Αυτή η ανάρτηση δείχνει τη διαδικασία για τη διαμόρφωση των διαδρομών προτύπων στο Tailwind CSS.
Πώς να ρυθμίσετε τις διαδρομές προτύπων στο Tailwind CSS;
Ο ' tailwind.config.js Το αρχείο διαμόρφωσης χρησιμοποιείται για τη διαμόρφωση των διαδρομών προτύπου στις οποίες ο χρήστης θέλει να ενσωματώσει το Tailwind CSS. Δεν υπάρχει από προεπιλογή, ωστόσο μπορεί να δημιουργηθεί στο έργο χρησιμοποιώντας τη διαχείριση πακέτων 'npm'.
Αυτή η ενότητα εκτελεί ορισμένα βασικά βήματα για τη διαμόρφωση των διαδρομών προτύπων στο αρχείο 'tailwind.config.js'.
Σημείωση : Για να εφαρμόσετε το 'Tailwind CSS', πρώτα εγκαταστήστε το ' Node.js 'εφαρμογή στο σύστημά σας μέσω του παρεχόμενου συνδέσμου' https://nodejs.org/en ” για να εκτελέσετε τις εντολές.
Βήμα 1: Εγκαταστήστε το 'TailwindCSS'
Πρώτα, δημιουργήστε ένα νέο έργο με το όνομα 'Project1' και ανοίξτε το στον επεξεργαστή κώδικα. Τώρα, ανοίξτε το νέο τερματικό και εγκαταστήστε το 'Tailwind CSS' με τη βοήθεια της ακόλουθης εντολής:
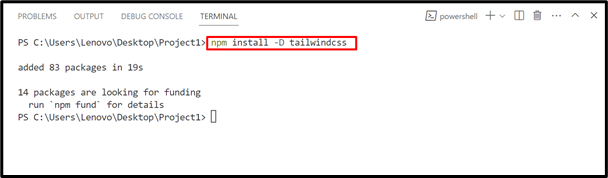
npm εγκατάσταση -D tailwindcss
Στην παραπάνω εντολή, ' npm ' είναι ο διαχειριστής πακέτων κόμβου που εγκαθιστά το 'TailwindCSS', ως εξής:

Εδώ η έξοδος δείχνει ότι το 'Tailwind CSS' και τα πακέτα του έχουν ληφθεί με επιτυχία.
Βήμα 2: Δημιουργήστε το αρχείο διαμόρφωσης Tailwind
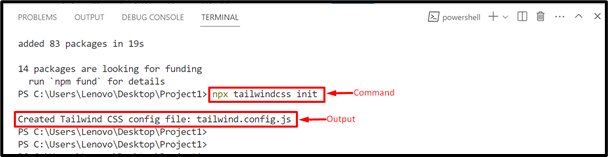
Στη συνέχεια, δημιουργήστε το αρχείο διαμόρφωσης Tailwind CSS ' tailwind.config.js ” για να επεκτείνει τη λειτουργικότητά του, όπως τον καθορισμό των διαδρομών προτύπου HTML, των κατηγοριών που ορίζονται από το χρήστη και πολλών άλλων χρησιμοποιώντας αυτήν την εντολή:

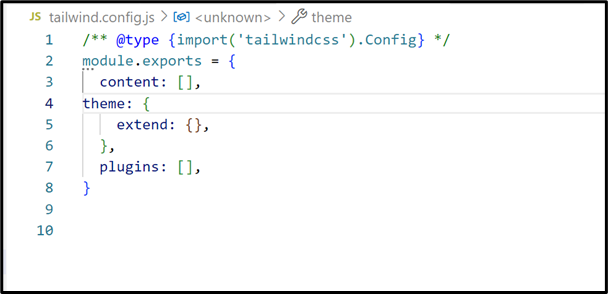
Η έξοδος δείχνει ότι έχει δημιουργηθεί το καθορισμένο αρχείο διαμόρφωσης. Τώρα, ρίξτε μια ματιά στο ' tailwind.config.js ' αρχείο:

Βήμα 3: Προσθέστε τις Οδηγίες Tailwind στο Κύριο αρχείο CSS
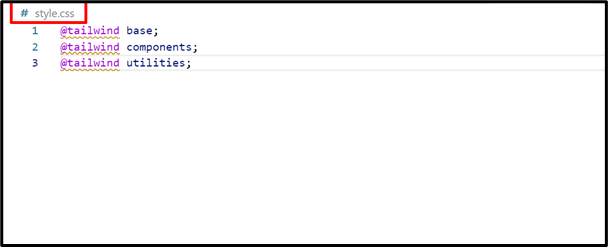
Τώρα, για να προσθέσετε ειδική λειτουργικότητα στο δημιουργημένο έργο Tailwind, προσθέστε τις ακόλουθες τρεις προϋπάρχουσες οδηγίες tailwind στο κύριο ' στυλ.css ' αρχείο:
@tailwind εξαρτήματα?
@tailwind utilities?
Στο παραπάνω μπλοκ κώδικα:
- βάση : Είναι το πρώτο επίπεδο του 'Tailwind CSS' που τροποποιεί το στυλ της ιστοσελίδας από προεπιλογή, όπως το χρώμα φόντου, το χρώμα κειμένου ή την οικογένεια γραμματοσειρών.
- συστατικά : Αυτό το δεύτερο επίπεδο είναι διαθέσιμο εντός της κλάσης 'container' που προσθέτει το πλάτος ανάλογα με το μέγεθος του προγράμματος περιήγησης. Στην ενότητα του, ο χρήστης μπορεί να προσθέσει τα δικά του εξωτερικά στοιχεία που έχουν δημιουργήσει.
- υπηρεσίες κοινής ωφέλειας : Είναι το τρίτο στρώμα που αθροίζει σχεδόν όλες τις κατηγορίες στυλ, όπως σκιές, χρώματα, προσθήκη, ευκαμψία και πολλές άλλες κατηγορίες.
Αυτές οι οδηγίες φαίνονται στο ακόλουθο παράθυρο:

Βήμα 4: Δημιουργήστε το CSS
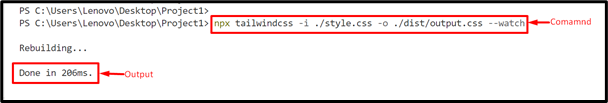
Τώρα, δημιουργήστε το CSS χρησιμοποιώντας το εργαλείο Tailwind CLI εκτελώντας την ακόλουθη εντολή. Θα σαρώσει όλα τα αρχεία προτύπων και θα δημιουργήσει το CSS στο ' dist/output.css ' αρχείο:

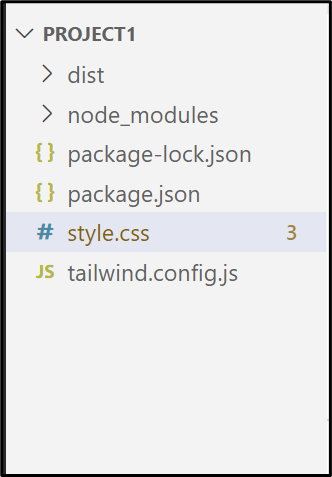
Μπορεί να παρατηρηθεί ότι η παραπάνω εντολή εκτελείται με επιτυχία. Τώρα, η δομή του αρχείου του 'project1' μοιάζει με αυτό:

Βήμα 5: Δημιουργήστε ένα πρότυπο HTML και διαμορφώστε τη διαδρομή του
Δημιουργήστε το πρότυπο HTML στο οποίο ο χρήστης θέλει να ενσωματώσει το 'Tailwind CSS' και, στη συνέχεια, διαμορφώστε τη διαδρομή του στο ' tailwind.config.js '. Ας ρίξουμε πρώτα μια ματιά στο παρακάτω πρότυπο HTML ' index.html ”:
< Σύνδεσμος href = '/dist/output.css' σχετ = 'φύλλο στυλ' >
< / κεφάλι >
< σώμα >
< h2 τάξη = 'κείμενο-κέντρο γραμματοσειράς-έντονο κείμενο-λευκό bg-πορτοκαλί-500' >Καλώς ήρθατε στο Linuxhint!< / h2 >< br >
< h3 τάξη = 'κείμενο-κέντρο γραμματοσειράς-έντονο κείμενο-μπλε-600 bg-ροζ-400' >Πρώτο σεμινάριο: Tailwind CSS Framework.< / h3 >< br >
< Π τάξη = 'κέντρο κειμένου κείμενο-πράσινο-500' >Το Tailwind CSS είναι ένα πολύ γνωστό πλαίσιο CSS που βοηθά στη ρύθμιση των προκαθορισμένων κλάσεων CSS σε στυλ τα στοιχεία HTML σας.< / Π >
< / σώμα >
Στις παραπάνω γραμμές κώδικα:
- Η ενότητα 'κεφάλι' χρησιμοποιεί το ' <σύνδεσμος> ' ετικέτα για να συνδέσετε το δημιουργημένο/μεταγλωττισμένο αρχείο CSS ' /dist/output.css 'με το υπάρχον αρχείο HTML' index.html '.
- Η ενότητα 'σώμα' καθορίζει πρώτα το ' ' ετικέτα που ορίζει την πρώτη υποκεφαλίδα χρησιμοποιώντας την κλάση Tailwind ' Στοίχιση κειμένου ' για να προσαρμόσετε την ευθυγράμμισή του στο 'κέντρο', ' Βάρος γραμματοσειράς ' για να 'τολμηροποιήσετε' το κείμενο, ' Χρώμα κειμένου ' για να προσθέσετε το καθορισμένο χρώμα και το ' Χρώμα του φόντου ” για να εφαρμόσετε το δεδομένο χρώμα φόντου, αντίστοιχα.
- Στη συνέχεια, το « ' και το ' Οι ετικέτες χρησιμοποιούν επίσης τις παραπάνω τάξεις Tailwind για το στυλ του περιεχομένου τους.
Διαμόρφωση διαδρομής προτύπου HTML
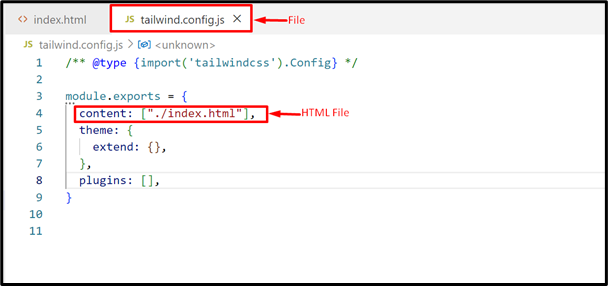
Στη συνέχεια, ανοίξτε το ' tailwind.config.js ' και προσθέστε τους συνδέσμους ή τη διαδρομή στην ενότητα 'περιεχόμενο' του αρχείου προτύπου HTML, π.χ. 'index.html':

Πατήστε ' Ctrl+S ” για να αποθηκεύσετε τις νέες αλλαγές.
Βήμα 6: Εκτελέστε τον κώδικα HTML
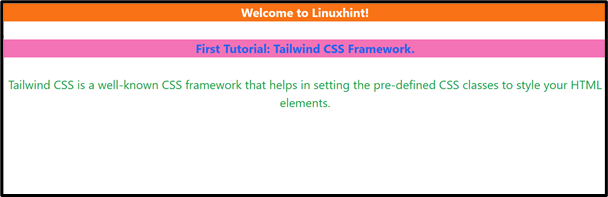
Τέλος, εκτελέστε τον κώδικα HTML 'index.html' στον ζωντανό διακομιστή και δείτε την έξοδο του:
Παραγωγή

Όπως φαίνεται, η έξοδος δείχνει το στυλ του περιεχομένου HTML με τη βοήθεια του Tailwind CSS.
συμπέρασμα
Το Tailwind CSS χρησιμοποιεί το ' tailwind.config.js ” αρχείο ρύθμισης παραμέτρων για να διαμορφώσετε τις δημιουργημένες διαδρομές προτύπου HTML. Καθορίζει το « περιεχόμενο ενότητα που περιλαμβάνει την ακριβή διαδρομή όλων των προτύπων HTML, τα αρχεία προέλευσης που περιέχουν ονόματα κλάσεων Tailwind και τα στοιχεία JavaScript. Σαρώνει το καθορισμένο αρχείο HTML και στη συνέχεια εφαρμόζει το Tailwind CSS στο περιεχόμενό του. Αυτή η ανάρτηση επεξηγεί την πλήρη διαδικασία για τη διαμόρφωση των μονοπατιών προτύπων στο Tailwind CSS.