Αυτή η εγγραφή θα δείξει το αντικείμενο FormData σε JavaScript με τη βοήθεια των απλούστερων παραδειγμάτων.
Τι είναι ένα αντικείμενο FormData στο JavaScript;
Ένα αντικείμενο FormData είναι μια δημοφιλής προσέγγιση για τη δημιουργία μιας συλλογής δεδομένων σε JavaScript που μπορεί να σταλεί στον διακομιστή χρησιμοποιώντας ' XMLHttpRequest ” ή ανακτήθηκε. Εκτελεί τις ίδιες λειτουργίες με το στοιχείο φόρμας HTML. Μπορεί να συγκριθεί με μια σειρά πινάκων. Ένας ξεχωριστός πίνακας αντιπροσωπεύει κάθε στοιχείο που θέλουμε να μεταδώσουμε στον διακομιστή.
Σύνταξη
Για να χρησιμοποιήσετε το αντικείμενο FormData σε JavaScript, χρησιμοποιήστε την ακόλουθη σύνταξη:
συνθ φόρμαΔεδομένα = νέος FormData ( ) ;
Παράδειγμα 1: Δημιουργία αντικειμένου FormData χωρίς φόρμα HTML
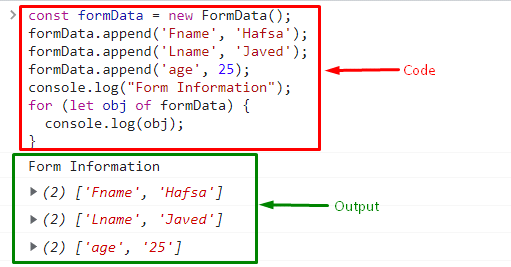
Πρώτα απ 'όλα, αρχικοποιήστε μια σταθερά με ένα συγκεκριμένο όνομα και αντιστοιχίστε μια συγκεκριμένη τιμή σε αυτήν τη σταθερά. Εδώ, το « new FormData() ' χρησιμοποιείται ως σταθερή τιμή:
Κωνστ φόρμαΔεδομένα = νέος FormData ( ) ;
Στη συνέχεια, προσθέστε τα δεδομένα περνώντας τα ορίσματα στο ' προσαρτώ() 'μέθοδος
φόρμαΔεδομένα. προσαρτώ ( 'Fname' , 'Αξιωματικός' ) ;φόρμαΔεδομένα. προσαρτώ ( 'Lname' , 'Τζάβεντ' ) ;
φόρμαΔεδομένα. προσαρτώ ( 'ηλικία' , 25 ) ;
Μετά από αυτό, χρησιμοποιήστε το ' console.log() 'μέθοδος:
κονσόλα. κούτσουρο ( 'Πληροφορίες φόρμας' ) ;
Χρησιμοποιήστε το ' Για ' βρόχος για επανάληψη και εμφάνιση της εξόδου στην κονσόλα με τη βοήθεια του ' console.log() 'μέθοδος:
Για ( έστω obj του formData ) {κονσόλα. κούτσουρο ( αντικ ) ;
}

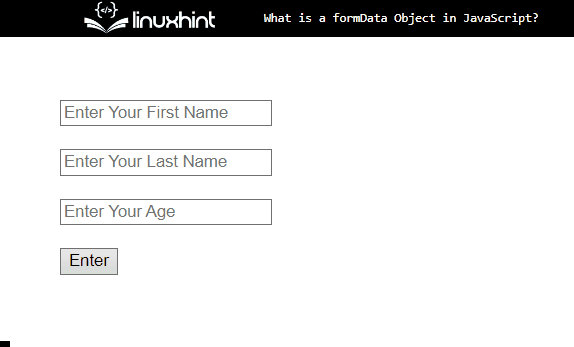
Παράδειγμα 2: Δημιουργία αντικειμένου FormData με φόρμα HTML
Για να προσθέσετε το FormData με μια φόρμα HTML, πρώτα δημιουργήστε μια φόρμα σε HTML με τη βοήθεια του ' <φόρμα> ' στοιχείο και προσθέστε το ακόλουθο χαρακτηριστικό που παρατίθεται παρακάτω:
- Για να προσθέσετε το πεδίο εισαγωγής στη φόρμα, χρησιμοποιήστε το ' <εισαγωγή> ' στοιχείο.
- Μέσα στην ετικέτα εισαγωγής, καθορίστε το ' τύπος ' για να ορίσετε τον τύπο δεδομένων του στοιχείου. Υπάρχουν πολλές πιθανές τιμές για αυτό το χαρακτηριστικό, όπως ' κείμενο », « αριθμός », « ημερομηνία », « Κωδικός πρόσβασης ', και πολλά άλλα.
- Ο ' κράτησης θέσης Το ' χρησιμοποιείται για την προσθήκη της τιμής που θα εμφανιστεί στο πεδίο εισαγωγής και το 'όνομα' αναφέρεται στο όνομα του πεδίου εισαγωγής.
- ' στο κλικ ” το συμβάν ενεργοποιείται όταν ο χρήστης εκτελεί μια λειτουργία κάνοντας κλικ στο ποντίκι:
< τύπος εισόδου = 'κείμενο' όνομα = 'Fname' κράτησης θέσης = 'Εισάγετε το όνομα σας' >< br >< br >
< τύπος εισόδου = 'κείμενο' όνομα = 'Lname' κράτησης θέσης = 'Εισαγάγετε το επώνυμό σας' >< br >< br >
< τύπος εισόδου = 'ημερομηνία' όνομα = 'ηλικία' κράτησης θέσης = 'Εισάγετε την ηλικία σας' >< br >< br >
< τύπος εισόδου = 'κουμπί' αξία = 'Εισαγω' στο κλικ = 'δεδομένα()' >
μορφή >
Στη συνέχεια, αποκτήστε πρόσβαση στη φόρμα σε CSS και ορίστε το χώρο γύρω από τη φόρμα:
. μορφή {περιθώριο : 20 εικονοστοιχεία ;
υλικό παραγεμίσματος : 30 εικονοστοιχεία ;
}

Επιπλέον, χρησιμοποιήστε την ετικέτα script και προσθέστε τον ακόλουθο κώδικα:
λειτουργικά δεδομένα ( ) {ήταν μορφή = έγγραφο. getElementById ( 'μορφή' ) ;
constformData = newFormData ( μορφή ) ;
κονσόλα. κούτσουρο ( 'Δεδομένα φόρμας' ) ;
Για ( αφήστε το obj offormData ) {
κονσόλα. κούτσουρο ( αντικ ) ;
}
}
Στο παραπάνω απόσπασμα κώδικα:
- Επικαλέστε το « getElementById ('φόρμα') ' μέθοδος πρόσβασης στη φόρμα χρησιμοποιώντας το αναγνωριστικό φόρμας.
- Τώρα, αποθηκεύστε το στοιχείο στο οποίο έχετε πρόσβαση σε μια νέα σταθερά ' φόρμαΔεδομένα '.
- Χρησιμοποιήστε το ' Για ” Κάντε βρόχο για επανάληψη και εκτυπώστε τα στοιχεία στην κονσόλα.
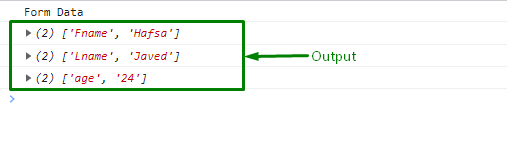
Παραγωγή

Έχετε μάθει για τη δημιουργία του αντικειμένου FormData σε JavaScript.
συμπέρασμα
Ένα αντικείμενο FormData χρησιμοποιείται για τη δημιουργία μιας συλλογής δεδομένων σε JavaScript που μπορούν να σταλούν στον διακομιστή. Για να δημιουργήσετε το αντικείμενο Formdata σε JavaScript, παρουσιάζονται δύο μέθοδοι. Η πρώτη χρησιμοποιεί απλή JavaScript και η δεύτερη είναι μέσω της δημιουργίας φόρμας σε HTML και της σύνδεσής της με JavaScript. Αυτή η ανάρτηση ανέφερε σχετικά με τα αντικείμενα FormData στο JavaScript.