Αυτό το άρθρο παρουσιάζει το στοιχείο DOM 'clientTop' μαζί με πρακτική εφαρμογή σε HTML.
Πώς να χρησιμοποιήσετε το στοιχείο DOM 'clientTop' σε HTML;
Η ιδιότητα 'clientTop' είναι χρήσιμη για την εργασία με τη διάταξη και την τοποθέτηση των στοιχείων HTML κατά τη δημιουργία ιστοσελίδων. Το οποίο σε αντάλλαγμα βοηθά στη δημιουργία ανταποκρινόμενων και δυναμικών διατάξεων ιστότοπου
Παράδειγμα
Ας έχουμε ένα παράδειγμα για την καλύτερη κατανόηση της ιδιότητας 'clientTop'. Για παράδειγμα, το βάρος του περιγράμματος από την επάνω θέση αξιολογείται σε αυτό το παράδειγμα:
< σώμα >
< h3 ταυτότητα = 'παράδειγμα' > Το άρθρο παρέχεται από το Linuxhint για καλύτερη εξήγηση < / h3 >
< / σώμα >
Πρώτον, μέσα στο « <σώμα> ' tag δημιουργία ενός ' Κάντε ετικέτα και παρέχετε μερικά εικονικά δεδομένα σε αυτό. Επίσης, ορίστε ένα αναγνωριστικό του ' παράδειγμα ' Με αυτό.
< στυλ >
#παράδειγμα {
σύνορο : 2px συμπαγές μαύρο;
padding: 10px;
Ιστορικό- χρώμα : ανοιχτό γκρι;
}
< / στυλ >
Μετά από αυτό, μέσα στο « <στυλ> ' tag επιλέξτε το ' παράδειγμα ' id και ορίστε την τιμή του ' 2px συμπαγές δασοπράσινο ' στο ' σύνορο ” ιδιοκτησία. Επίσης, εφαρμόστε κάποιο βασικό στυλ χρησιμοποιώντας το ' υλικό παραγεμίσματος ' και ' χρώμα του φόντου ιδιότητες για καλύτερους σκοπούς οπτικοποίησης.
Μετά την εκτέλεση του παραπάνω κώδικα, η ιστοσελίδα εμφανίζεται ως εξής:

Η έξοδος δείχνει ότι τα στοιχεία div και h3 εμφανίζονται στην ιστοσελίδα με βασικό στυλ.
Χρησιμοποιήστε την ιδιότητα 'clientTop'.
Για να χρησιμοποιήσετε το « clientTop ' ιδιότητα στο στοιχείο HTML, προσθέστε τις ακόλουθες γραμμές κώδικα μέσα στο ' <σενάριο> ετικέτα '. Η εξήγηση αυτού του αποσπάσματος κώδικα επεξηγείται παρακάτω:
< γραφή >ήταν παράδειγμα = document.getElementById ( 'παράδειγμα' ) ;
var topΎψος = example.clientTop;
console.log ( 'Ανώτατο ύψος συνόρων:' + κορυφή Ύψος + 'px' ) ;
< / γραφή >
Στο παραπάνω απόσπασμα κώδικα:
- Πρώτον, η μεταβλητή ' παράδειγμα ” δημιουργείται το οποίο αποθηκεύει πληροφορίες ή εφαρμόζει ορισμένες ενέργειες στο στοιχείο HTML.
- Στη συνέχεια, το « κορυφαίο ύψος 'Η μεταβλητή αποθηκεύει το ' παράδειγμα ' μεταβλητή μαζί με το ' clientTop ” ιδιοκτησία.
- Στο τέλος, εμφανίστε το ' κορυφαίο ύψος ' μεταβλητή στην κονσόλα χρησιμοποιώντας το ' console.log() 'μέθοδος.
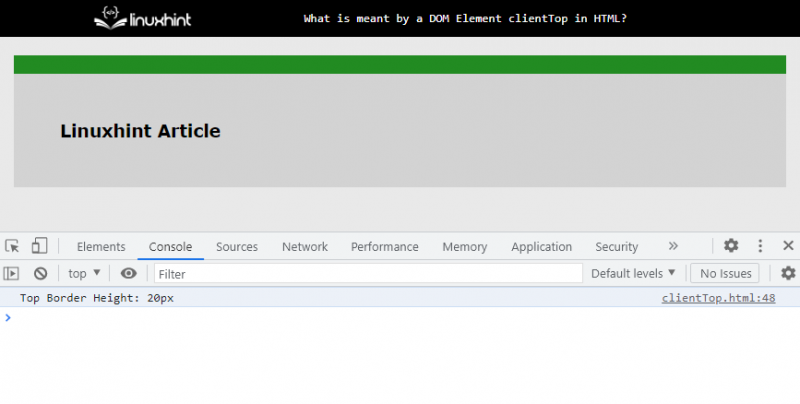
Μετά την εκτέλεση του παραπάνω αποσπάσματος κώδικα, η κονσόλα εμφανίζεται ως εξής:

Η παραπάνω έξοδος δείχνει ότι το ύψος/βάρος του άνω περιγράμματος εμφανίζεται στην κονσόλα σε pixel για τα επιλεγμένα στοιχεία.
συμπέρασμα
Ο ' clientTop Η ιδιότητα μετράει το συνολικό ύψος των στοιχείων HTML, συμπεριλαμβανομένων των περιγραμμάτων και της πλήρωσής τους. Η ιδιότητα 'clientTop' επιστρέφει το βάρος περιγράμματος από την επάνω θέση για το επιλεγμένο στοιχείο HTML, το οποίο βοηθά στη δημιουργία διαδραστικών ιστοσελίδων. Αυτό το άρθρο έχει δείξει τι σημαίνει το στοιχείο DOM 'clientTop' σε HTML.