Παρουσιάζουμε την επέκταση Lightning Studio
Το Lightning Studio κατασκευάζει την ανάπτυξη Salesforce LWC εύκολα και ταχύτερα. Μέσα σε αυτό το πρόγραμμα επεξεργασίας, μπορούμε να δημιουργήσουμε απευθείας τα κανάλια Apex/μηνυμάτων και τα σενάρια LWC. Επίσης, μπορούμε να αναπτύξουμε απευθείας τα στοιχεία LWC (προσαρμοσμένα) με μία κίνηση. Ας δούμε πώς να το προσθέσουμε στον ιστότοπό μας και να το ανοίξουμε.
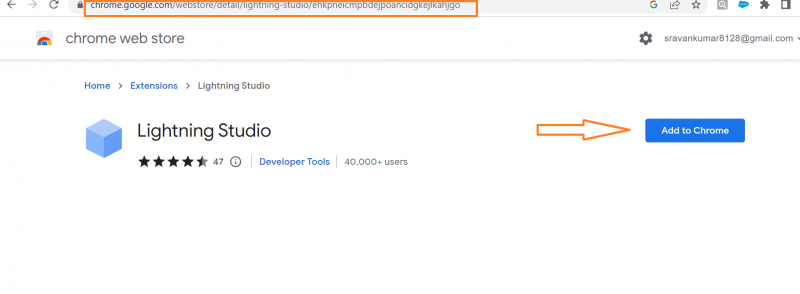
Μεταβείτε στον ιστότοπο και αναζητήστε 'Lightning Studio – Προσθήκη Chrome' (αν χρησιμοποιείτε Chrome). Κάντε κλικ στο κουμπί 'Προσθήκη στο Chrome'.

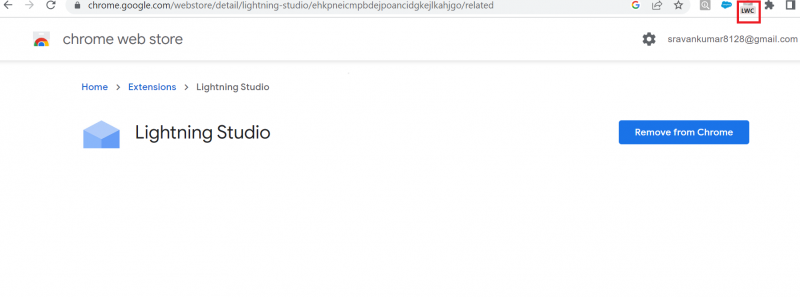
Μπορούμε να δούμε ότι έχει προστεθεί στο Chrome. Τώρα, είναι απενεργοποιημένο. Θα ενεργοποιηθεί μόνο εάν ανοίξει το Salesforce Org.

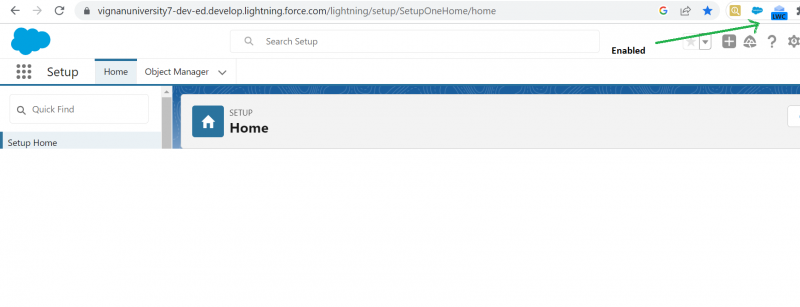
Ενεργοποιείται μετά τη σύνδεση στο Salesforce Org.

Κάντε κλικ στην επέκταση.

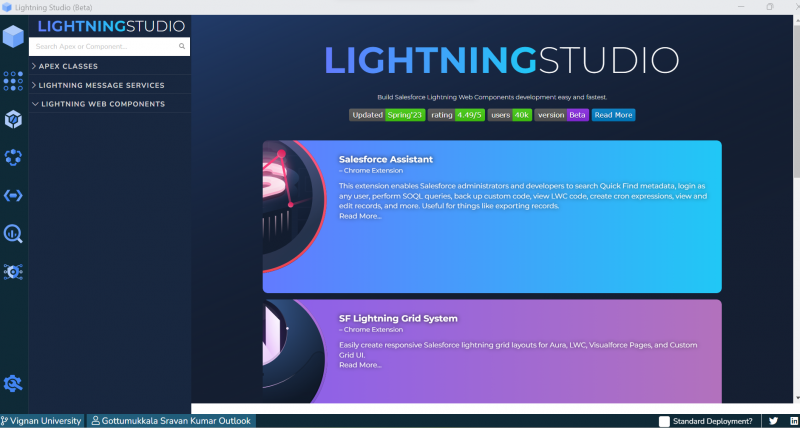
Μεταβείτε στα αριστερά και επιλέξτε το τρίτο εικονίδιο που χρησιμοποιείται για τη δημιουργία ενός νέου στοιχείου LWC.
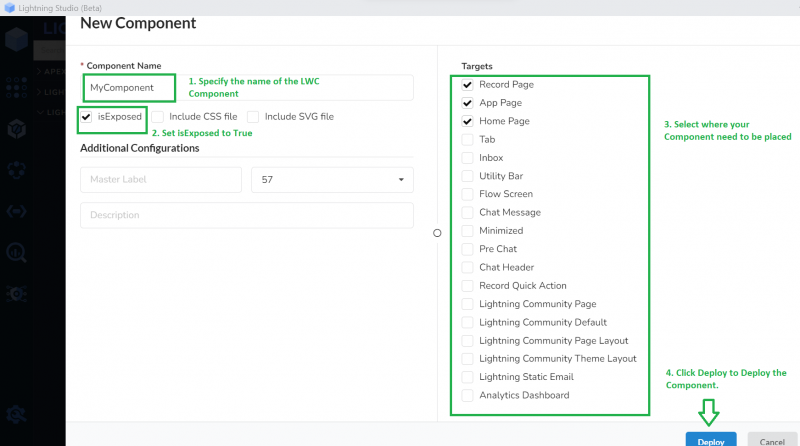
- Αρχικά, πρέπει να καθορίσουμε το όνομα του στοιχείου.
- Το 'isExposed' χρησιμοποιείται για τη ρύθμιση της ορατότητας του στοιχείου στο Salesforce. Πρέπει να οριστεί σε true.
- Είναι σημαντικό να προσδιορίσετε τον στόχο όπου θα τοποθετηθεί το εξάρτημα. Μπορούν να επιλεγούν πολλοί στόχοι.
- Η ανάπτυξη του στοιχείου είναι το τελευταίο βήμα (κάντε κλικ στο «Ανάπτυξη»).

Παράδειγμα 1: Προσθήκη στη σελίδα εγγραφής
Σε αυτό το σενάριο, δημιουργούμε τη δέσμη ενεργειών LWC 'firstComponent' που εμφανίζει το κείμενο 'Added to Record page' και προσθέτουμε αυτό το στοιχείο στη σελίδα 'Account Record'. Στο αρχείο 'firstComponent.js-meta.xml', πρέπει να καθορίσουμε τον στόχο ως lightning__RecordPage.
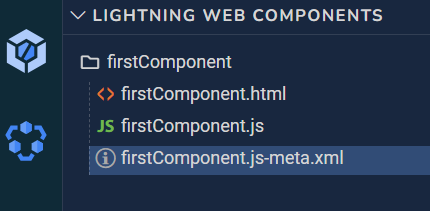
Δομή κώδικα:

firstComponent.html
< πρότυπο >< αστραπή-κάρτα παραλαγή = 'Στενός' τίτλος = 'Linux' >
< Π >> Προστέθηκε στη σελίδα Εγγραφή Π >
αστραπή-κάρτα >
πρότυπο >
firstComponent.js
εισαγωγή { LightningElement } από 'τυχη' ;εξαγωγή Η προεπιλεγμένη κλάση FirstComponent επεκτείνει το LightningElement {
}
firstComponent.js-meta.xml
< ?xml εκδοχή = '1.0' ? >< LightningComponentBundle xmlns = 'http://soap.sforce.com/2006/04/metadata' >
< apiVersion > 57,0 apiVersion >
< εκτίθεται > αληθής εκτίθεται >
< στόχους >
< στόχος > lightning__RecordPage στόχος >
στόχους >
LightningComponentBundle >
Προσθήκη στοιχείου:
Μεταβείτε στο Salesforce Org και αναζητήστε την εφαρμογή 'Sales' κάτω από το App Launcher.

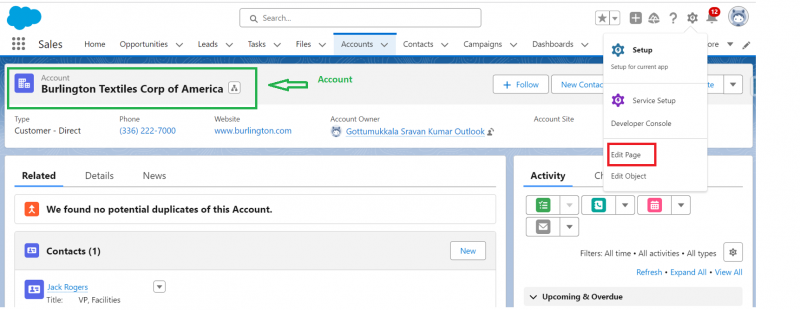
Ανοίξτε οποιαδήποτε εγγραφή λογαριασμού μεταβαίνοντας στην καρτέλα 'Λογαριασμοί'. Μεταβείτε στο εικονίδιο με το γρανάζι και επιλέξτε 'Επεξεργασία σελίδας'.

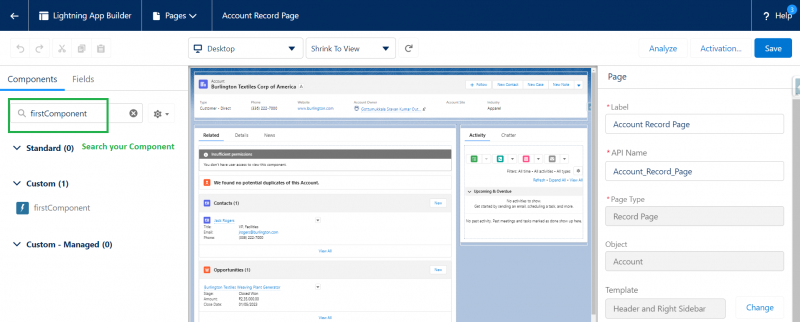
Τώρα, μεταβείτε στα αριστερά και αναζητήστε το στοιχείο σας.

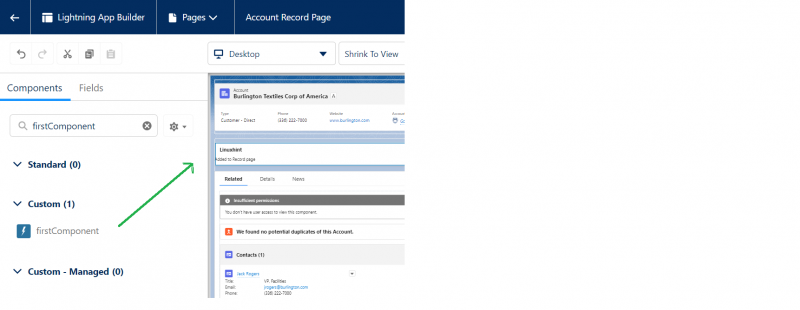
Σύρετε το στοιχείο και τοποθετήστε το κάτω από το 'Πίνακας επισημάνσεων'.

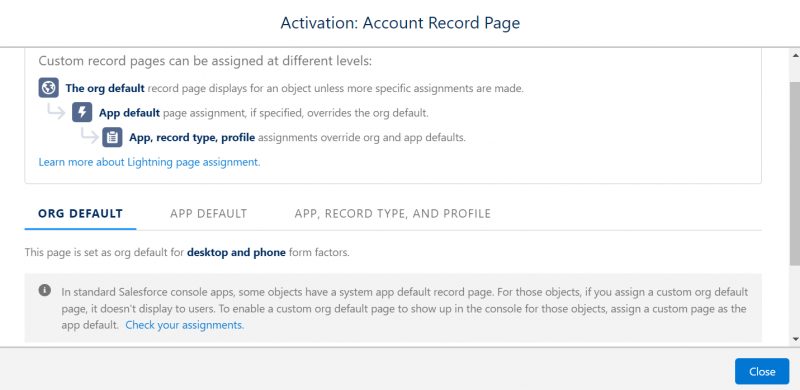
Κάντε κλικ στο «Ενεργοποίηση» και ορίστε το ως προεπιλογή Οργανισμού. Τέλος, αποθηκεύστε τη σελίδα εγγραφής.


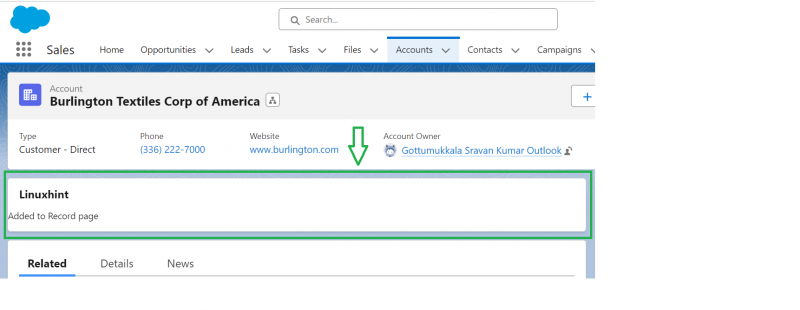
Εγινε. Τώρα, επιστρέψτε στη σελίδα της εφαρμογής 'Πωλήσεις' και μεταβείτε στο 'Αρχείο λογαριασμού' (οποιαδήποτε εγγραφή). Μπορείτε να δείτε ότι έχει προστεθεί το προσαρμοσμένο στοιχείο.

Παράδειγμα 2: Προσθήκη στην αρχική σελίδα
Ας χρησιμοποιήσουμε το 'firstComponent'. Τροποποιήστε το κείμενο της παραγράφου ως 'Προστέθηκε στην αρχική σελίδα' στο αρχείο HTML. Καθορίστε τον στόχο ως 'lightning__HomePage' στο αρχείο 'firstComponent.js-meta.xml'.
firstComponent.html
<πρότυπο><παραλλαγή κάρτας αστραπής = 'Στενός' τίτλος = 'Linux' >
< Π > Προστέθηκε στην Αρχική σελίδα < / Π >
< / αστραπή-κάρτα>
< / πρότυπο>
firstComponent.js-meta.xml
εκδοχή = '1.0' ?><στόχοι>
< / στόχοι>
< / LightningComponentBundle>
Προσθήκη στοιχείου:
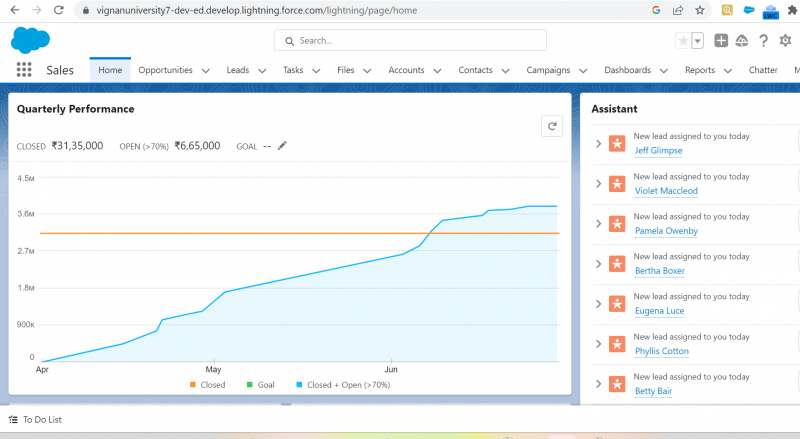
Μεταβείτε στην εφαρμογή 'Πωλήσεις' και κάντε κλικ στην καρτέλα 'Αρχική σελίδα'.

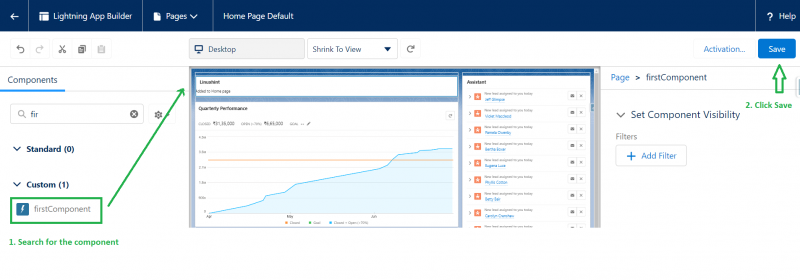
Κάντε κλικ στη σελίδα επεξεργασίας που είναι διαθέσιμη κάτω από το εικονίδιο με το γρανάζι. Αναζητήστε το στοιχείο και τοποθετήστε το πάνω από το στοιχείο 'Απόδοση'. Αποθηκεύστε τη σελίδα.

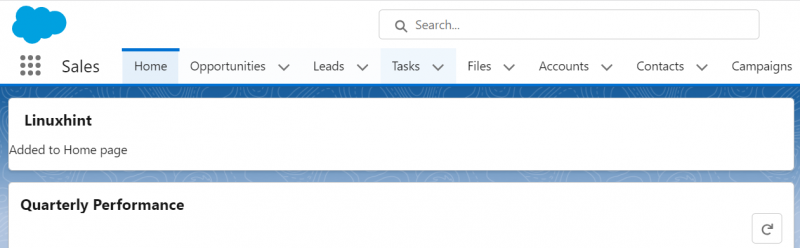
Ανανεώστε την καρτέλα 'Αρχική σελίδα πωλήσεων'.

Μπορούμε να δούμε ότι το στοιχείο μας έχει προστεθεί στην Αρχική σελίδα.
Παράδειγμα 3: Προσθήκη στη σελίδα εφαρμογής
Ας χρησιμοποιήσουμε το 'firstComponent'. Τροποποιήστε το κείμενο της παραγράφου ως 'Προστέθηκε στη σελίδα εφαρμογής' στο αρχείο HTML. Καθορίστε τον στόχο ως 'lightning__AppPage' στο αρχείο 'firstComponent.js-meta.xml'.
firstComponent.html
< πρότυπο >< αστραπή-κάρτα παραλαγή = 'Στενός' τίτλος = 'Linux' >
< Π > Προστέθηκε στη σελίδα της εφαρμογής Π >
αστραπή-κάρτα >
πρότυπο >
firstComponent.js-meta.xml
εκδοχή = '1.0' ?><στόχοι>
<στόχος> lightning__AppPage < / στόχος>
< / στόχοι>
< / LightningComponentBundle>
Προσθήκη στοιχείου:
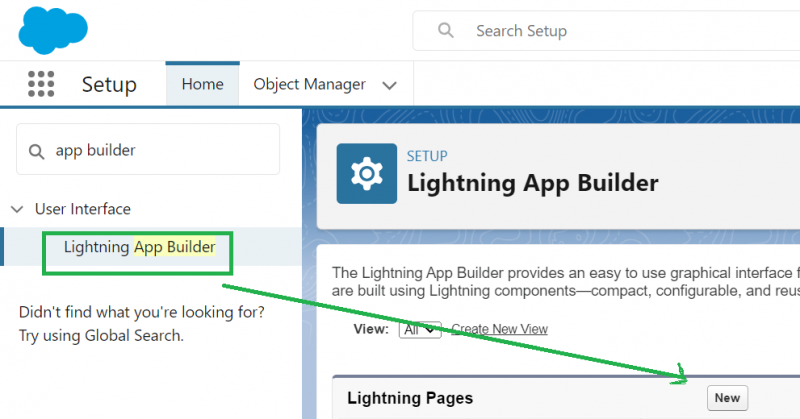
Αρχικά, πρέπει να δημιουργήσουμε μια σελίδα εφαρμογής στο Salesforce χρησιμοποιώντας το Lightning App Builder. Αναζητήστε το 'Lightning App Builder' στο 'Quick Find' και κάντε κλικ στο 'New' για να δημιουργήσετε μια νέα σελίδα lightning.

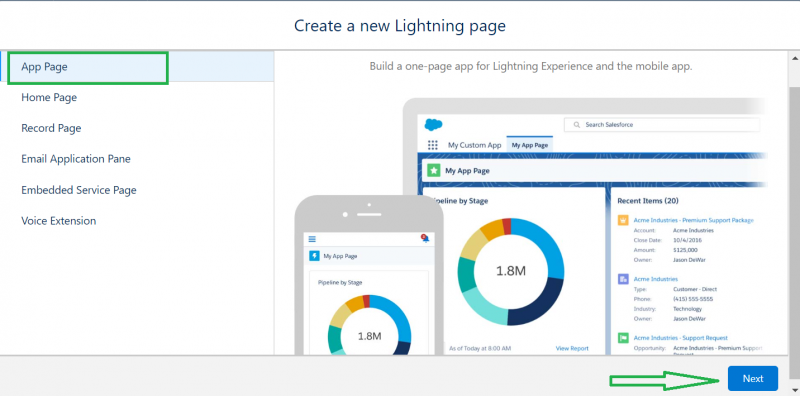
Επιλέξτε τη σελίδα της εφαρμογής και μεταβείτε στο 'Επόμενο'.

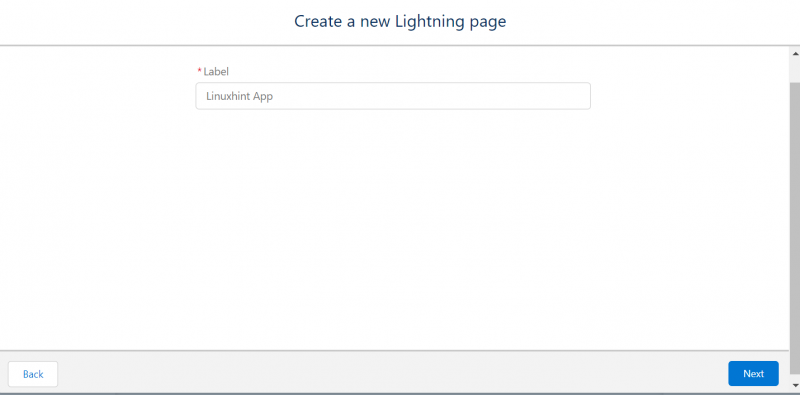
Δώστε την ετικέτα ως 'Linuxint App' και μεταβείτε στο 'Next'.

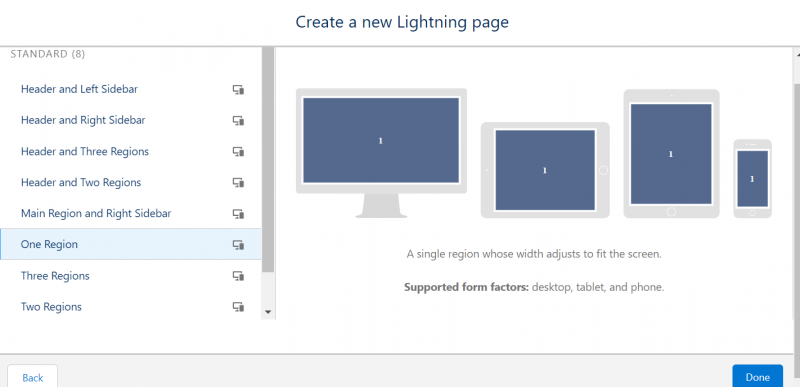
Προς το παρόν, χρειαζόμαστε μόνο μία περιοχή για να τοποθετήσουμε το στοιχείο. Επομένως, επιλέξτε «Μία Περιοχή» και κάντε κλικ στο «Τέλος».

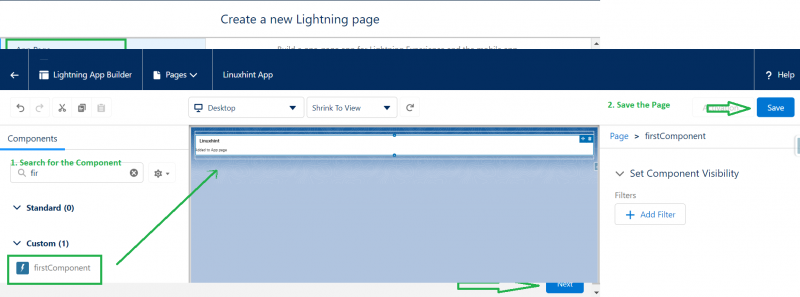
Τώρα, σύρετε το 'firstComponent' στη σελίδα και αποθηκεύστε τη σελίδα.

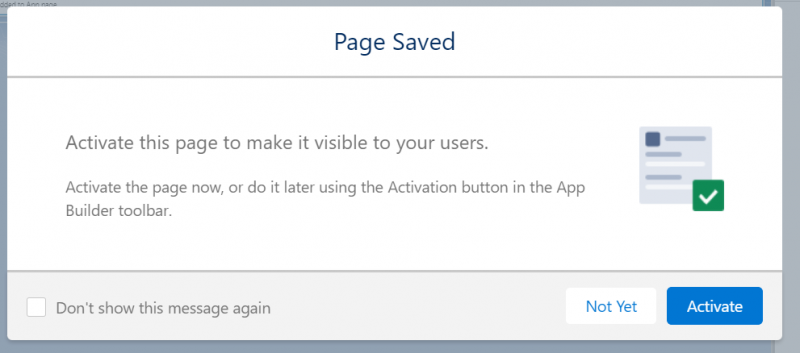
Θα εμφανιστεί ένα αναδυόμενο παράθυρο στο οποίο πρέπει να ενεργοποιηθεί η σελίδα. Κάντε κλικ στο «Ενεργοποίηση».

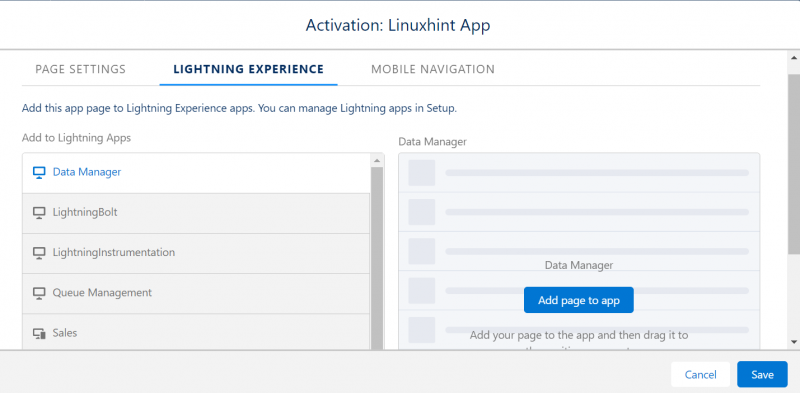
Μετά από αυτό, πρέπει να προσθέσετε μια σελίδα στην εφαρμογή. Μεταβείτε στην καρτέλα 'ΕΜΠΕΙΡΙΑ ΚΕΡΑΥΝΗΣ' και κάντε αυτό. Αποθηκεύστε αυτήν την ενεργοποίηση.

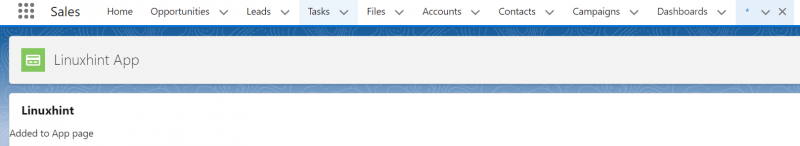
Τώρα, μεταβείτε στην Εφαρμογή εκκίνησης και αναζητήστε 'Linuxhin App'. Μπορείτε να δείτε ότι το στοιχείο μας προστίθεται στη σελίδα της εφαρμογής.

συμπέρασμα
Τώρα, μπορούμε να καταλάβουμε πώς να προσθέσουμε το LWC στη σελίδα εφαρμογής, στην αρχική σελίδα και στη σελίδα εγγραφής. Σε όλα τα σενάρια, χρησιμοποιήσαμε τα ίδια παραδείγματα για να έχουμε καλύτερη ιδέα. Βεβαιωθείτε ότι το 'isExposed' είναι αληθές. Διαφορετικά, το στοιχείο δεν είναι ορατό στο Salesforce Org. Σε ολόκληρο αυτόν τον οδηγό, χρησιμοποιήσαμε τον επεξεργαστή Lightning Studio (Beta) για να αναπτύξουμε τον κώδικα. Όλα τα βήματα εξηγούνται σχετικά με τον τρόπο λήψης και χρήσης αυτού του προγράμματος επεξεργασίας στην αρχή αυτού του οδηγού.