Αυτός ο οδηγός εξυπηρετεί το ακόλουθο περιεχόμενο:
- Τρόπος χρήσης συστοιχίας αντικειμένων JSON σε JavaScript
- Παράδειγμα 1: Δημιουργία πίνακα αντικειμένων JSON
- Παράδειγμα 2: Πρόσβαση στον πίνακα αντικειμένων JSON
- Παράδειγμα 3: Προσθήκη ή Διαγραφή της Πίνακας Αντικειμένων JSON
Πώς να χρησιμοποιήσετε τον πίνακα αντικειμένων JSON σε JavaScript;
Το αντικείμενο JSON είναι βασικά ένα αντικείμενο που βασίζεται σε JavaScript. Αυτά τα αντικείμενα μπορούν να χρησιμοποιηθούν για πρόσβαση στις ιδιότητες ενός πίνακα. Μετά την πρόσβαση, οι χρήστες μπορούν να προσθέσουν, να διαγράψουν ή να τροποποιήσουν τις ιδιότητες στον υπάρχοντα πίνακα. Επιπλέον, η μέθοδος stringify() χρησιμοποιείται για τη μετατροπή της συμβολοσειράς JSON σε έναν πίνακα αντικειμένων JSON. Με αυτόν τον τρόπο, οι μέθοδοι push() και pop() χρησιμοποιούνται για την εκτέλεση χειρισμού στον πίνακα.
Παράδειγμα 1: Δημιουργία πίνακα αντικειμένων JSON σε JavaScript
Λαμβάνεται υπόψη ένα παράδειγμα για τη δημιουργία ενός πίνακα αντικειμένων JSON με χρήση JavaScript. Για παράδειγμα, ο κωδικός παρέχεται παρακάτω.
Κώδικας
συνθ δάσκαλος = {
'Ονομα' : 'Βασανίζω' , 'Θέμα' : 'Αγγλικά' ,
'ηλικία' : '35'
} ;
κονσόλα. κούτσουρο ( δάσκαλος ) ;
Σε αυτόν τον κώδικα, ένας πίνακας ' δάσκαλος Το ' δημιουργείται ορίζοντας ιδιότητες όπως ' Ονομα », « Θέμα ', και ' ηλικία '.
Μετά από αυτό, διαφορετικές τιμές όπως ' Βασανίζω », « Αγγλικά ', και ' 35 ” εκχωρούνται στα παραπάνω ακίνητα. Στο τέλος, εμφανίστε τον πίνακα ' δάσκαλος ” με την απασχόληση των console.log() μέθοδος.
Παραγωγή

Η έξοδος δείχνει το ' δάσκαλος » πίνακας αντικειμένων JSON στο παράθυρο της κονσόλας.
Παράδειγμα 2: Πρόσβαση στον πίνακα αντικειμένων JSON σε JavaScript
Ένα παράδειγμα θεωρείται ότι έχει πρόσβαση στις ιδιότητες των στοιχείων πίνακα στο JavaScript.
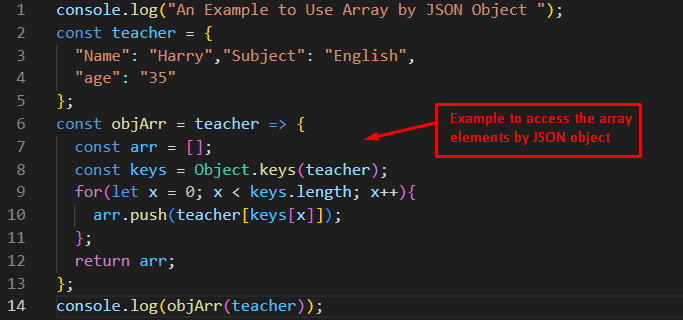
Κώδικας
κονσόλα. κούτσουρο ( 'Ένα παράδειγμα για χρήση πίνακα από αντικείμενο JSON' ) ;συνθ δάσκαλος = {
'Ονομα' : 'Βασανίζω' , 'Θέμα' : 'Αγγλικά' ,
'ηλικία' : '35'
} ;
συνθ objArr = δάσκαλος => {
συνθ αρ = [ ] ;
συνθ κλειδιά = Αντικείμενο . κλειδιά ( δάσκαλος ) ;
Για ( έστω x = 0 ; Χ < κλειδιά. μήκος ; Χ ++ ) {
αρ. Σπρώξτε ( δάσκαλος [ κλειδιά [ Χ ] ] ) ;
} ;
ΕΠΙΣΤΡΟΦΗ αρ ;
} ;
κονσόλα. κούτσουρο ( objArr ( δάσκαλος ) ) ;
Η περιγραφή του κώδικα:
- Μια συστοιχία' δάσκαλος Το ' αρχικοποιείται ορίζοντας ' Ονομα », « Θέμα ', και ' ηλικία ' ιδιότητες.
- Σε αυτές τις ιδιότητες αποδίδονται διαφορετικές τιμές, όπως ' Βασανίζω », « Αγγλικά ', και ' 35 '.
- Μετά από αυτό, α JSON αντικείμενο ' objArr ' χρησιμοποιείται για την πρόσβαση στις ιδιότητες των στοιχείων και την επιστροφή ενός νέου πίνακα.
- Μεσα στην ' objArr ”, χρησιμοποιείται ένας βρόχος for που εισάγει τις τιμές των ιδιοτήτων χρησιμοποιώντας το Σπρώξτε() μέθοδος.
- Ο βρόχος εκτελείται μέχρι να εισαχθούν όλες οι τιμές ιδιοτήτων στο ' αρ ' πίνακας.
- Στο τέλος, το objArr (δάσκαλος) χρησιμοποιείται για την εμφάνιση των τιμών των ιδιοτήτων.

Παραγωγή

Η έξοδος εμφανίζει διαφορετικές τιμές, 'Harry', 'English' και '35' εκχωρώντας ιδιότητες σε JavaScript.
Παράδειγμα 3: Προσθήκη ή Διαγραφή της Πίνακας Αντικειμένων JSON σε JavaScript
Ένα παράδειγμα είναι προσαρμοσμένο για την προσθήκη και τη διαγραφή του πίνακα στοιχείων χρησιμοποιώντας ένα αντικείμενο JSON σε JavaScript.
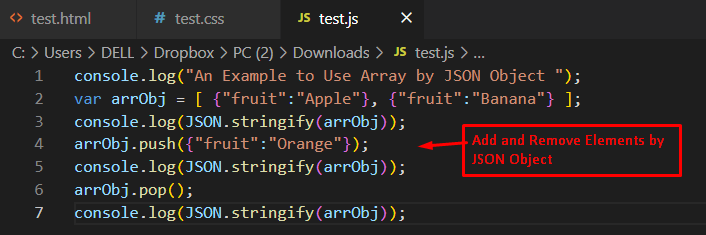
Κώδικας
κονσόλα. κούτσουρο ( 'Ένα παράδειγμα χρήσης πίνακα από αντικείμενο JSON' ) ;ήταν arrObj = [ { 'καρπός' : 'Μήλο' } , { 'καρπός' : 'Μπανάνα' } ] ;
κονσόλα. κούτσουρο ( JSON. στριφογυρίζω ( arrObj ) ) ;
arrObj. Σπρώξτε ( { 'καρπός' : 'Πορτοκάλι' } ) ;
κονσόλα. κούτσουρο ( JSON. στριφογυρίζω ( arrObj ) ) ;
arrObj. κρότος ( ) ;
κονσόλα. κούτσουρο ( JSON. στριφογυρίζω ( arrObj ) ) ;
Η περιγραφή του κώδικα έχει ως εξής:
- Μια σειρά αντικειμένων JSON ' arrObj ” αρχικοποιείται με δύο ιδιότητες φρούτων.
- Μετά από αυτό, το JSON.stringify() μέθοδος χρησιμοποιείται για τη μετατροπή της τιμής JavaScript σε συμβολοσειρές JSON.
- ο arrObj.push() Η μέθοδος εισάγει ένα στοιχείο περνώντας την τιμή του ' καρπός ': ' Πορτοκάλι ” στη συστοιχία.
- Μετά από αυτό, το arrObj.pop() μέθοδος αφαιρεί το στοιχείο που εισήχθη πρόσφατα από τον πίνακα.
- Στο τέλος, εμφανίστε τη σειρά των αντικειμένων JSON ' arrObj ” με την απασχόληση των console.log() μέθοδος.

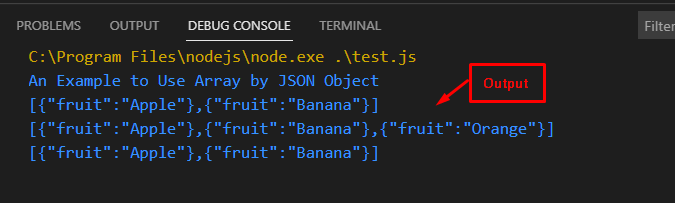
Παραγωγή

Η έξοδος δείχνει την παραπάνω εκτέλεση κώδικα προσθέτοντας και αφαιρώντας τα στοιχεία του πίνακα ' καρπός ': ' Πορτοκάλι ” μέσω των αντικειμένων JSON.
συμπέρασμα
Σε αυτό το άρθρο, Αντικείμενα JSON χρησιμοποιούνται για την πρόσβαση και την τροποποίηση των στοιχείων ενός πίνακα JavaScript.
Για αυτό, παρέχεται μια επισκόπηση με δύο πρακτικά παραδείγματα. Στο πρώτο παράδειγμα, τα αντικείμενα JSON είχαν πρόσβαση στις ιδιότητες του πίνακα και τις εμφάνισαν στην κονσόλα. Στο δεύτερο παράδειγμα, μια ενσωματωμένη μέθοδος, stringify() , χρησιμοποιείται για την προσθήκη και τη διαγραφή ιδιοτήτων στον πίνακα. Με βάση αυτό το άρθρο, οι χρήστες μπορούν να προσθέσουν, να διαγράψουν ή να τροποποιήσουν τις ιδιότητες ενός πίνακα χρησιμοποιώντας αντικείμενα JSON.