Στο JavaScript, οι μήνες αντιπροσωπεύονται ως (0-11), κάτι που είναι αρκετά δύσκολο να μαντέψει κανείς, ειδικά στην περίπτωση πολλαπλών ημερομηνιών σε έναν κώδικα. Στο άλλο σενάριο, μπορεί να υπάρχει απαίτηση λήψης του μήνα σε σχέση με μια συγκεκριμένη ζώνη ώρας. Σε τέτοιες περιπτώσεις, η λήψη του ονόματος του μήνα από μια ημερομηνία σε JavaScript βοηθάει πολύ στην παροχή ευκολίας στον τελικό προγραμματιστή.
Αυτό το σεμινάριο θα συζητήσει τις προσεγγίσεις για την ανάκτηση του ονόματος ενός μήνα από μια ημερομηνία χρησιμοποιώντας JavaScript.
Πώς να αποκτήσετε το όνομα του μήνα από μια ημερομηνία χρησιμοποιώντας JavaScript;
Το όνομα του μήνα από την ημερομηνία μπορεί να ληφθεί σε JavaScript χρησιμοποιώντας τις ακόλουθες προσεγγίσεις:
- ' toLocaleString() 'μέθοδος.
- ' getMonth() 'μέθοδος.
- ' DateTimeFormat() ” κατασκευαστής.
Ας συζητήσουμε τις αναφερόμενες προσεγγίσεις μία προς μία!
Προσέγγιση 1: Λάβετε το όνομα του μήνα από μια ημερομηνία σε JavaScript χρησιμοποιώντας τη μέθοδο toLocaleString()
Ο ' toLocaleString() Η μέθοδος δίνει έναν αριθμό με τη μορφή συμβολοσειράς μέσω της τοπικής μορφής γλώσσας. Αυτή η μέθοδος μπορεί να εφαρμοστεί για την ανάκτηση του ονόματος του μήνα από το αντικείμενο ημερομηνίας που περιέχει την τρέχουσα ή την καθορισμένη ημερομηνία.
Σύνταξη
ημερομηνία. toLocaleString ( τοπικός , επιλογές )Στην παραπάνω σύνταξη:
- ' ημερομηνία ” δείχνει στη μεταβλητή που κρατά το αντικείμενο ημερομηνίας.
- ' τοπικός ” αντιστοιχούν στις ζώνες ώρας.
- ' επιλογές ” αναφέρεται στο αντικείμενο που έχει την επιλογή μορφοποίησης.
Παράδειγμα 1: Λάβετε το όνομα του μήνα από την τρέχουσα ημερομηνία
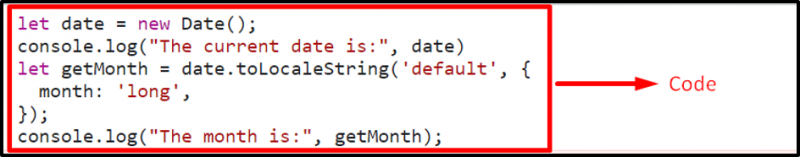
Σε αυτό το παράδειγμα, το όνομα του μήνα θα ληφθεί από το ' ρεύμα ” ημερομηνία:
< τύπο σεναρίου = 'κείμενο/javascript' >αφήστε ημερομηνία = νέος Ημερομηνία ( ) ;
κονσόλα. κούτσουρο ( 'Η τρέχουσα ημερομηνία είναι:' , ημερομηνία )
ας πάρει Μήνας = ημερομηνία. toLocaleString ( 'Προκαθορισμένο' , {
μήνας : 'μακρύς' ,
} ) ;
κονσόλα. κούτσουρο ( 'Ο μήνας είναι:' , getMonth ) ;
γραφή >
Εφαρμόστε τα παρακάτω βήματα, όπως δίνονται στον παραπάνω κώδικα:
- Δημιουργήστε ένα νέο αντικείμενο ημερομηνίας με τη βοήθεια του ' νέος 'λέξη-κλειδί και το ' Ημερομηνία() ” κατασκευαστή, αντίστοιχα, και εμφανίστε το.
- Στο επόμενο βήμα, εφαρμόστε το ' toLocaleString() ” και συσχετίστε τη με τη μεταβλητή που περιέχει το αντικείμενο ημερομηνίας.
- Η παράμετρος επιλογών στην παράμετρο της μεθόδου θα οριστεί σε ' μήνας '. Αυτό θα έχει ως αποτέλεσμα τη λήψη του μήνα σε σχέση με την τρέχουσα ημερομηνία.
- Τέλος, εμφανίστε τον αντίστοιχο μήνα στην κονσόλα.
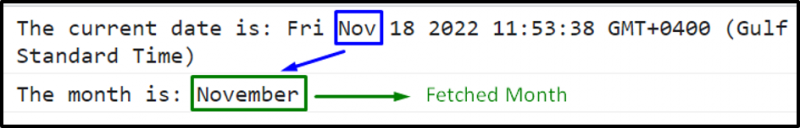
Παραγωγή


Στην παραπάνω έξοδο, μπορεί να παρατηρηθεί ότι ο μήνας « Νοέμβριος ” ταιριάζει τόσο με την τρέχουσα ημερομηνία όσο και με τον μήνα που ανακτήθηκε από την ημερομηνία.
Παράδειγμα 2: Λάβετε το όνομα του μήνα από την καθορισμένη ημερομηνία
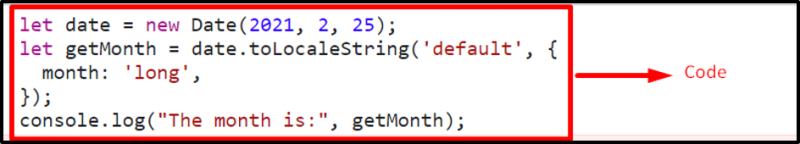
Σε αυτό το συγκεκριμένο παράδειγμα, το όνομα του μήνα θα εξαχθεί από το ' προσδιορίζεται ” ημερομηνία:
< τύπο σεναρίου = 'κείμενο/javascript' >αφήστε ημερομηνία = νέος Ημερομηνία ( 2021 , δύο , 25 ) ;
ας πάρει Μήνας = ημερομηνία. toLocaleString ( 'Προκαθορισμένο' , {
μήνας : 'μακρύς' ,
} ) ;
κονσόλα. κούτσουρο ( 'Ο μήνας είναι:' , getMonth ) ;
γραφή >
Εφαρμόστε τα παρακάτω βήματα, όπως δίνονται στις παραπάνω γραμμές κώδικα:
- Καθορίστε την αναφερόμενη ημερομηνία με τη βοήθεια του ' Ημερομηνία() ” κατασκευαστής, όπως συζητήθηκε.
- Θυμηθείτε την προσέγγιση που συζητήθηκε στο προηγούμενο παράδειγμα για την εξαγωγή του μήνα από τη σχετική μεταβλητή που κρατά το αντικείμενο ημερομηνίας.
- Τέλος, εμφανίστε τον αντίστοιχο μήνα σε σχέση με την καθορισμένη ημερομηνία.
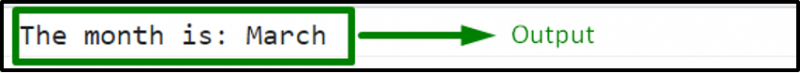
Παραγωγή


Καθώς οι μήνες αντιπροσωπεύονται από (0-11), ως εκ τούτου ' δύο 'εδώ δείχνει τον μήνα' Μάρτιος '.
Προσέγγιση 2: Λάβετε το όνομα του μήνα από μια ημερομηνία σε JavaScript χρησιμοποιώντας τη μέθοδο getMonth()
Ο ' getMonth() Η μέθοδος δίνει τον μήνα (0 έως 11) μιας ημερομηνίας, σε αντάλλαγμα. Αυτή η μέθοδος μπορεί να εφαρμοστεί για την εμφάνιση του αντίστοιχου μήνα από τον πίνακα έναντι της ημερομηνίας που πέρασε με τη βοήθεια της συνάρτησης που ορίζει ο χρήστης.
Παράδειγμα
Ας δούμε γενικά το παρακάτω παράδειγμα:
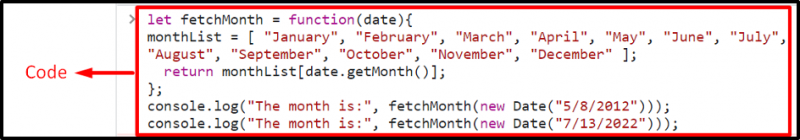
< τύπο σεναρίου = 'κείμενο/javascript' >ας fetchMonth = λειτουργία ( ημερομηνία ) {
λίστα μηνών = [ 'Ιανουάριος' , 'Φεβρουάριος' , 'Μάρτιος' , 'Απρίλιος' , 'Ενδέχεται' , 'Ιούνιος' , 'Ιούλιος' , 'Αύγουστος' , 'Σεπτέμβριος' , 'Οκτώβριος' , 'Νοέμβριος' , 'Δεκέμβριος' ] ;
ΕΠΙΣΤΡΟΦΗ λίστα μηνών [ ημερομηνία. getMonth ( ) ] ;
} ;
κονσόλα. κούτσουρο ( 'Ο μήνας είναι:' , fetchMonth ( νέος Ημερομηνία ( '8/5/2012' ) ) ) ;
κονσόλα. κούτσουρο ( 'Ο μήνας είναι:' , fetchMonth ( νέος Ημερομηνία ( '13/7/2022' ) ) ) ;
γραφή >
Υλοποιήστε τα ακόλουθα βήματα, όπως αναφέρεται στο παραπάνω απόσπασμα κώδικα:
- Ορίστε μια ενσωματωμένη συνάρτηση με το όνομα ' fetchMonth() 'έχοντας' ημερομηνία ” ως παράμετρό του, η οποία θα περιέχει την ημερομηνία που πέρασε και θα φέρει τον μήνα σε σχέση με αυτήν.
- Στον ορισμό της συνάρτησης, δημιουργήστε έναν πίνακα με το όνομα ' λίστα μηνών ” έχοντας όλους τους ημερολογιακούς μήνες.
- Μετά από αυτό, εφαρμόστε το ' getMonth() ” και συσχετίστε το με την ημερομηνία που πέρασε για να εξαγάγετε τον μήνα σε σχέση με αυτήν (ημερομηνία).
- Τέλος, αποκτήστε πρόσβαση στην καθορισμένη συνάρτηση περνώντας τις ημερομηνίες που καθορίζονται με τη βοήθεια του ' Ημερομηνία() ” κατασκευαστής.
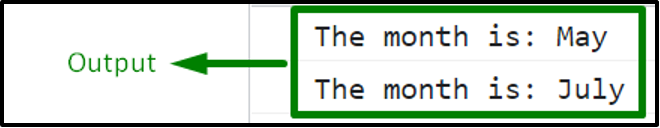
Παραγωγή


Η παραπάνω έξοδος δείχνει ότι η επιθυμητή απαίτηση έχει εκπληρωθεί.
Προσέγγιση 3: Λάβετε το όνομα του μήνα από μια ημερομηνία σε JavaScript χρησιμοποιώντας το Intl.DateTimeFormat Constructor
Ο ' Intl.NumberFormat() Ο κατασκευαστής δημιουργεί ένα νέο αντικείμενο, επιτρέποντας έτσι τη μορφοποίηση ενός αριθμού που είναι ευαίσθητος στη γλώσσα. Αυτή η προσέγγιση μπορεί να εφαρμοστεί για να περάσει η ημερομηνία στόχος στο ' μορφή() ” και μορφοποιήστε το με βάση την επιλεγμένη επιλογή.
Σύνταξη
Intl. Μορφή Αριθμού ( τοπικός , επιλογές )Στην παραπάνω σύνταξη:
- ' τοπικός Ανατρέξτε στις ζώνες ώρας.
- ' επιλογές ” αντιστοιχούν στις επιλογές μορφοποίησης.
Παράδειγμα
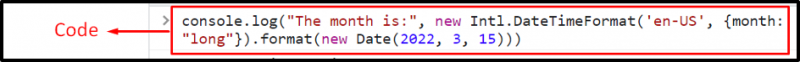
Ρίξτε μια ματιά στον παρακάτω κώδικα:
< τύπο σεναρίου = 'κείμενο/javascript' >κονσόλα. κούτσουρο ( 'Ο μήνας είναι:' , νέος Intl. Μορφή ημερομηνίας ώρας ( 'σε μας' , { μήνας : 'μακρύς' } ) . μορφή ( νέος Ημερομηνία ( 2022 , 3 , δεκαπέντε ) ) )
γραφή >
Εφαρμόστε τα βήματα που αναφέρονται παρακάτω, όπως προβλέπονται στην παραπάνω δήλωση κώδικα:
- Εφαρμόστε το ' DateTimeFormat() 'κατασκευαστής που έχει την δηλωμένη ζώνη ώρας και την επιλογή ' μήνας ” ως παραμέτρους του.
- Ο ' μορφή() Η μέθοδος ' θα μορφοποιήσει την ημερομηνία που καθορίζεται στο ' Ημερομηνία() ” κατασκευαστής σύμφωνα με τη δηλωμένη ζώνη ώρας.
- Ως εκ τούτου, το αντίστοιχο « μήνας Στην κονσόλα θα εμφανιστεί η ημερομηνία κατά την ημερομηνία.
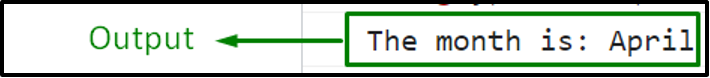
Παραγωγή


Στην παραπάνω έξοδο, ο μήνας ' Απρίλιος ' αναφέρεται στον καθορισμένο αριθμητικό μήνα ' 3 ” στην Ημερομηνία.
συμπέρασμα
Ο ' toLocaleString() 'μέθοδος, η ' getMonth() 'μέθοδος ή η ' Intl.DateTimeFormat() Ο κατασκευαστής μπορεί να χρησιμοποιηθεί για την ανάκτηση του ονόματος του μήνα από μια ημερομηνία στο JavaScript. Η μέθοδος toLocaleString() μπορεί να χρησιμοποιηθεί για να ληφθεί το όνομα του μήνα από την τρέχουσα ή την καθορισμένη ημερομηνία. Η μέθοδος getMonth() ανακτά απευθείας τον μήνα από την ημερομηνία που πέρασε. Ενώ ο κατασκευαστής Intl.DateTimeFormat() μπορεί να εφαρμοστεί για να μορφοποιήσει την ημερομηνία με βάση την επιλογή που προστέθηκε. Αυτό το ιστολόγιο εξήγησε τις μεθόδους λήψης του ονόματος του μήνα από μια ημερομηνία σε JavaScript.