| ' προσδιορίστε το περιεχόμενο της επικεφαλίδας.
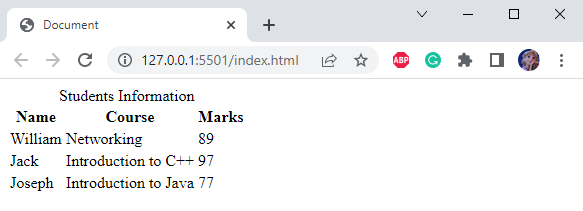
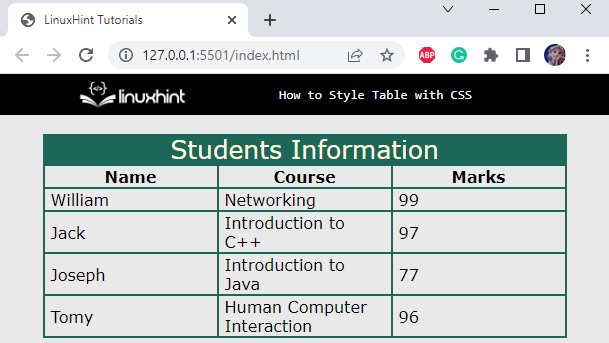
Ο πίνακας που δημιουργήθηκε αυτή τη στιγμή μοιάζει με αυτό: Ας προχωρήσουμε για να δούμε πώς να διαμορφώσετε αυτό το τραπέζι. Βήμα 2: Στυλ στοιχείου 'body'. σώμα {γραμματοσειρά-οικογένεια: Verdana, Geneva, Tahoma, sans-serif; Ιστορικό- χρώμα : rgb ( 233 , 233 , 233 ) ; } Το στοιχείο εφαρμόζεται με τις ακόλουθες ιδιότητες στυλ CSS:
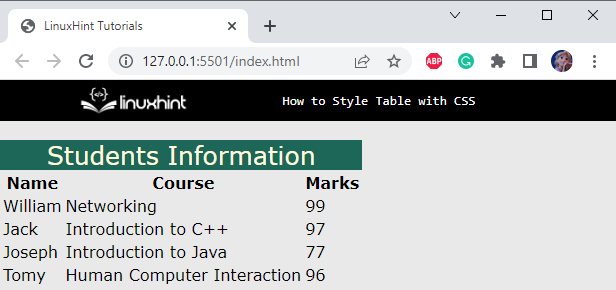
Βήμα 3: Στοιχείο 'λεζάντα' στυλ λεζάντα {γραμματοσειρά- Μέγεθος : 25 px; κείμενο- ευθυγραμμίζω : κέντρο; Ιστορικό- χρώμα : #1C6758; χρώμα : μετάξι καλαμποκιού; } Το στοιχείο
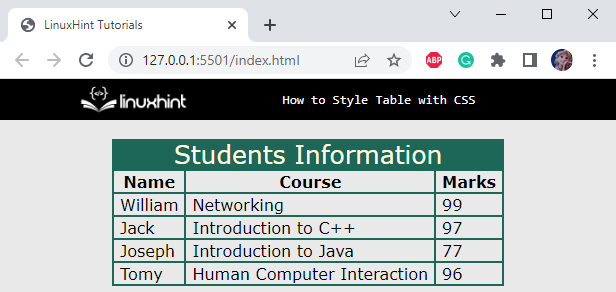
Ακολουθεί η έξοδος του παραπάνω κώδικα: Βήμα 4: Προσθήκη περιγράμματος στον πίνακα Ας εφαρμόσουμε το περίγραμμα, μαζί με το padding, και ας κάνουμε περιθώριο στον πίνακα: πίνακας, ου, τδ {σύνορο : 2px στερεό #1C6758; padding: 1px 6px; περιθώριο: αυτόματο; } Εδώ:
Παραγωγή Σημείωση : Εάν δεν θέλουμε τα κενά μεταξύ των περιγραμμάτων του πίνακα, χρησιμοποιήστε την ιδιότητα σύμπτυξη περιγράμματος. Βήμα 5: Σύμπτυξη διαστήματος περιγράμματος από τον πίνακα Βήμα 6: Προσαρμόστε το μέγεθος του πίνακα πλάτος : 160 px; } Το προστιθέμενο ' πλάτος Η ιδιότητα με το στοιχείο θα προσαρμόσει αυτόματα το μέγεθος του πίνακα σύμφωνα με αυτό::
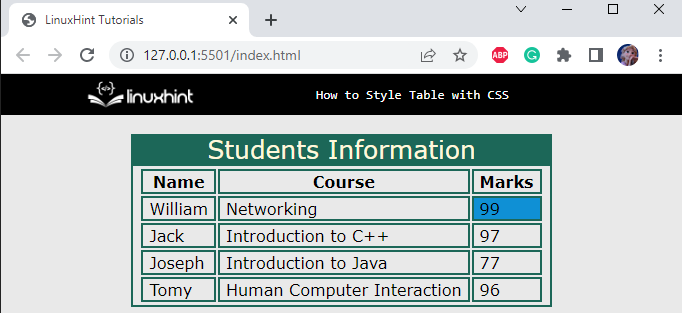
| Μπορούμε επίσης να εφαρμόσουμε στυλ στο συγκεκριμένο κελί πίνακα. Ας τα συζητήσουμε! Βήμα 7: Ειδικά κελιά πίνακα για στυλ Τώρα, αποκτήστε πρόσβαση στο κελί χρησιμοποιώντας το όνομα της κλάσης στο αρχείο CSS: .αποκορύφωμα {Ιστορικό- χρώμα : #0f90d5; } Ο ' .αποκορύφωμα ” αναφέρεται στην επισήμανση κλάσης του στοιχείου . Αυτό το στοιχείο εφαρμόζεται με το ' χρώμα του φόντου ιδιότητα για να καθορίσετε το χρώμα στο φόντο.
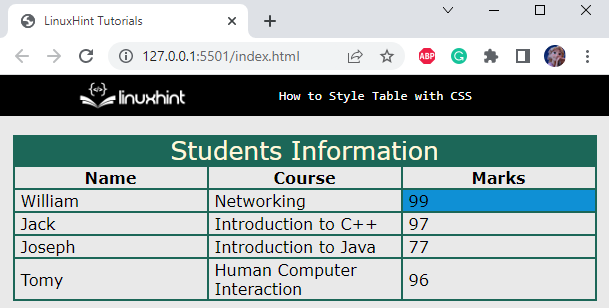
| Όπως μπορούμε να δούμε, το καθορισμένο κελί πίνακα έχει διαμορφωθεί με επιτυχία: Βήμα 8: Ορίστε την οικογένεια γραμματοσειρών και το μέγεθος του πίνακα τραπέζι {γραμματοσειρά-οικογένεια: cursive; γραμματοσειρά- Μέγεθος : 18 px; κείμενο- ευθυγραμμίζω : κέντρο; } Οι ακόλουθες ιδιότητες CSS εφαρμόζονται στο στοιχείο πίνακα:
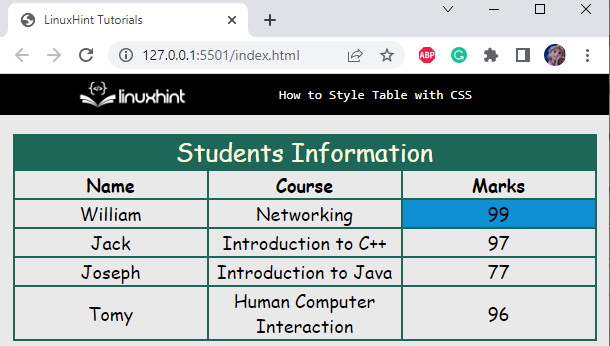
Εδώ είναι η έξοδος: Βήμα 9: Χρωματίστε τις σειρές στη σειρά tbody tr:nth-child ( ακόμη και ) { Ιστορικό- χρώμα : #FFB200; } Εδώ:
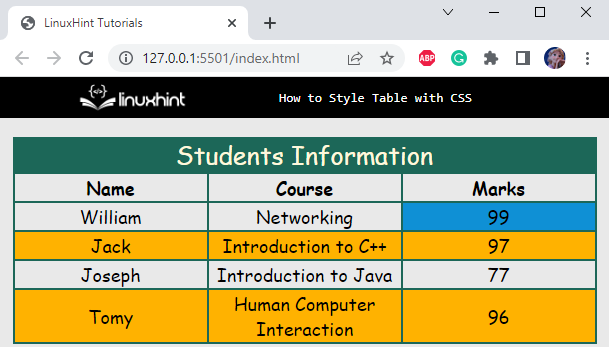
Μπορεί να παρατηρηθεί ότι το χρώμα φόντου εφαρμόζεται με επιτυχία στις ζυγές σειρές: Αυτό αφορούσε το στυλ των τραπεζιών με CSS συμπέρασμαΟι πίνακες είναι ένα σημαντικό εργαλείο για την οργάνωση των δεδομένων. Ο πίνακας μπορεί να δημιουργηθεί χρησιμοποιώντας τα στοιχεία HTML
|
|---|