Αυτό το άρθρο παρέχει τη διαδικασία για την ανάκτηση του αναγνωριστικού ενός στοιχείου αγκύρωσης μέσα σε ένα στοιχείο λίστας σε JavaScript.
Πώς να ανακτήσετε το αναγνωριστικό μιας αγκύρωσης μέσα σε ένα στοιχείο λίστας σε JavaScript;
Το χαρακτηριστικό ID ενός στοιχείου είναι ένα μοναδικό αναγνωριστικό που μπορεί να χρησιμοποιηθεί για τον χειρισμό και τη χρήση αυτού του στοιχείου σε μια συνάρτηση JavaScript. Οι χρήστες μπορούν να λάβουν το στοιχείο χρησιμοποιώντας το αναγνωριστικό του μέσω διαφόρων μεθόδων. Ωστόσο, μπορεί να είναι δύσκολο να ανακτήσετε ένα αναγνωριστικό ενός στοιχείου HTML. Ωστόσο, μπορεί να είναι λίγο περίπλοκο να ανακτήσετε το χαρακτηριστικό ID ενός στοιχείου HTML.
Ομοίως, στην περίπτωση στοιχείων αγκύρωσης μέσα σε ένα ' στοιχείο λίστας ”, ο χρήστης δεν μπορεί να καλέσει απευθείας το στοιχείο αγκύρωσης και να λάβει το αναγνωριστικό του επειδή θα υπάρχουν πολλά στοιχεία αγκύρωσης καθώς υπάρχουν σε μια λίστα. Για αυτήν την περίπτωση, η παρακάτω επίδειξη δείχνει πώς να ανακτήσετε το αναγνωριστικό ενός στοιχείου Anchor μέσα σε ένα στοιχείο λίστας:
< html >
< σώμα >
< div >
< ul ταυτότητα = 'λίστα' >
< ότι >
< ένα ταυτότητα = 'άγκυρα1' href = '#' > Στοιχείο άγκυρας 1 < / ένα >
< / ότι >
< ότι >
< ένα ταυτότητα = 'άγκυρα 2' href = '#' > Στοιχείο άγκυρας 2 < / ένα >
< / ότι >
< ότι >
< ένα ταυτότητα = 'άγκυρα 3' href = '#' > Στοιχείο άγκυρας 3 < / ένα >
< / ότι >
< / ul >
< / div >
< Π > Κάντε κλικ στο παρακάτω κουμπί για να λάβετε αναγνωριστικά των στοιχείων αγκύρωσης από την παραπάνω λίστα! < / Π >
< κουμπί στο κλικ = 'myFunction()' > Λάβετε ταυτότητες < / κουμπί >
< Π ταυτότητα = 'ρίζα' >< / Π >
< γραφή >
συνάρτηση myFunction() {
let listItems = document.querySelectorAll('#list a[id]');
για (έστω i = 0; i < listItems.length; i++ ) {
αφήνω ταυτότητα = στοιχεία λίστας [ Εγώ ] . ταυτότητα ;
document.getElementById ( 'ρίζα' ) .innerHTML + =
'ID of the Anchor Element' + ( εγώ + 1 ) + ' είναι: ' + ταυτότητα +
';
}
}
< / γραφή >
< / σώμα >
< / html >
Η επεξήγηση του παραπάνω κώδικα έχει ως εξής:
- Μια μη ταξινομημένη λίστα με ένα αναγνωριστικό ' λίστα Το ' δημιουργείται και περιέχεται σε ' ετικέτες '.
- Τρεις ετικέτες αγκύρωσης δημιουργούνται μέσα στα στοιχεία της λίστας και παρέχονται με αναγνωριστικά ' άγκυρα1 ',' άγκυρα2 ', και ' άγκυρα3 ” αντίστοιχα.
- Στη συνέχεια, ένα « Δημιουργείται το στοιχείο και περιέχει κάποιο περιεχόμενο κειμένου.
- Στη συνέχεια, δημιουργείται ένα στοιχείο κουμπιού χρησιμοποιώντας το ' <κουμπί> ετικέτες '. Ο ' στο κλικ() 'Το χαρακτηριστικό του κουμπιού παρέχεται με μια λειτουργία που ονομάζεται ' myFunction() '.
- Ενα άδειο ' 'στοιχείο με αναγνωριστικό' Για ' δημιουργειται.
- Στη συνέχεια, μέσα στο « <σενάριο> ' ετικέτες, μια συνάρτηση με το όνομα ' myFunction() ' δημιουργειται.
- Μέσα στη συνάρτηση, μια σταθερά με το όνομα ' στοιχεία λίστας ' δημιουργειται.
- Αυτή η σταθερά παρέχεται με τα αναγνωριστικά όλων των στοιχείων αγκύρωσης χρησιμοποιώντας το ' document.querySelectorAll() 'μέθοδος. Αυτή η μέθοδος παρέχεται με το αναγνωριστικό της λίστας και ένα ερώτημα ' βοήθεια] '.
- Μετά ένα ' Για Ο βρόχος ' δημιουργείται για να κάνει βρόχο μέσω του ' στοιχεία λίστας ” σταθερά.
- Στη συνέχεια, τα αναγνωριστικά των στοιχείων αγκύρωσης εκτυπώνονται στη θέση του ' Π 'στοιχείο με αναγνωριστικό' Για '. Αυτό γίνεται χρησιμοποιώντας το ' document.getElementById().innerHTML 'μέθοδος.
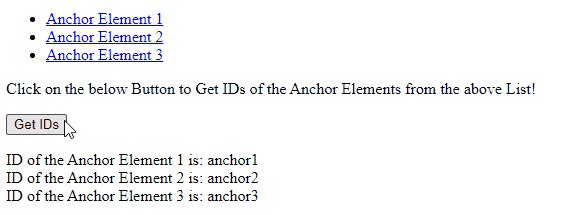
Παραγωγή:
Από την παρακάτω έξοδο, τα στοιχεία αγκύρωσης υπάρχουν σε μια λίστα και ο χρήστης μπορεί να πάρει τα αναγνωριστικά του κάνοντας κλικ στο ' Λάβετε ταυτότητες κουμπί '.

Αυτό αφορά την ανάκτηση των αναγνωριστικών των στοιχείων αγκύρωσης μέσα στα στοιχεία της λίστας.
συμπέρασμα
Για να ανακτήσετε το αναγνωριστικό ενός στοιχείου αγκύρωσης μέσα σε ένα στοιχείο λίστας, η ενσωματωμένη JavaScript ' document.querySelectorAll() μπορεί να χρησιμοποιηθεί η μέθοδος. Επιπλέον, τα ληφθέντα αναγνωριστικά αυτών των στοιχείων αγκύρωσης μπορούν να εκτυπωθούν στην ιστοσελίδα χρησιμοποιώντας την ενσωματωμένη JavaScript ' .innerHTML() 'μέθοδος. Αυτό το άρθρο παρέχει τη διαδικασία για την ανάκτηση του αναγνωριστικού ενός στοιχείου αγκύρωσης μέσα σε ένα στοιχείο λίστας σε JavaScript.