοποιεί και καλεί την αντίστοιχη συνάρτηση.
Παράδειγμα 2: Εφαρμογή συμβάντος 'onchange' για αλλαγή κειμένου πεδίου εισαγωγής με κεφαλαία με χρήση σύνταξης μεθόδου 'addEventListener()'
Αυτό το παράδειγμα εξηγεί το συμβάν 'onchange' που λειτουργεί αλλάζοντας το πεδίο κειμένου εισαγωγής σε 'κεφαλαία' με τη βοήθεια της μεθόδου 'addEventListener()'.
Κώδικας HTML
Πρώτα, διαβάστε τον κώδικα HTML που παρέχεται παρακάτω:
< h2 > onchange Εκδήλωση σε JavaScript h2 >Ονομα : < τύπος εισόδου = 'κείμενο' ταυτότητα = 'διαδήλωση' >
< κουμπί > υποβάλλουν κουμπί >
Στον παραπάνω κώδικα HTML:
- Ορίστε μια υπότιτλου του επιπέδου 2 μέσω του ' ετικέτα '.
- Στη συνέχεια, προσθέστε ένα ' <εισαγωγή> 'πεδίο ανά ετικέτα' Ονομα ', Τύπος περιεχομένου ' κείμενο ' και το σχετικό αναγνωριστικό ' διαδήλωση », αντίστοιχα.
- Τέλος, συμπεριλάβετε ένα κουμπί χρησιμοποιώντας το ' <κουμπί> ετικέτα '.
Κώδικας JavaScript
Στη συνέχεια, δείτε τον ακόλουθο κώδικα JavaScript:
< γραφή >έγγραφο. getElementById ( 'διαδήλωση' ) . addEventListener ( 'αλλαγή' , Δείγμα ) ;
Δείγμα λειτουργίας ( ) {
που = έγγραφο. getElementById ( 'διαδήλωση' ) ;
t. αξία = t. αξία . σε κεφαλαία ( ) ;
}
γραφή >
Σε αυτό το μπλοκ κώδικα:
- Πρώτον, το « document.getElementById() 'η μέθοδος χρησιμοποιεί το ' αλλαγή ' συμβάν που θα έχει ως αποτέλεσμα την αλλαγή της τιμής του πεδίου κειμένου εισαγωγής με αναγνωριστικό ' διαδήλωση ” με το πάτημα του κουμπιού.
- Στη συνέχεια, ορίζεται η συνάρτηση 'Sample()' η οποία χρησιμοποιεί τη μέθοδο 'document.getElementById()' για πρόσβαση στο πεδίο κειμένου εισαγωγής 'demo' και στη συνέχεια αλλάζει την τιμή της σε 'κεφαλαία' μέσω του ' Κεφάλαια () 'μέθοδος.
Παραγωγή

Όπως φαίνεται, το κείμενο εισαγωγής έχει μετατραπεί σε κεφαλαία με το πάτημα του κουμπιού.
συμπέρασμα
Η JavaScript προσφέρει το συνήθως χρησιμοποιούμενο ' onchange ” συμβάν που ενεργοποιείται μόλις αλλάξει η κατάσταση της τιμής ενός συγκεκριμένου στοιχείου. Είναι παρόμοιο με το « εισροή Συμβάν, αλλά το 'oninput' εμφανίζεται αμέσως καθώς αλλάζει η τιμή, ενώ το συμβάν 'onchange' ενεργοποιείται όταν η τιμή του συμβάντος χάνει την εστίαση. Αυτός ο οδηγός κατέδειξε τον στόχο, τη λειτουργία και τη χρήση του συμβάντος 'onchange' σε JavaScript.