Το Navigator είναι ένα αντικείμενο που παρέχει διάφορες ιδιότητες για την ανάκτηση των τρεχουσών δυνατοτήτων και ιδιοτήτων του προγράμματος περιήγησης Ιστού που βοηθούν τους προγραμματιστές να επιλέξουν το σωστό πρόγραμμα περιήγησης για την εφαρμογή τους. Αυτό ' Πλοηγός Το αντικείμενο προσφέρει μια ιδιότητα με το όνομα 'userAgentData' που παρέχει δεδομένα που σχετίζονται με το τρέχον πρόγραμμα περιήγησης ιστού, όπως η σχεδίαση διεπαφής χρήστη, τα μεγέθη γραμματοσειρών ή οι αλληλεπιδράσεις για να ταιριάζουν καλύτερα στο περιβάλλον του χρήστη. Υπάρχουν πολλές άλλες ιδιότητες που παρέχονται από το αντικείμενο πλοήγησης που αναλύονται εν συντομία στο δικό μας Άρθρο 1 και άρθρο 2 .
Αυτό το ιστολόγιο θα εξηγήσει την ιδιότητα userAgentData αντικειμένου Navigator στο JavaScript.
Πώς να κατανοήσετε την ιδιότητα Navigator userAgentData;
Οι πληροφορίες που παρέχονται από το « userAgentData Η ιδιότητα ” επιτρέπει στους προγραμματιστές να αναζητούν διαφορετικά περιβάλλοντα προγράμματος περιήγησης και να εντοπίζουν τυχόν προβλήματα που ενδέχεται να προκύψουν σε συγκεκριμένες πλατφόρμες. Είναι προσβάσιμο μέσω του « Πλοηγός 'αντικείμενο. Οι τιμές για τα ακίνητα ' επωνυμίες», «κινητά» και «πλατφόρμα ' μπορεί να ανακτηθεί χρησιμοποιώντας το ' userAgentData ” ιδιότητα του αντικειμένου Navigator.
Σύνταξη
Ο πλοηγός» userAgentData Η ιδιότητα έχει την ακόλουθη σύνταξη:
πλοηγός. userAgentData
Η παραπάνω σύνταξη επιστρέφει τις τιμές που περιέχουν ιδιότητες όπως ' επωνυμίες», «κινητά» και «πλατφόρμα ” σε σχέση με το πρόγραμμα περιήγησης ιστού.
Ας έχουμε ένα πρόγραμμα για να δούμε την πρακτική επίδειξη:
< σώμα >< h1 στυλ = 'χρώμα: μπλε καντ;' > Linux < / h1 >< κουμπί στο κλικ = 'μάρκες()' > Ανάκτηση επωνυμιών < / κουμπί >
< κουμπί στο κλικ = 'κινητό()' > Ανάκτηση κινητού < / κουμπί >
< κουμπί στο κλικ = 'πλατφόρμα()' > Ανάκτηση επωνυμιών < / κουμπί >
< γραφή >
μάρκες λειτουργιών(){
console.log(navigator.userAgentData.brands)
}
λειτουργία κινητό(){
console.log('Προβολή στο κινητό: ' + navigator.userAgentData.mobile)
}
πλατφόρμα λειτουργιών(){
console.log('Η πλατφόρμα ή το λειτουργικό σύστημα που χρησιμοποιείτε:\n ' + navigator.userAgentData.platform)
}
< / γραφή >
< / σώμα >
Η περιγραφή του κώδικα που εμφανίζεται στο παραπάνω μπλοκ κώδικα είναι η εξής:
- Πρώτα, τρία «< κουμπί >» χρησιμοποιούνται ετικέτες που καλούν το « brands()', 'mobile()' και 'platform() ' προσαρμοσμένες λειτουργίες χρησιμοποιώντας το πρόγραμμα ακρόασης συμβάντων 'onclick'.
- Μέσα στο «< γραφή >', ορίστε την ετικέτα ' μάρκες ()' η οποία ανακτά πληροφορίες επωνυμίας προγράμματος περιήγησης ιστού χρησιμοποιώντας την ιδιότητα 'navigator.userAgentData.brands'. Επίσης, εμφανίστε το αποτέλεσμα που ανακτήθηκε από αυτήν την ιδιότητα πάνω από την κονσόλα.
- Με τον ίδιο τρόπο, ορίστε το « mobile()' και 'platform() ' λειτουργεί και χρησιμοποιεί το ' navigator.userAgentData.mobile' και 'navigator.userAgentData.platform ” ιδιότητες αντίστοιχα.
- Αυτές οι ιδιότητες επιστρέφουν τα αντίστοιχα δεδομένα στην κονσόλα.
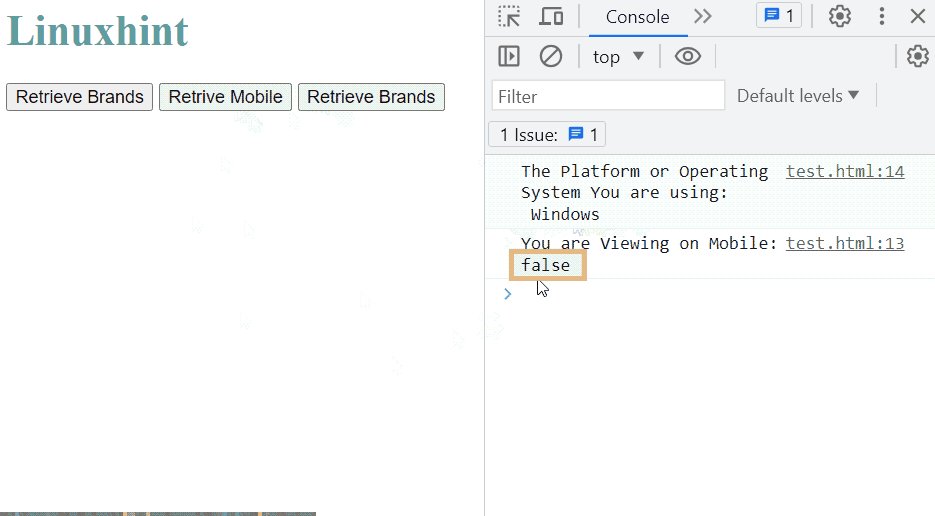
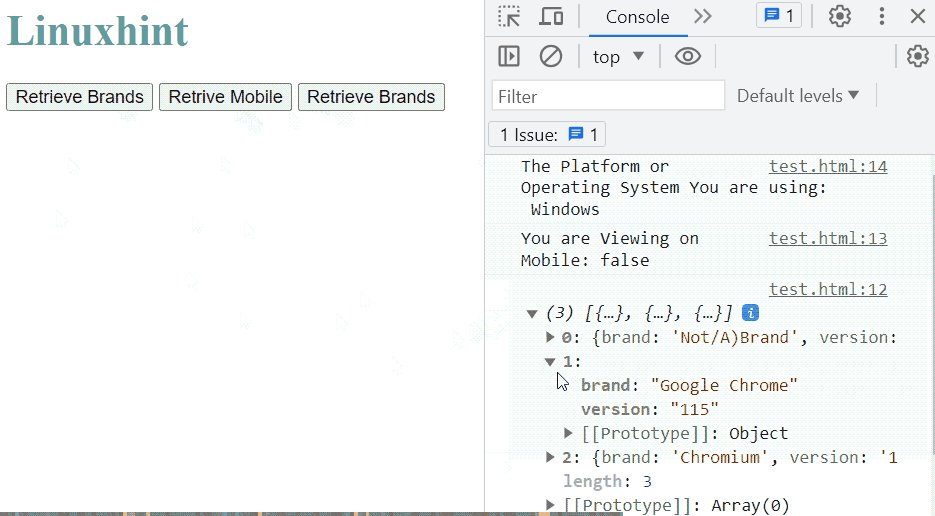
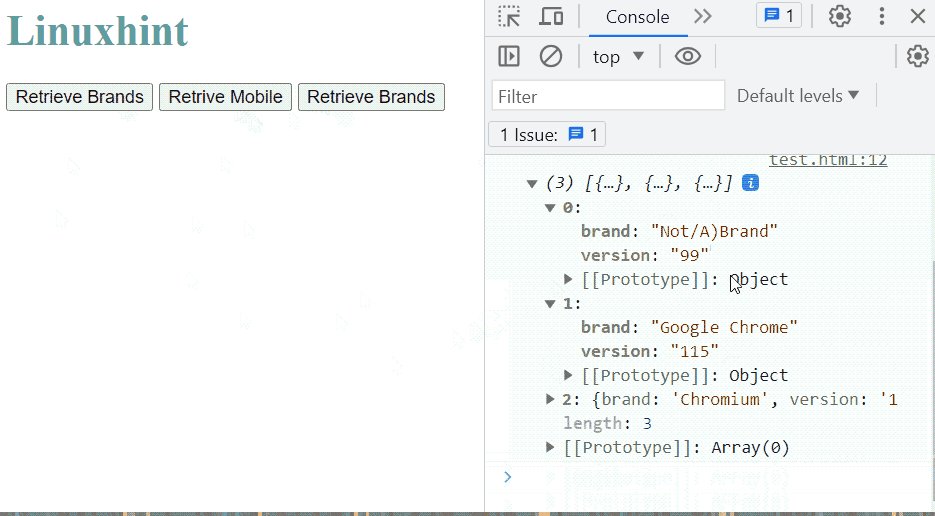
Το τελικό αποτέλεσμα φαίνεται ως εξής:

Η έξοδος δείχνει ότι κάνοντας κλικ στο κουμπί η αντίστοιχη τιμή ανακτάται και εμφανίζεται στο παράθυρο της κονσόλας.
Συμβουλή μπόνους: Χρήση της ιδιότητας userAgent του Navigator
Ο ' userAgent 'Το ακίνητο παρέχεται επίσης από το ' πλοηγός ', επιστρέφει το όνομα, την έκδοση και την πλατφόρμα για το τρέχον πρόγραμμα περιήγησης που χρησιμοποιείται από τον χρήστη. Η πρακτική επίδειξη αυτής της ιδιότητας πλοηγού αναφέρεται παρακάτω:
< σώμα >< h1 στυλ = 'χρώμα: μπλε καντ;' > Linuxhint < / h1 >
< κουμπί στο κλικ = 'BrowserData()' > Σχετικά με το πρόγραμμα περιήγησης Δεδομένα < / κουμπί >
< Π ταυτότητα = 'στόχος' >< / Π >< γραφή >
λειτουργία προγράμματος περιήγησης Δεδομένα ( ) { console.log ( navigator.userAgent ) }
< / γραφή >
< / σώμα >
Ο παραπάνω κώδικας περιγράφεται ως εξής:
- Πρώτον, το «< κουμπί Η ετικέτα >' χρησιμοποιείται κατά μήκος του ' στο κλικ ' πρόγραμμα ακρόασης συμβάντων που καλεί τη συνάρτηση 'browserData()'.
- Στη συνέχεια, αυτό « Δεδομένα προγράμματος περιήγησης ()' η συνάρτηση ορίζεται μέσα στο '< γραφή >» ετικέτα. Αυτή η λειτουργία χρησιμοποιεί το ' navigator.userAgent ιδιότητα ' και το αποτέλεσμα εμφανίζεται πάνω από την κονσόλα.
Προεπισκόπηση της ιστοσελίδας μετά τη συμπλήρωση του παραπάνω κώδικα:

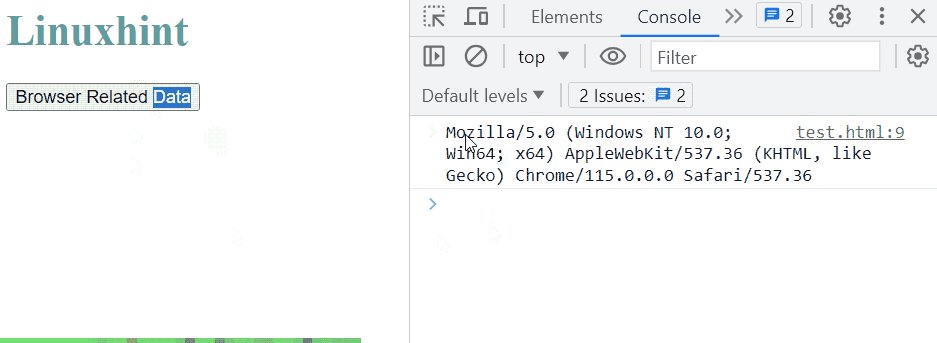
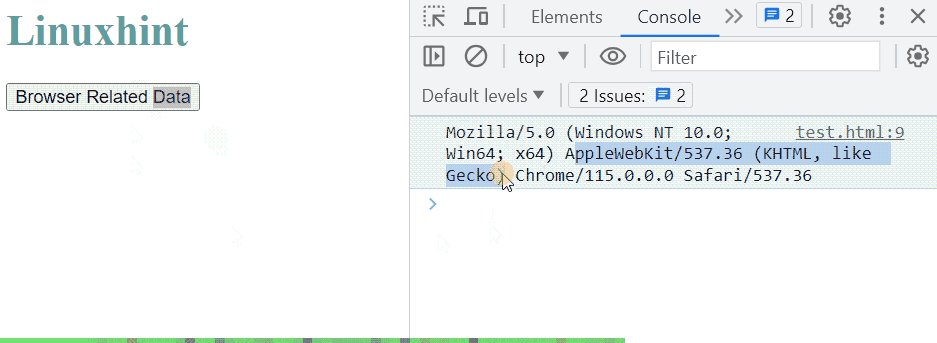
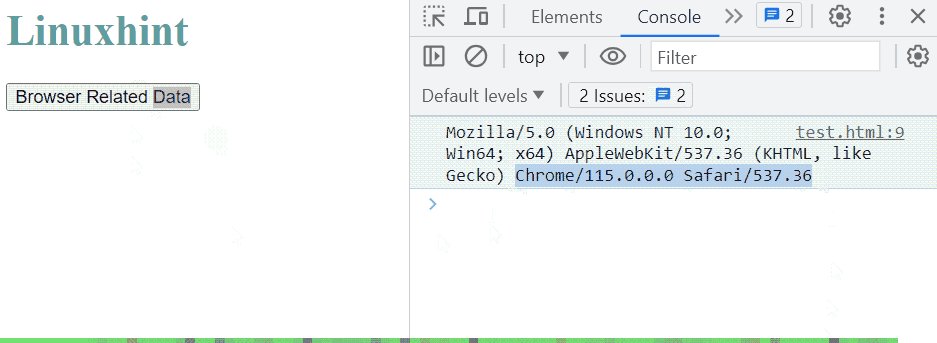
Η έξοδος δείχνει ότι τα δεδομένα που σχετίζονται με το πρόγραμμα περιήγησης ιστού έχουν ανακτηθεί και εμφανίζονται στο παράθυρο της κονσόλας.
Έχετε μάθει τη διαδικασία για να κατανοήσετε την ιδιότητα navigator userAgentData.
συμπέρασμα
Ο ' navigator.userAgentData Η ιδιότητα ' ανακτά τις συγκεκριμένες τιμές του προγράμματος περιήγησης, κάτι που βοηθάει πολύ όταν οι προγραμματιστές δημιουργούν την εφαρμογή ειδικά για μεμονωμένα ή πολλά προγράμματα περιήγησης ιστού. Αυτή η ιδιότητα μπορεί να ανακτήσει τις τιμές για ' επωνυμίες», «κινητά» και «πλατφόρμα ” συμβολοσειρές, οι τιμές που επιστρέφονται διαφέρουν από πρόγραμμα περιήγησης σε πρόγραμμα περιήγησης. Η συμβολοσειρά πρέπει να προσαρτηθεί δίπλα στο ' navigator.userAgentData ιδιότητα για να επιστρέψει την τιμή μόνο για αυτήν τη συμβολοσειρά. Αυτό το ιστολόγιο έχει εξηγήσει με επιτυχία τη διαδικασία χρήσης της ιδιότητας navigator.userAgentData σε JavaScript.